jQuery对象,jQuery查找标签,层级选择器,属性选择器,表单筛选器,操作节点标签事件
jQuery
jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
简单来说推荐使用3.x版本
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
下载链接:jQuery官网
中文文档:jQuery AP中文文档
引入方式分为两种:
- 第一种引入方式:
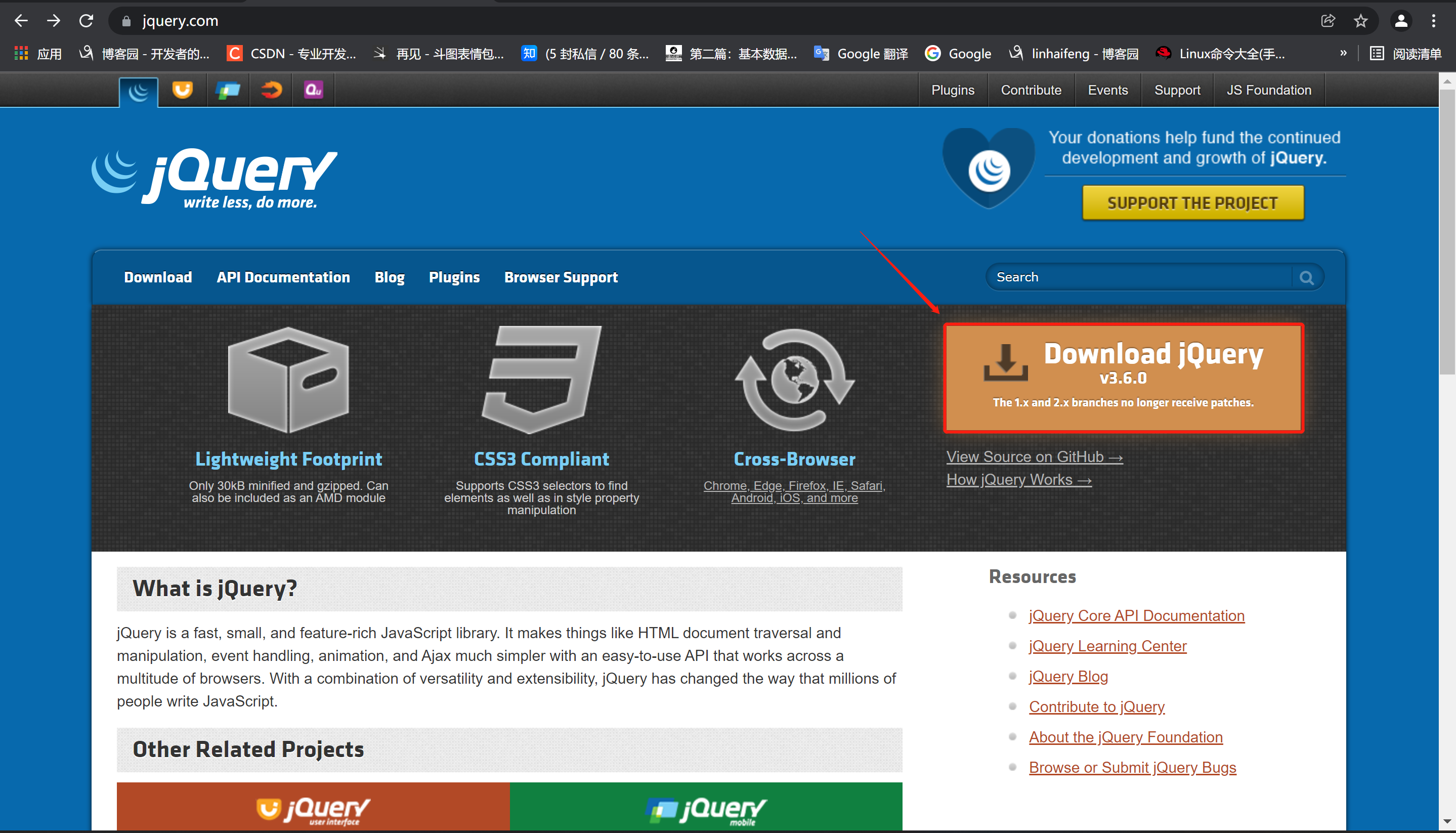
进入jQuery官网。

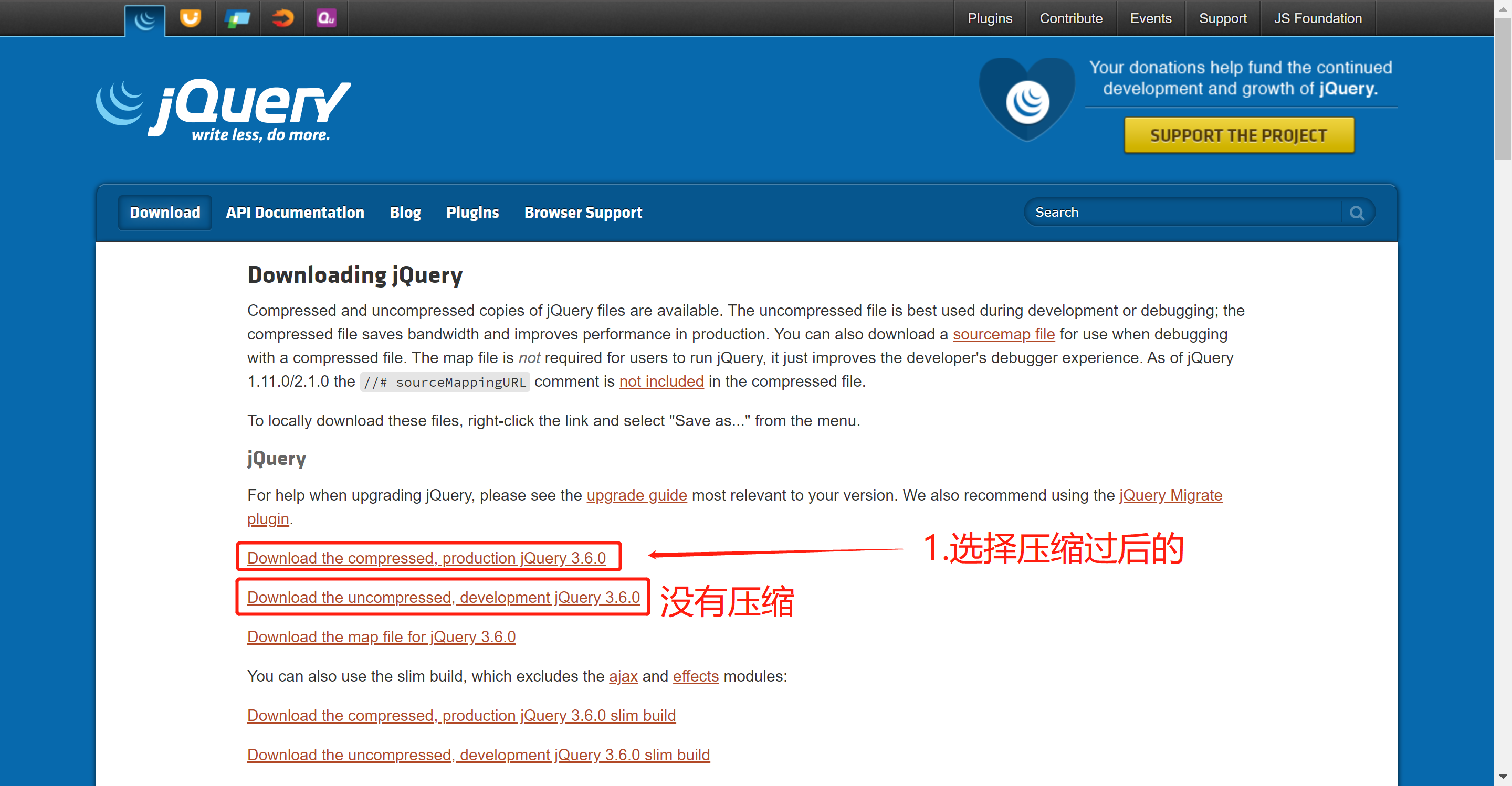
有两种下载模式,第一种 压缩过后下载 第二种 没有压缩下载,我们选择压缩过后下载。

注意: 选择压缩过后的包下载,因为压缩过后的容量较小,网页请求速度更快。
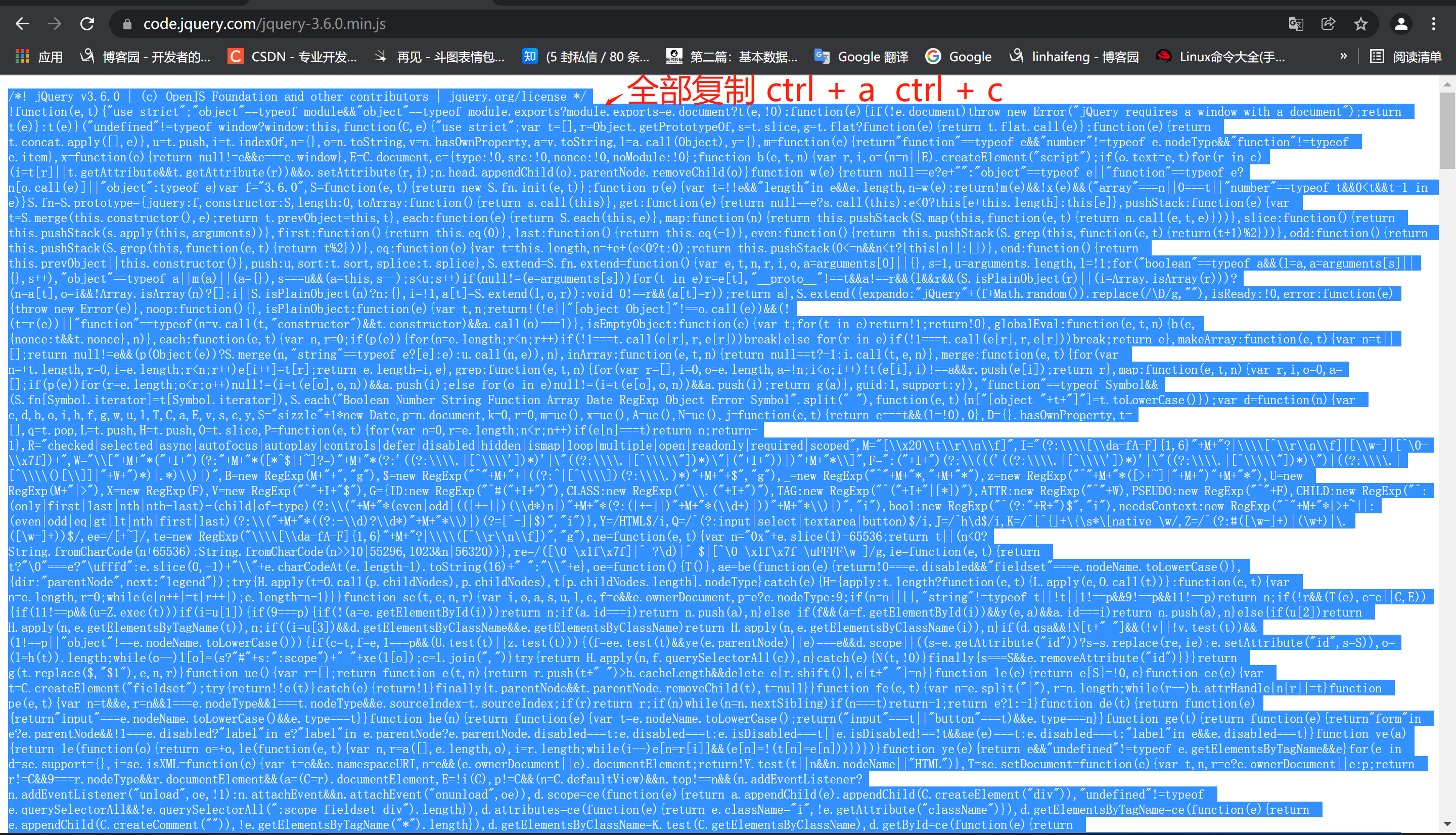
页面全部复制 ctrl + a,ctrl + c。

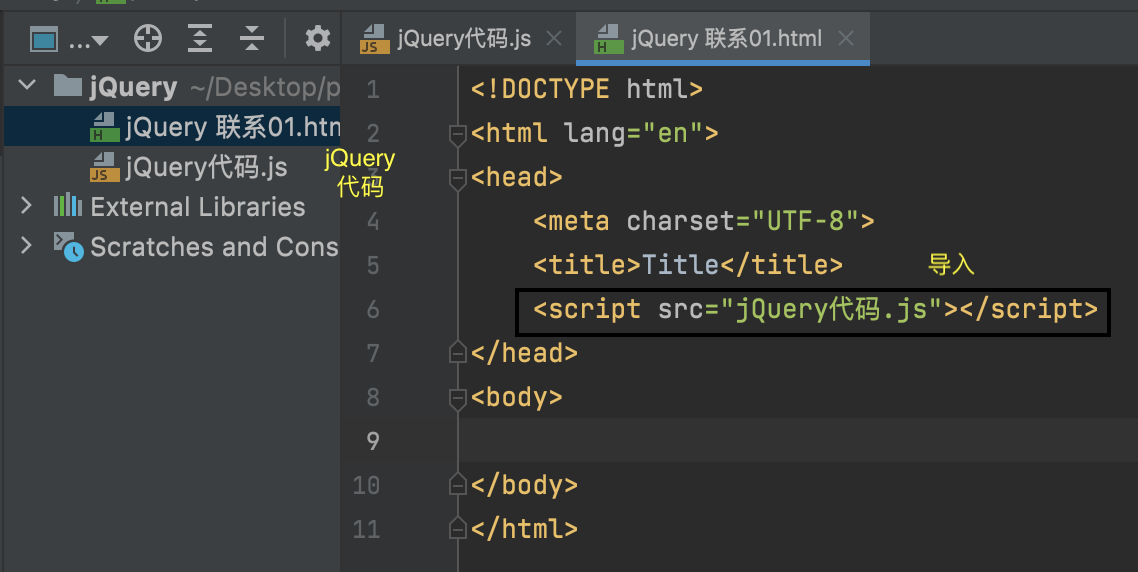
Pycharm新建js文件,将复制的代码放进去并保存即可。若要使用jQuery则在打开的HTML中引入
<script src="自定义文件名.js"></script>

- 第二种引入方式:
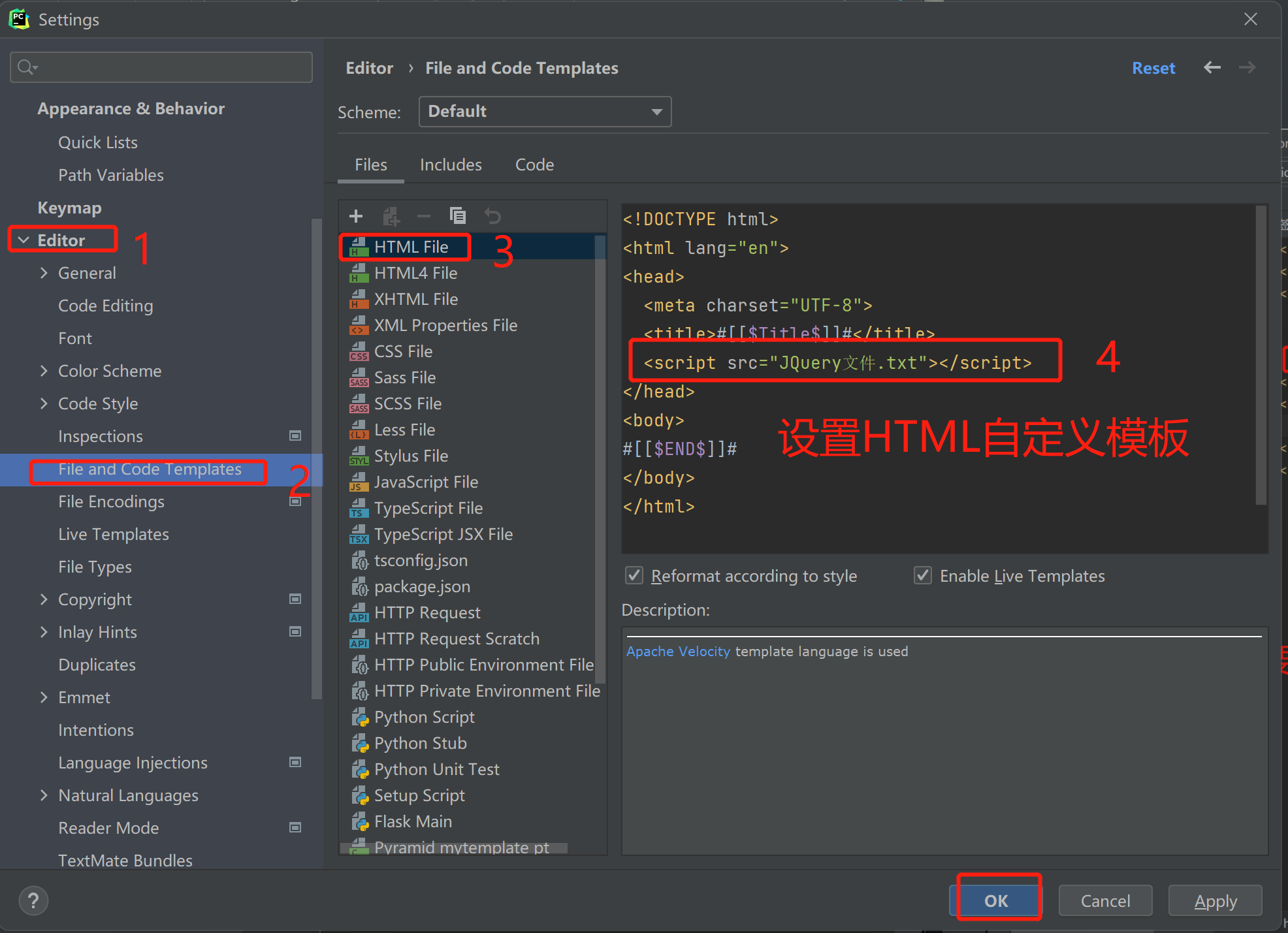
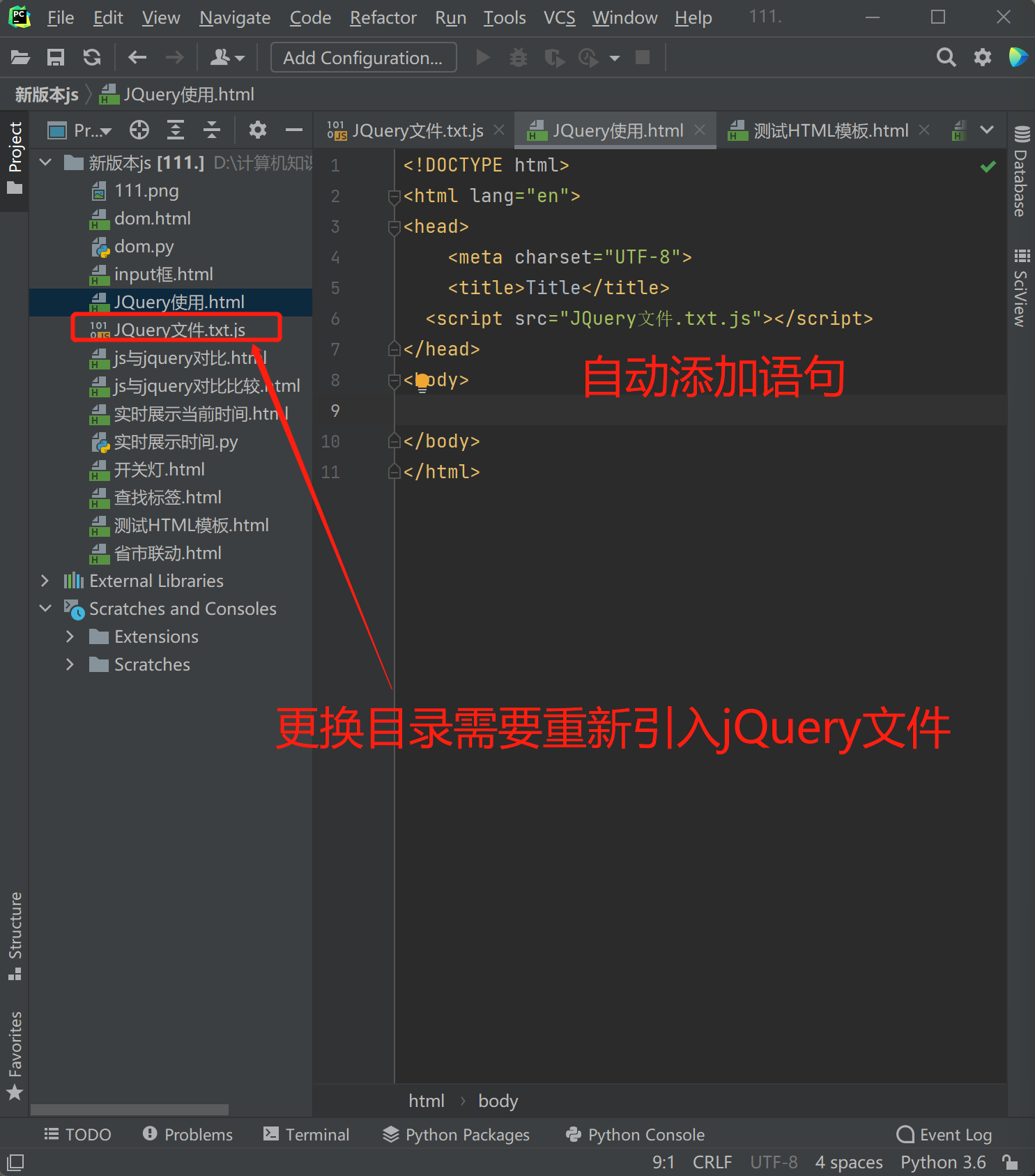
借助于pycharm自动初始化代码功能完成自动添加
第一步: File 第二步: Settings 第三步: Editor 第四步: file and code template
注意: 作用以后创建HTML文件,自动添加JQuery语句


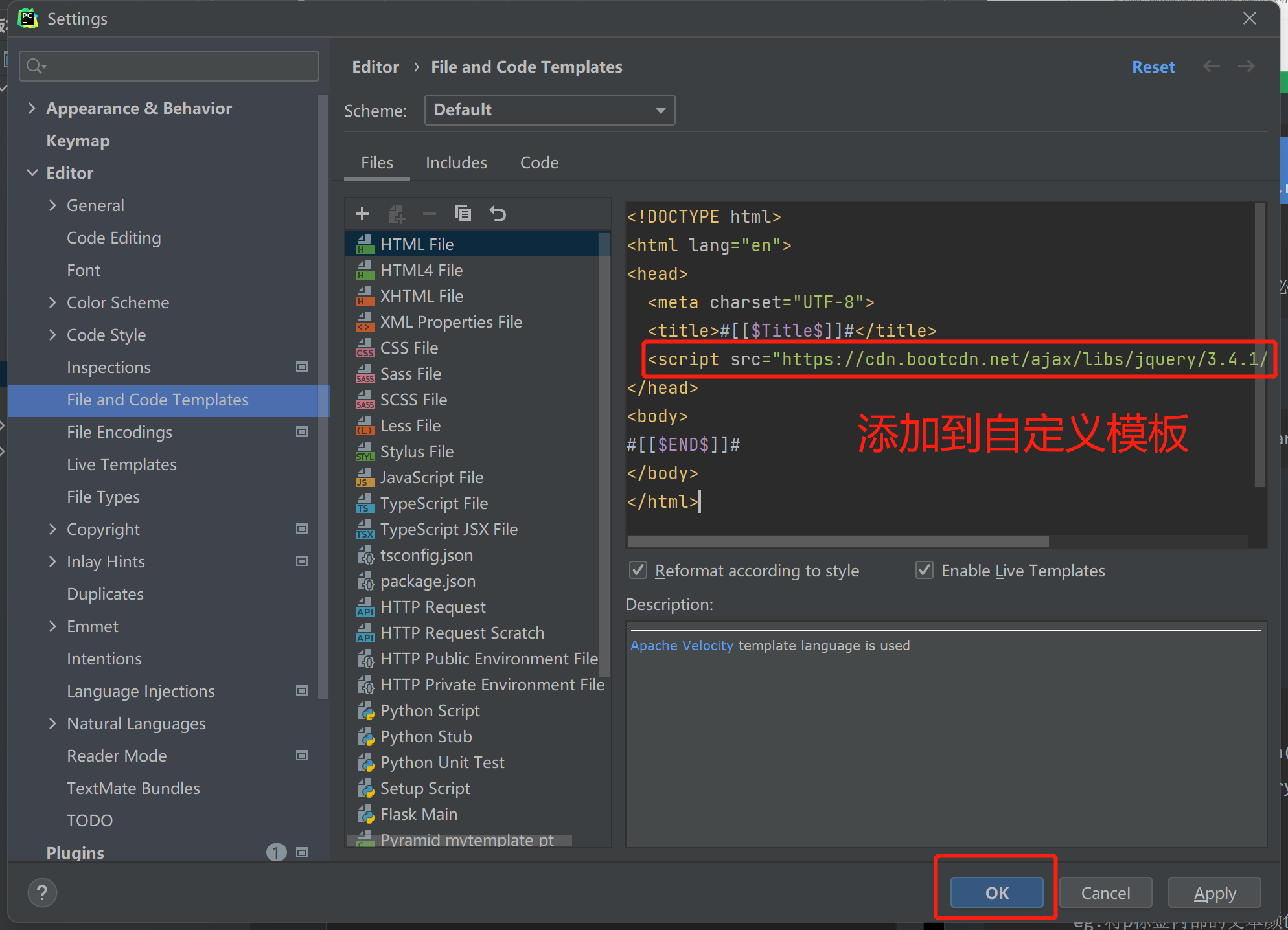
- 第三种引入方式:
直接引入jQuery提供的CDN服务(基于网络直接请求加载)
前端免费的cdn网站: https://www.bootcdn.cn/

<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
注意: 使用CDN的jQuery前提必须要有网络

jQuery对象
jQuery对象就是通过jQuery包装DOM对象产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值i1的元素的html代码。其中html()是jQuery里的方法。
