django:HttpResponse,render,redirect 与 静态文件配置。
Django必会命令,手写
创建Django项目(先切换到一个盘中D:)
django-admin startproject mysite
会在D盘中产生一个mysite文件夹,文件夹下含有mysite文件夹以及mange.py。
启动Django项目(先切换到mysite路径下):
python3 mange.py runserver 127.0.0.1:9090
创建应用
python3 mange.py startapp app01;
django必会三板斧
from django.shortcuts import render, HttpResponse, redirect
- HttpResponse:返回字符串
- render :返回HTML页面
- redirect :重定向
拓展render传值
- 第一种传值方式
djangoday02/app01/views
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
# 视图函数必须接收一个形参(request)
def ab_render(request):
user_dict = {'username': 'junjie', 'age': 18}
# 在myifrst.html中使用data获取到user_dict,键自定义。
# 将user_dict传给myifrst页面,页面通过data拿到字典值
return render(request, 'myifrst.html', {'data': user_dict})
djangoday02/templates
<body>
{{ data }}
</body>
- 第二种传值方式
djangoday02/app01/views
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
# 视图函数必须接收一个形参(request)
def ab_render(request):
user_dict = {'username': 'junjie', 'age': 18}
"""
locals会将所在的名称空间中所有的名字全部传递给html页面
