request.method,request.POST,request.GET
登录注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<h1 class="text-center">登录</h1> <!--居中-->
<div class="container">
<div class="row">
<div class="col-md-7 col-md-offset-2">
<form action="">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="text" name="password" class="form-control"></p>
<input type="submit" class="btn-block">
</form>
</div>
</div>
</div>
</body>
</html>

未指定提交方式,默认按照get方式。
from表单action参数
- 不写,默认向当前所在url提交数据
- 全写,指名道姓
- 只写后缀/自定义urls对应关系/
在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]

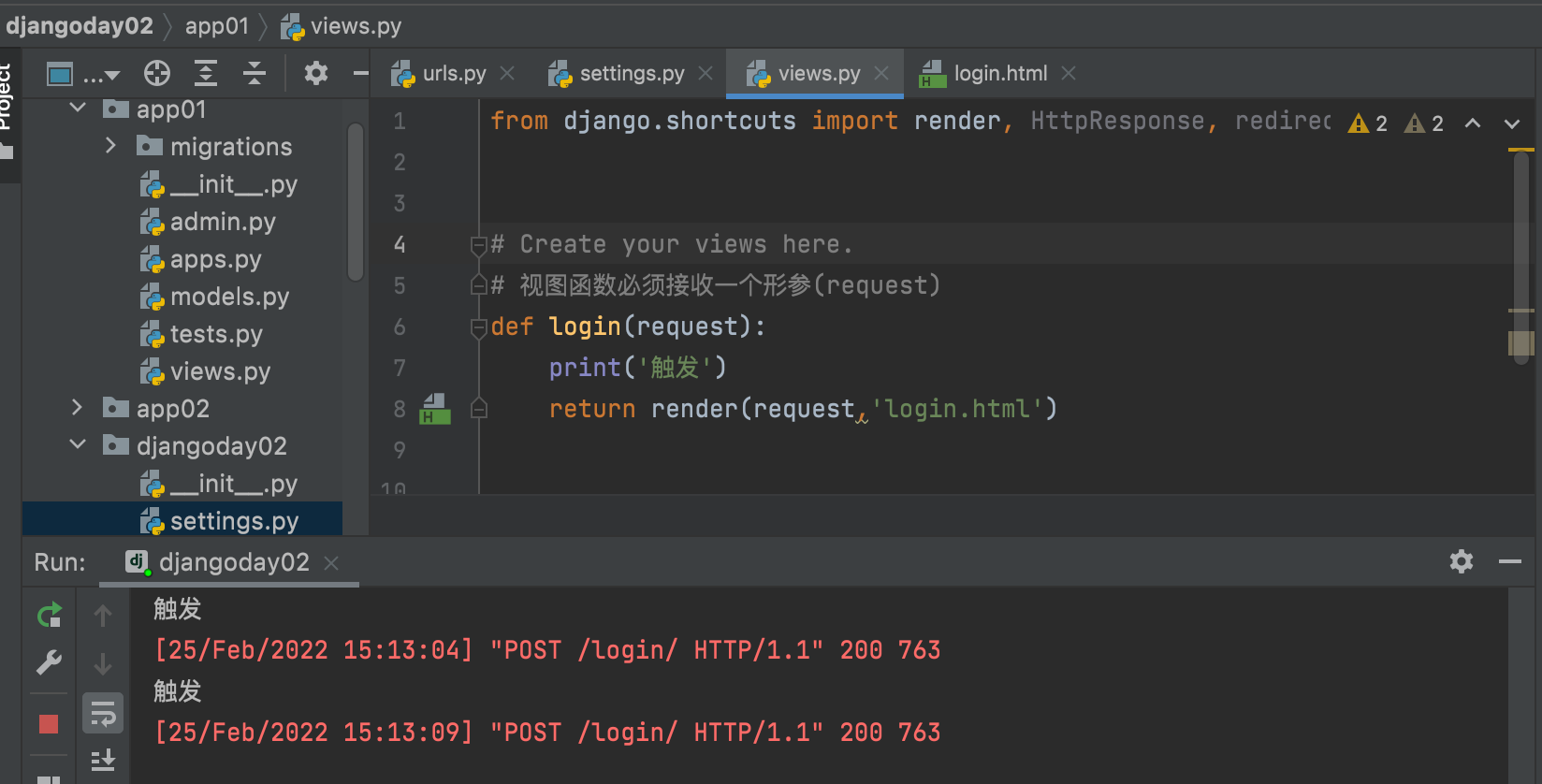
无论是post请求还是get请求都将触发login视图函数。
get请求和post请求应该有不同的处理机制
- get请求只需获取页面
- post请求获取用户数据
request对象方法初始
请求相关的数据对象,里面有很多简易的方法
如何获取当前请求方式: request.method
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
# 视图函数必须接收一个形参(request)
def login(request):
"""
get请求和post请求应该有不同的处理机制
get请求只需获取页面
post请求获取用户数据
:param request:
:return:
"""
print(request.method)
if request.method == 'POST':
return HttpResponse("收到")
return render(request,'login.html')
返回请求方式,并且是全大写的字符串方式 <class 'str'>