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0] //jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
举例:
> document.getElementById('d1').style.color = ('red') //原生js改变id=d1的颜色
< "red"
> $('#d1').css('color','black') //使用jQuery改变id=d1标签颜色
< k [<p id="d1">] (1)
jQuery基础语法
查找标签
基本选择器
id选择器:
$('#id')
标签选择器:
$('tagName')
class选择器:
$('.className')
配合使用:
<body>
<div id="d2">
<p id="d1">你试试</p>
<div id="d3"></div>
</div>
<div id="d4" class="c1">jjjj</div>
</body>
> var a = $('div#d4.c1')
< undefined
> a
< k [<div id="d4">] (1)
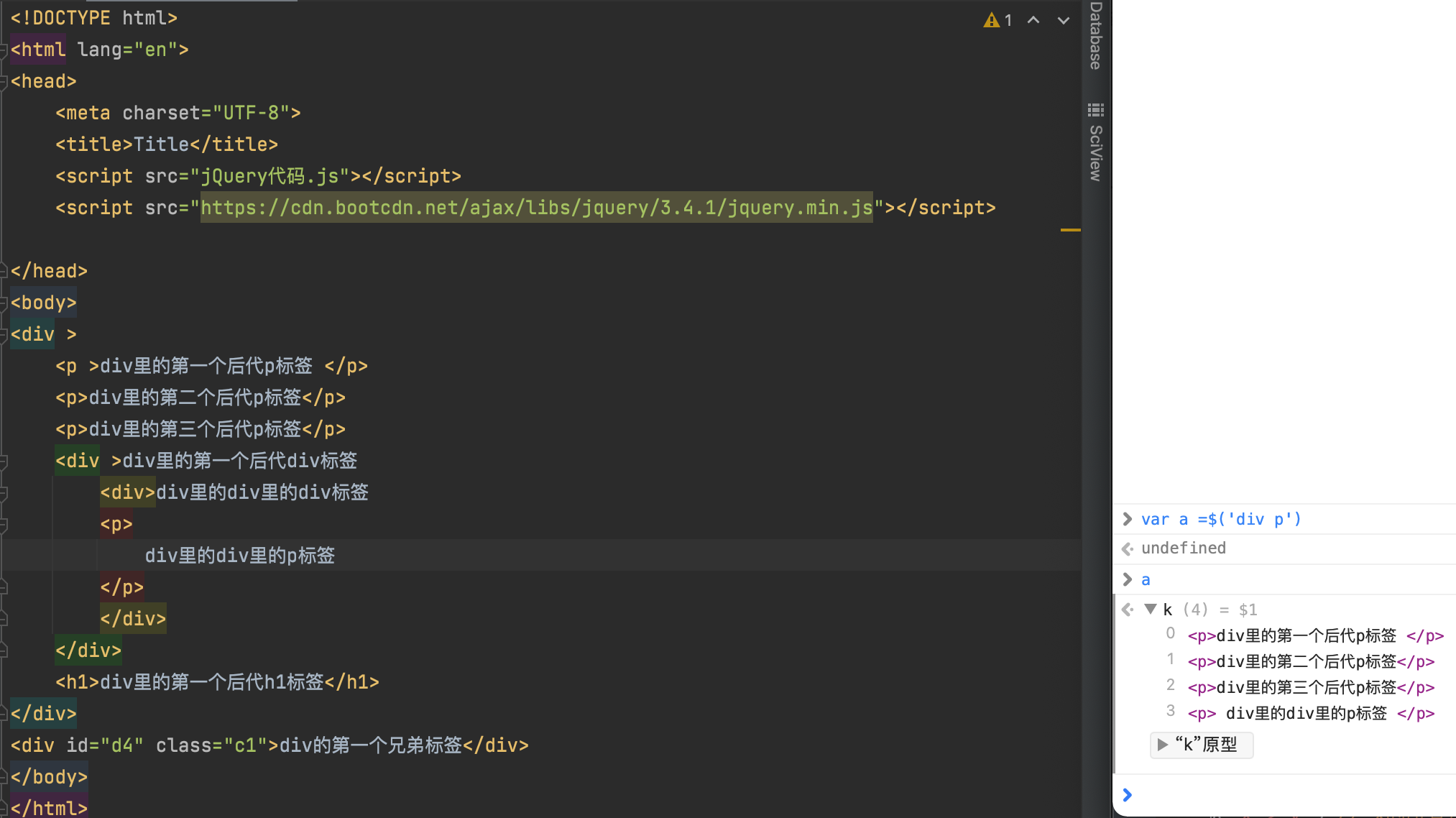
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y

基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
举例:
> $('div:first') //第一个div标签
< k [<div id="d1">] (1)
> $('div:last') //最后一个div标签
< k [<div id="d11">] (1)
> $('div:eq(0)') //显示索引为0的div标签
< k [<div id="d1">] (1)
> $('div:even') //从div开始为偶数的div标签
< k [<div id="d1">, <div id="d6">] (2)
> $('div:odd') //从div开始为奇数的div标签
< k [<div id="d2">, <div id="d11">] (2)
> $('div:gt(0)') //匹配索引大于0的div标签
< k [<div id="d2">, <div id="d6">, <div id="d11">] (3)
> $('div:lt(1)') //匹配索引小于1的div标签