将user_dict中所有的变量名传给html页面
包括request
"""
return render(request, 'myifrst.html', locals())
djangoday02/templates
<body>
{{ user_dict }}
</body>
静态文件配置
我们将HTML文件默认放在tmplates文件夹下,将网站所使用的静态文件默认放在static文件夹下。
什么是静态文件?
前端已经写好了,能够直接调用使用的文件。
- 网站写好的JS文件
- 网站写好的css文件
- 网站用到的图片文件
- 第三方前端框架
- ...
拿来即可使用,不需要自己写的都可称为静态文件,django默认不会自动创建static文件,需要手动创建。
一般情况写会在static文件夹下做进一步划分。
--static
--bottstrap-3.4.1
--css
--js
--img
--...(第三方框架)
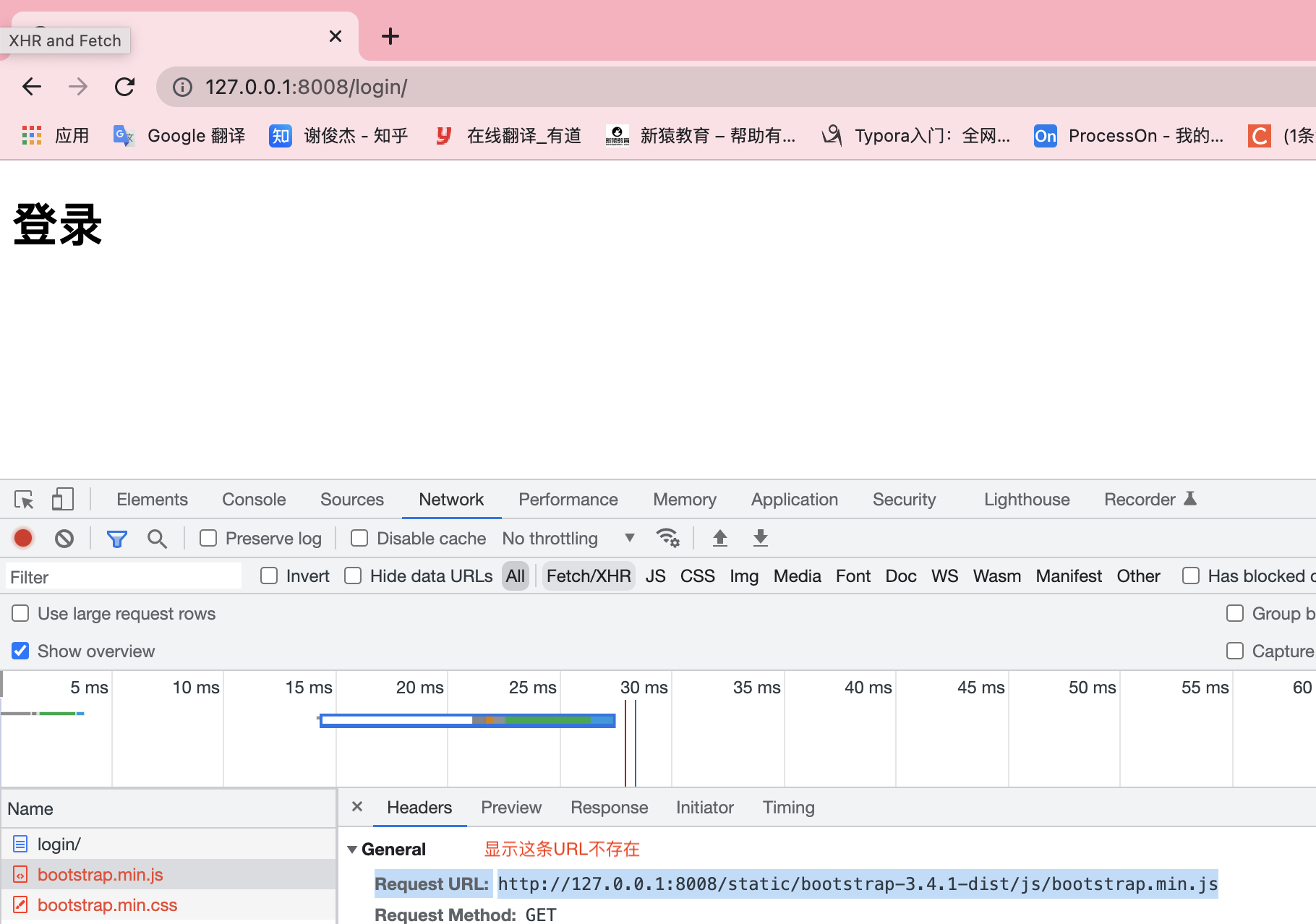