获取用户数据 : request.POST 与 request.GET
获取用户post请求提交的普通数据,不包含文件。
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
# 视图函数必须接收一个形参(request)
def login(request):
"""
get请求和post请求应该有不同的处理机制
get请求只需获取页面
post请求获取用户数据
:param request:
:return:
"""
print(request.POST)
print(request.method)
if request.method == 'POST':
return HttpResponse("收到")
return render(request,'login.html')
服务端返回客户端请求数据:request.POST.get()
字典的形式,键取决于前端name属性
[25/Feb/2022 15:29:40] "GET /login/ HTTP/1.1" 200 763
<QueryDict: {}>
GET
<QueryDict: {'username': ['junjie'], 'password': ['123']}> # 字典
POST
[25/Feb/2022 15:29:42] "POST /login/ HTTP/1.1" 200 6
并且获取的数据类型均为字符串(str)
[25/Feb/2022 15:35:15] "GET /login/ HTTP/1.1" 200 764
<QueryDict: {'username': ['junjie'], 'password': ['123']}>
POST
junjie <class 'str'>
[25/Feb/2022 15:35:16] "POST /login/ HTTP/1.1" 200 6
再次验证
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<h1 class="text-center">登录</h1> <!--居中-->
<div class="container">
<div class="row">
<div class="col-md-7 col-md-offset-2">
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="text" name="password" class="form-control"></p>
<p>
<input type="checkbox" name="hobby" value="111">111
<input type="checkbox" name="hobby" value="222">222
<input type="checkbox" name="hobby" value="333">333
</p>
<input type="submit" class="btn-block">
</form>
</div>
</div>
</div>
</body>
</html>
views.py
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
# 视图函数必须接收一个形参(request)
def login(request):
"""
get请求和post请求应该有不同的处理机制
get请求只需获取页面
post请求获取用户数据
:param request:
:return:
"""
print(request.POST)
print(request.method)
hobby = request.POST.get('hobby')
print(hobby,type(hobby))
if request.method == 'POST':
return HttpResponse("收到")
return render(request,'login.html')
服务端接收客户端返回信息
<QueryDict: {}>
GET
None <class 'NoneType'>
[25/Feb/2022 15:40:04] "GET /login/ HTTP/1.1" 200 1020
<QueryDict: {'username': [''], 'password': [''], 'hobby': ['111', '222', '333']}>
POST
333 <class 'str'>
[25/Feb/2022 15:40:04] "POST /login/ HTTP/1.1" 200 6
由此得出:request.POST.get() ,只获取列表的最后一个元素
直接将列表取出 : request.POST.getlist()
username = request.POST.getlist('username')
print(username,type(username))
GET
[] <class 'list'>
<QueryDict: {'username': ['junjie'], 'password': ['123'], 'hobby': ['111', '222', '333']}>
POST
['111', '222', '333'] <class 'list'>
获取用户提交的get请求数据: request.GET
request.GET.get() # 只获取列表最后一个元素
request.GET.getlist() # 直接将列表取出
"""
get请求携带的数据是有大小限制的 大概好像只有4KB左右
而post请求则没有限制
"""
分类:
django



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现