< k [<div id="d1">] (1)
> $('div:not(p)') //移除div里的p标签
< k [<div id="d1">, <div id="d2">, <div id="d6">, <div id="d11">] (4)
> $('div:has(p)') //选取出包含p标签的div标签
< k [<div id="d2">, <div id="d6">] (2)
练习:
自定义模态框,使用jQurey实现弹出和隐藏功能。
点击查看代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
width: 600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="弹" id="i0">
<div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">爱好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="关闭">
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
var tButton = $("#i0")[0];
tButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).removeClass("hide");
$(modalEle).removeClass("hide");
};
var cButton = $("#i3")[0];
cButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).addClass("hide");
$(modalEle).addClass("hide");
}
</script>
</body>
</html>
jQuery版自定义模态框
属性选择器
[attribute] //[属性]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
举例:
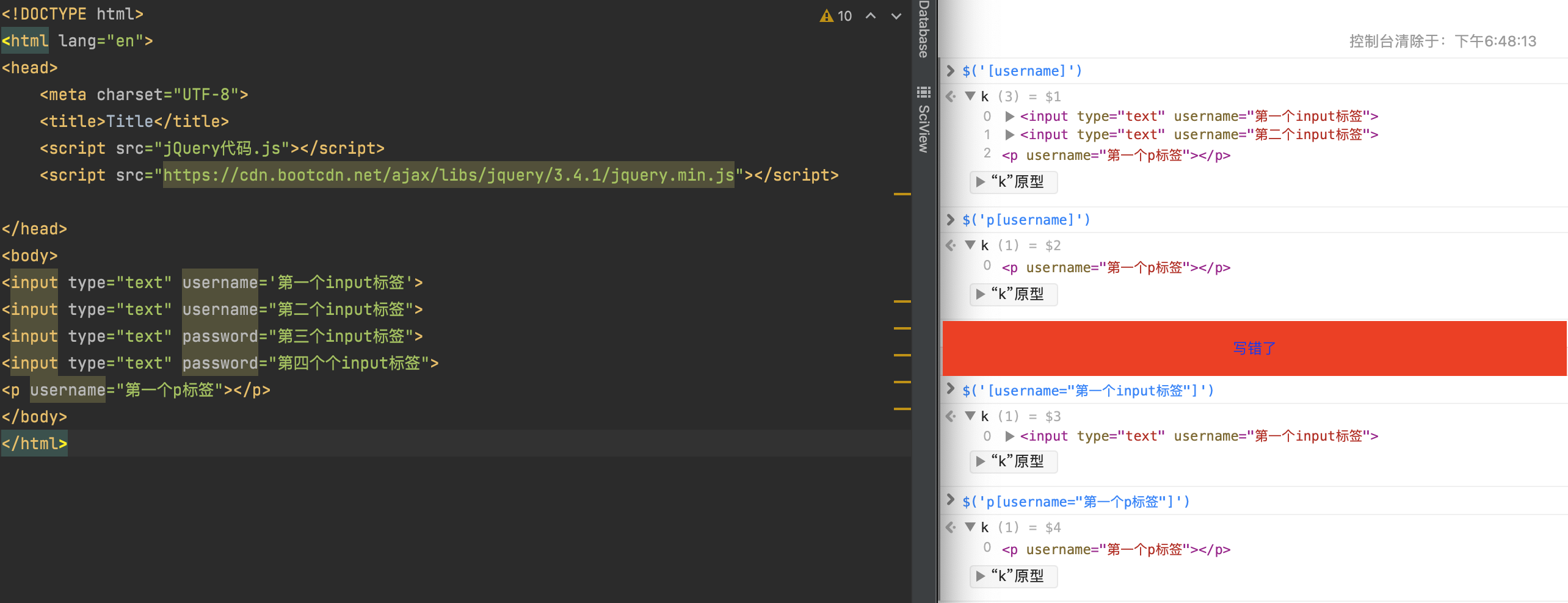
> $('[username]')
< k [<input type="text">, <input type="text">, <p>] (3)
> $('p[username]')
< k [<p>] (1)
> $('[username="第一个input标签"]')