在浏览器中输入url能看到对应的资源,是因为后端提前开设该资源的接口。
如果访问不到资源,说明后端没有开设该资源的接口。
页面请求成功但是页面的两个资源却请求失败。

那么为什么会显示后端路径不存在,请求不到呢?
后端没有开设静态文件访问接口,如何开设?
静态文件配置
templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<h1 class="text-center">登录</h1>
</body>
</html>
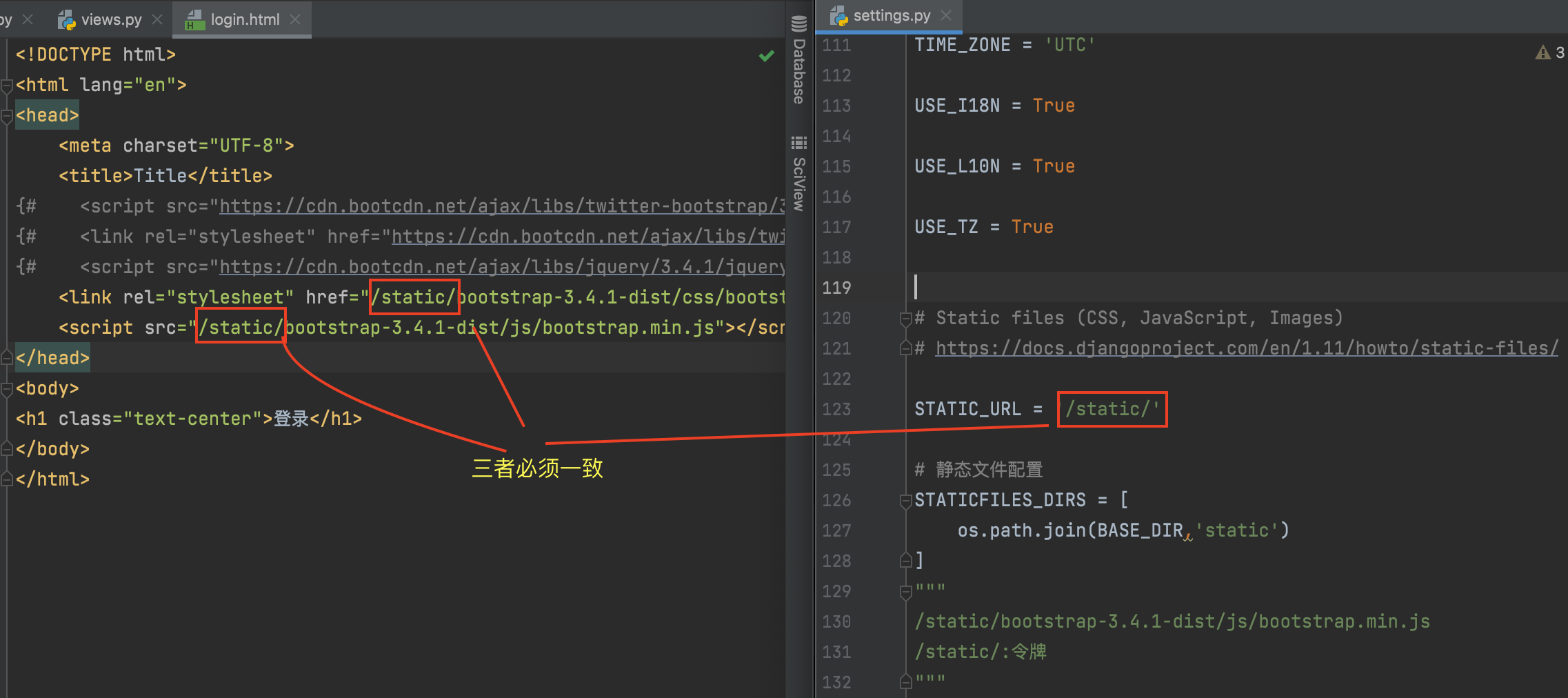
djangoday02/settings.py
# 添加静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
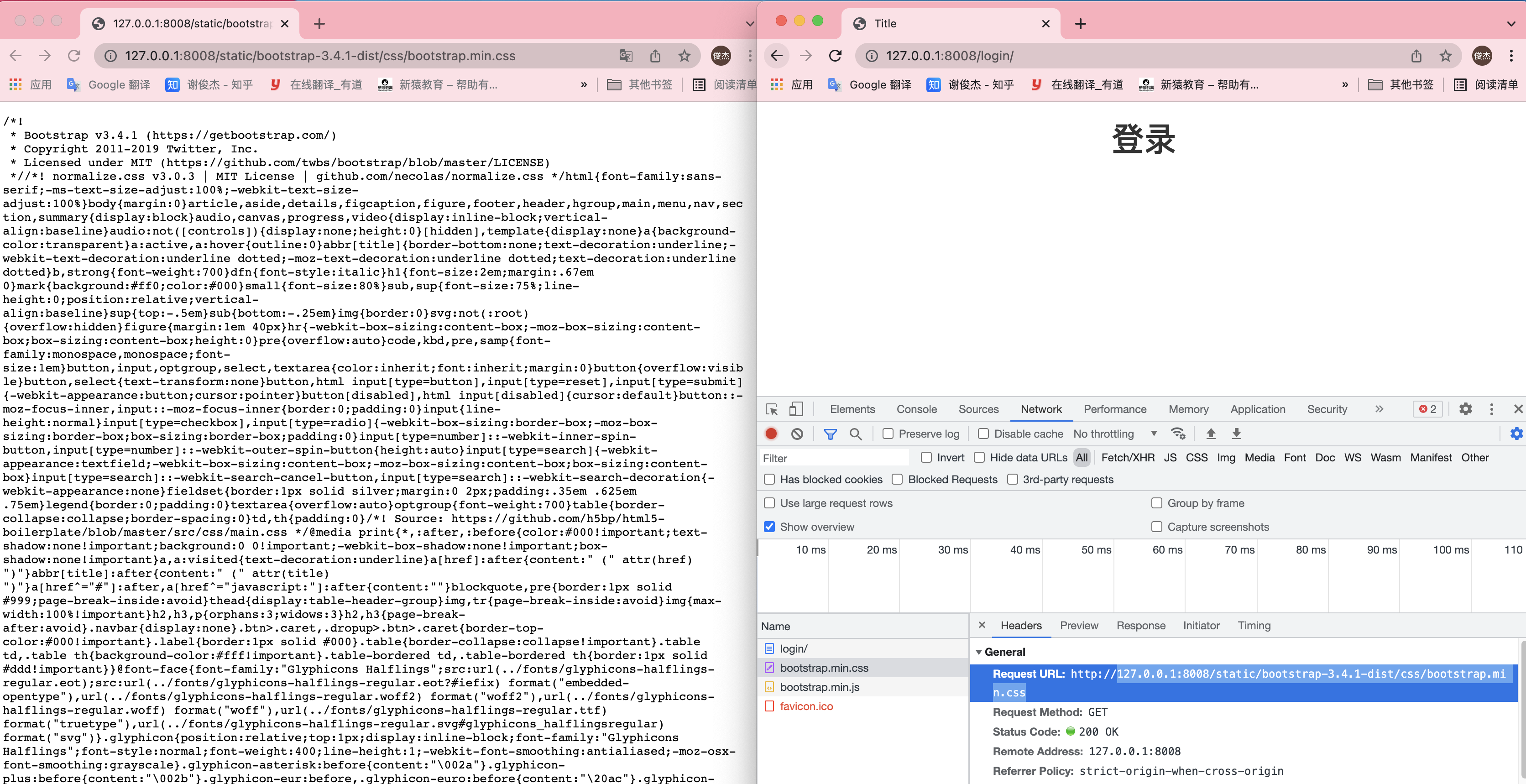
此时:

后端将static文件夹下所有资源都暴露给外界。
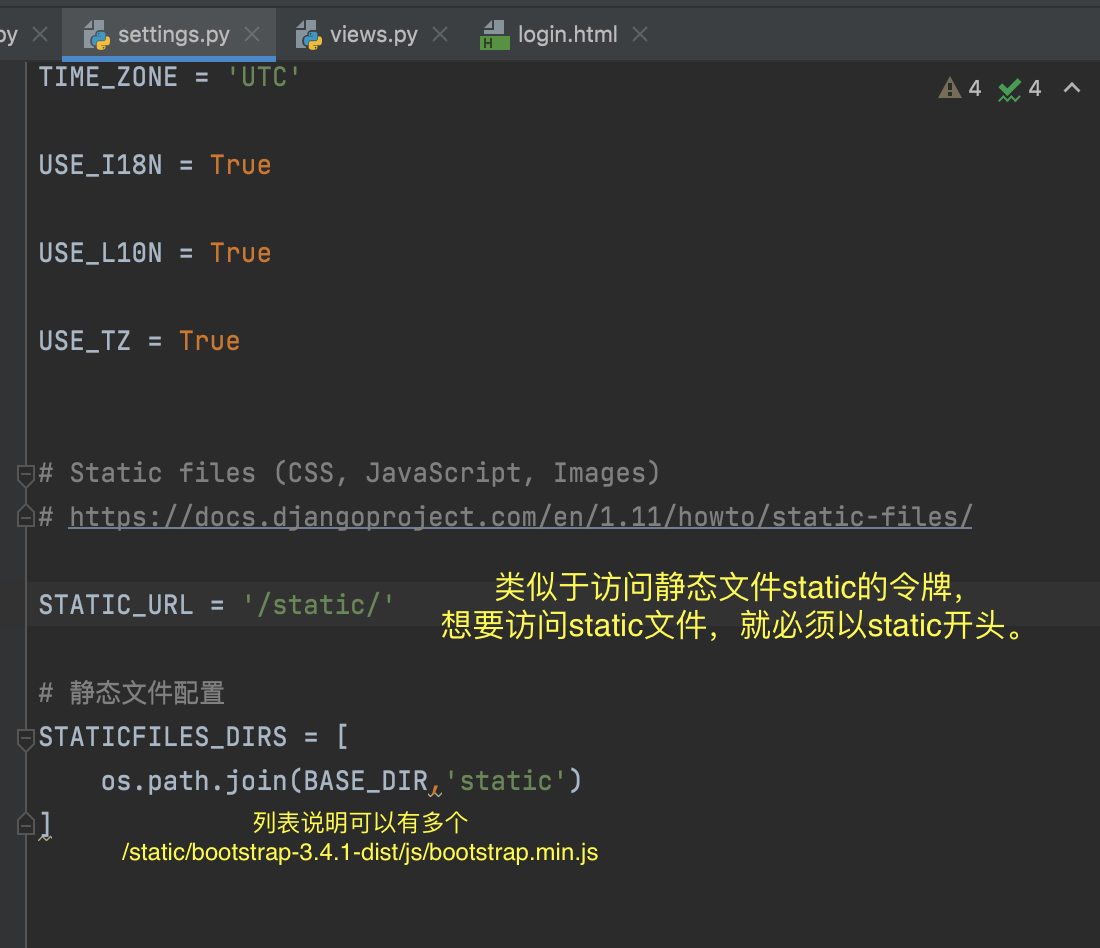
djangoday02/settings.py
