自定义过滤器,标签,inclusion_tag
自定义过滤器,标签,inclusion_tag
自定义过滤器,形参做多两个
三个必须
- 在应用下创建一个名字"必须"叫
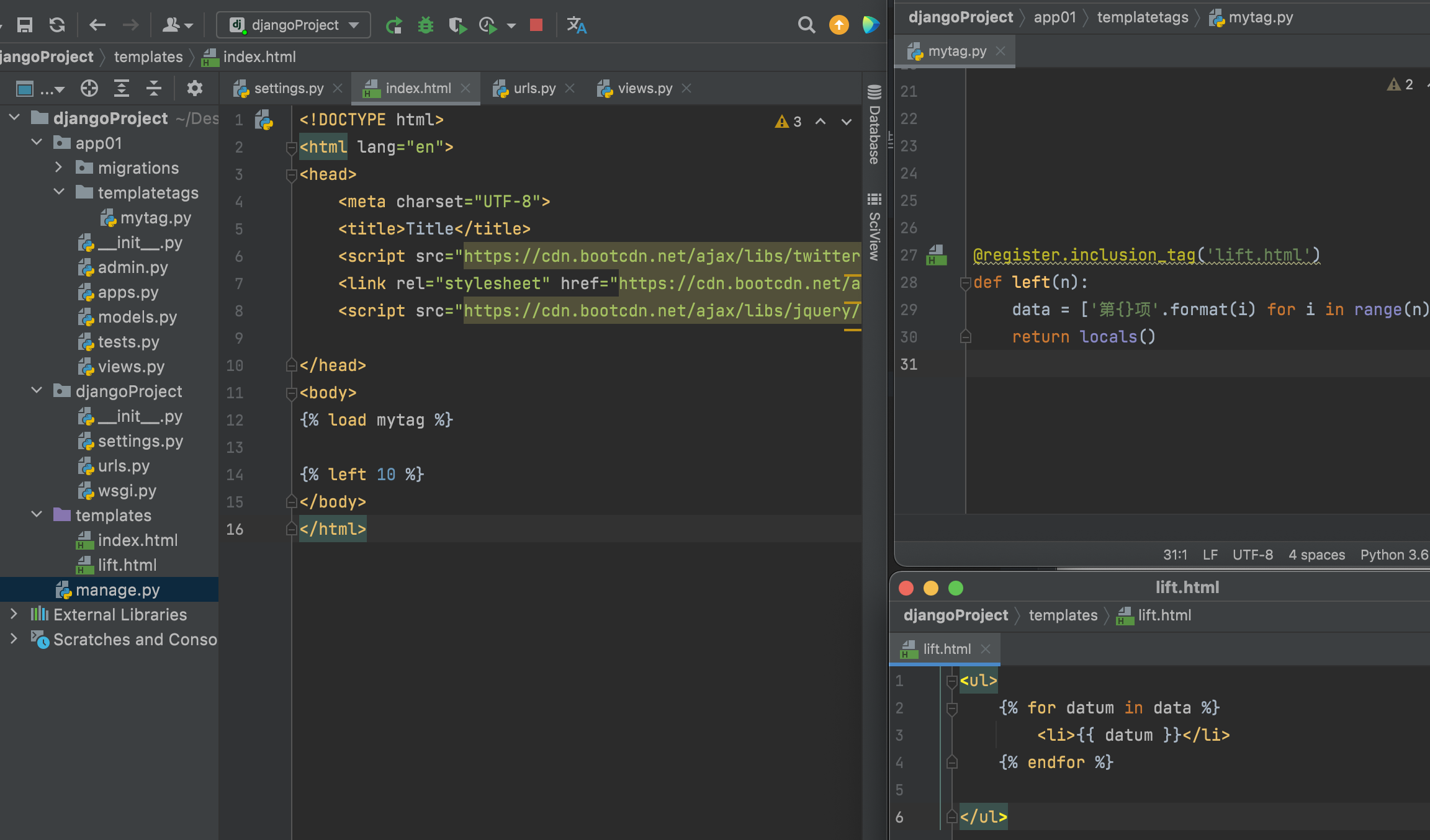
templatetags文件夹 - 在该文件夹内创建"任意"名称的py文件 如 : mytag.py
- 在该py文件内"必须"先书写以下两句话(一个子都不能错)
from django import template
register = template.Library()
现在开始自定义过滤器
# 后端
@register.filter(name='baby')
def my_sum(v1, v2):
return v1 + v2
# 前端
{% load mytag %}
<p>{{ n|baby:666 }}</p>
自定义标签(参数可以有多个) 类似于自定义函数
@register.simple_tag(name='plus')
def index(a,b,c,d):
return '%s-%s-%s-%s'%(a,b,c,d)
# 使用
标签多个参数彼此之间空格隔开
<p>{% plus 'jason' 123 123 123 %}</p>
# 输出
jason-123-123-123
inclusion_tag
内部原理:现在views.py定义一个方法,再定一个页面并调用方法,并且可以传值,该方法会生成一些数据然后传递给html页面,再将渲染好的结果放到调用的位置。
@register.inclusion_tag('lift.html')
def left(n):
data = ['第{}项'.format(i) for i in range(n)] # 列表生成式
# 将data传递给'lift.html'
# 第一种方式
return {'data':data}
# 第二种方式
return locals()
<ul>
{% for datum in data %} <!--for 循环列表-->
<li>{{ datum }}</li> <!--添加到li标签内-->
{% endfor %}
</ul>
<body>
{% load mytag %}
{% left 10 %}
</body>

当HTML页面某一个地方需要传参数才能够动态的渲染,并且在多个页面上都需要使用到该局部,就可考虑该局部页面改为inclusion_tag



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律