< k [<input type="text">] (1)
> $('p[username="第一个p标签"]')
< k [<p>] (1)

也可以使用标签自带的属性比如input标签自带type属性。
注意:单引号和双引号。
表单筛选器
:text >>>普通文本
:password >>>密码展示
:file >>>上传文件
:radio >>>单选
:checkbox >>>多选
:submit >>>提交按钮
:reset >>>重置按钮
:button >>>普通按钮
举例:
> $('input[type="text"]') //找到表单为text的标签
< k [<input type="text">, <input type="text">, <input type="text">] (3)
> $('input[type="password"]') //找到表单为password的标签
< k [<input type="password">] (1)
> $(':text') //使用表单筛选器等同于第一个
< k [<input type="text">, <input type="text">, <input type="text">] (3)
> $(':password') ////使用表单筛选器等同于第二个
< k [<input type="password">] (1)
表单对象属性
:enabled >>>启用
:disabled >>>禁用
:checked >>>checkbox内默认
:selected >>>option内默认选择
举例:
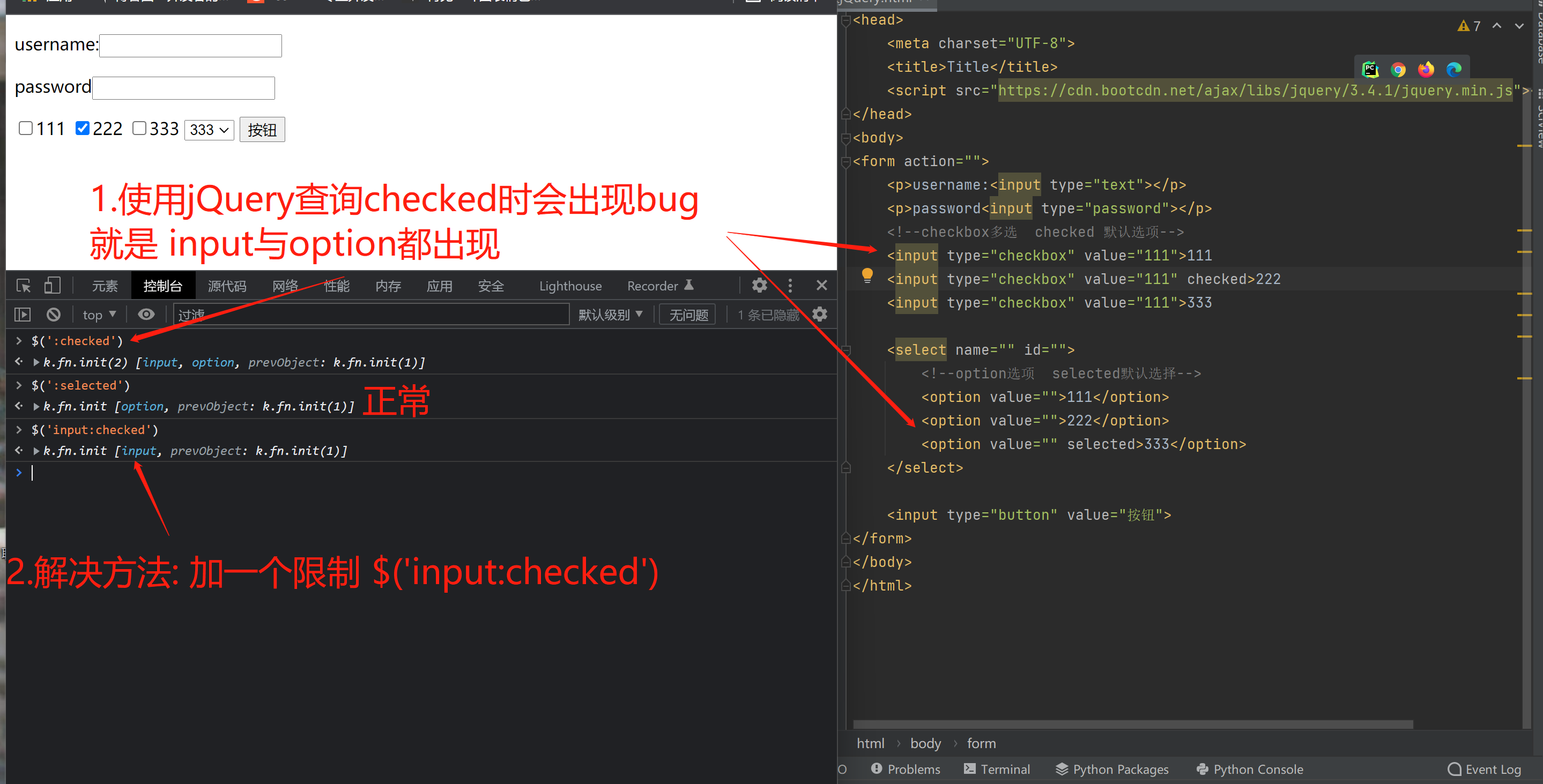
checked与selected的特殊情况
注意: checked与selected在一起时筛选,checked任意出现错误,这也不能叫bug,是jQuery的规律。
1.它会将checked和selected都拿到
$(':checked')
w.fn.init(2) [input, option, prevObject: w.fn.init(1)]0: input1: optionlength: 2prevObject: w.fn.init [document]__proto__: Object(0)
2.它不会 只拿selected
$(':selected')
w.fn.init [option, prevObject: w.fn.init(1)]
3.自己加一个限制条件
$('input:checked')