STATIC_URL = '/static/' # 类似令牌
# 静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
"""
/static/bootstrap-3.4.1-dist/js/bootstrap.min.js
/static/:令牌
bootstrap-3.4.1-dist/js/bootstrap.min.js:令牌正确,从列表中从上往下依次查找
"""

重要:

静态文件动态解析STATIC_URL :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<h1 class="text-center">登录</h1>
</body>
</html>
djangoday02/settings.py
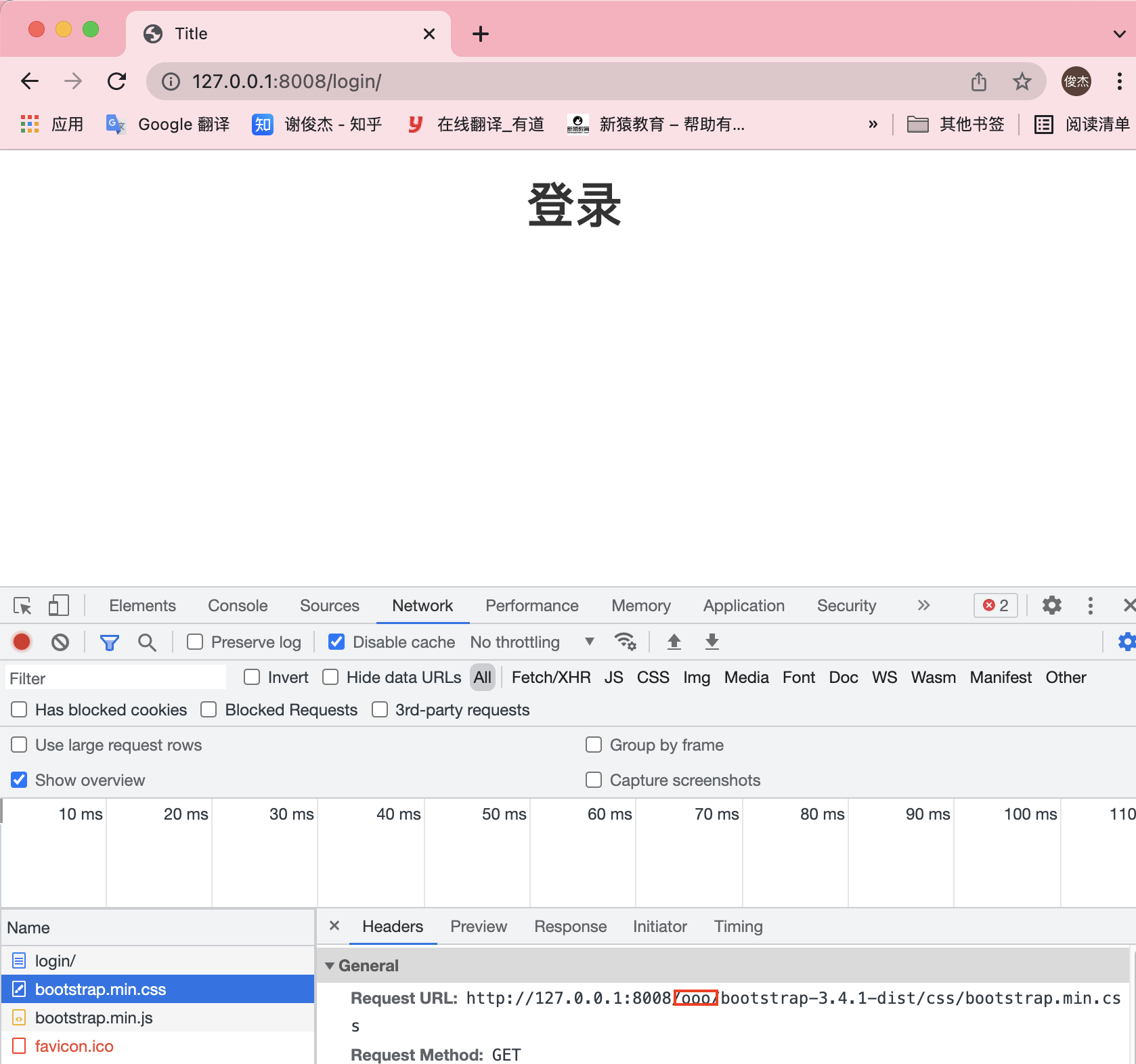
STATIC_URL = '/ooo/' # 随意更改
# 静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现