w.fn.init [input, prevObject: w.fn.init(1)]

<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
筛选器方法:
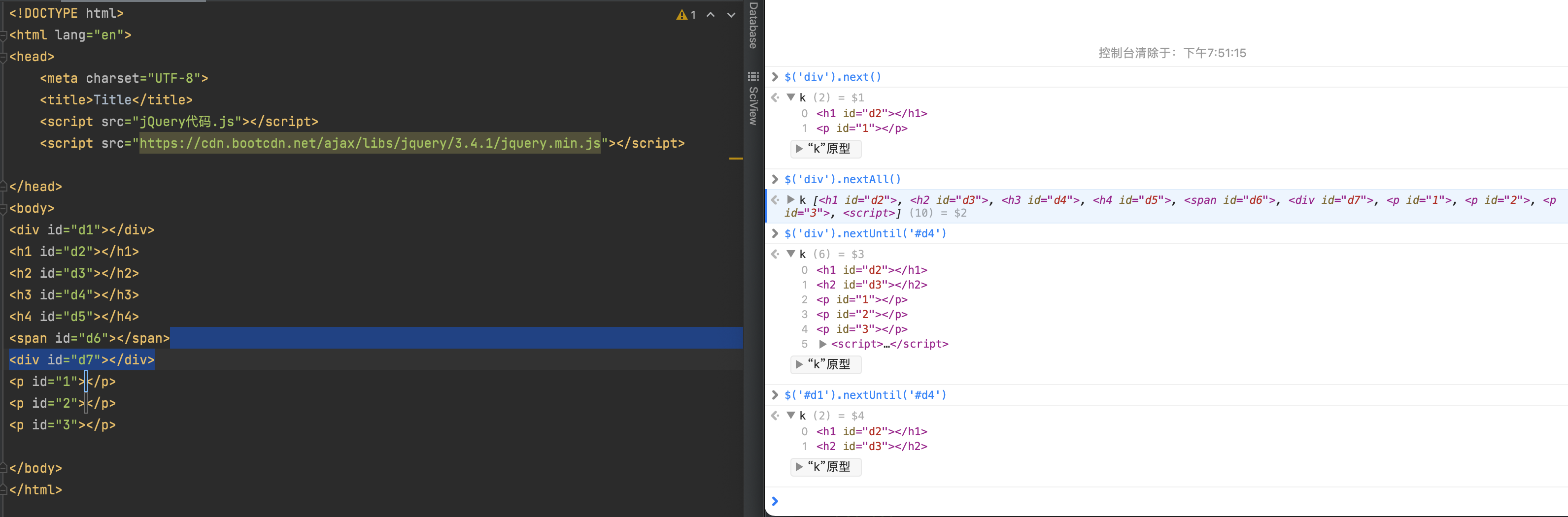
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")

上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们 所有同级标签
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$(''div).find('p') // 等同于$('div p')
筛选
筛选出于指定表达式匹配的元素集合。这个方法用于缩小匹配的范围,用于逗号分隔多个表达式。
$('div').filter('.c1') //从结果中过滤出有c1样式类的 等价于$('div.c1')
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
点击查看代码,左侧菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
width: 80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="item">
<div class="title">菜单一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
<div class="item">
<div class="title">菜单二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
<div class="item">
<div class="title">菜单三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(".title").click(function (){ // jQuery绑定事件
// 隐藏所有class里有.items的标签
// $(".items").addClass("hide"); //批量操作
// $(this).next().removeClass("hide");
// jQuery链式操作
$(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide')
});
</script>
左侧菜单栏
操作节点标签
样式操作:
js 版本 jQurey版本
# classList.add() addClass();// 添加指定的CSS类名。
# classList.remove() removeClass();// 移除指定的CSS类名。
# classList.contains() hasClass();// 判断样式存不存在
# classList.toggle() toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
CSS
语法格式: css('属性名','属性值')
css("color","red")//DOM操作:tag.style.color="red"
jQurey示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
jQuery的链式操作,使用jQuery可以做到一行代码操作很多标签。
jQuery对象调用jQurey方法之后返回的还是当前jQuery对象,也就可以继续调用其他方法。
位置操作:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移,了解
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
scrollTop()
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
}else {
$("#b2").addClass("hide");
}
});
点击查看回到顶部代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
width: 50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button id="b1" class="btn btn-default">点我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div>
<button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click", function () {
$(".c1").offset({left: 200, top:200});
});
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
}else {
$("#b2").addClass("hide");
}
});
$("#b2").on("click", function () {
$(window).scrollTop(0);
})
</script>
</body>
</html>
返回顶部示例
尺寸
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
$('p').height() //文本
$('p').width()
$('p').innerHeight() //文本+padding
$('p').innerWidth()
$('p').outerHeight() //文本+padding+border
$('p').outerWidth()
文本操作
HTML代码:
等同与:innerHTML()
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
文本值:
等同于:innertext()
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
值:
value()
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
括号内不写参数就是获取值 写参数就是设置值
上传文件files:
$('#id')[0].files[索引]
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
<label for="c1">女</label>
<input name="gender" id="c1" type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2" type="radio" value="1">
获取被选中checkbox或radio的值
$('input[name="gander"]:checked').val()
属性操作
| js | jQurey | 描述 |
|---|---|---|
| setAttribute() | attr(name,value) | 设置标签 |
| getAttribute() | attr(name) | 获取标签 |
| removeAttribute() | removeAttr | 移除标签 |
注意:在使用变量存储对象的时候推荐使用$xxx
> $('div').attr('id') // 获取
< "d1"
> $('div').attr('class','.c1') //设置,同时可以设置自定义属性:attr('password','junjie')
< k (1) = $5
0
<div id="d1" class=".c1">
<input type="text">
"username:"
</div>
> $('div').removeAttr('class') //移除
< k [<div id="d1">] (1)
针对与选择按钮(checkbox,radio,option是否被选中用prop):
使用prop(),并且同样通过(name,value)可以获取值和设置,
attr() # setAttribute()
'''适用于属性为静态的情况(不经常修改动态变化的)'''
prop()
$($(':checkbox')[1]).prop('checked',true)
"""适用于动态变化的情况 尤其是选择类标签"""
文档处理:
创建标签:
$('<p>')
append() # 内部的尾部追加元素
prepend() # 内部的头部追加元素
after() # 同级别下面添加元素
before() # 同级别上面添加元素
remove() # 移除当前元素
empty() # 清空当前元素内部所有的数据
clone() # 克隆标签 括号内可以加布尔值来明确是否克隆事件
示例:
> $('#d3').append($('<div>').text('新建').attr('class','c1'))
< k [<div id="d3">] (1)
> $('#d3').prepend($('<div>').text('新建').attr('class','c1'))
< k [<div id="d3">] (1)
> $('#d5').after($('<div>').text('新建').attr('class','c1'))
< k [<span id="d5">] (1)
> $('#d5').before($('<div>').text('新建').attr('class','c1'))
< k [<span id="d5">] (1)
> $('#d5').remove($('<div>').text('新建').attr('class','c1'))
事件
- 第一种方式
</button>
<button id="d1" style="font-size: 20px">脱衣服</button>
<script>
//事件
$('#d1').click(function (){
alert('开始')
})
</script>
- 第二种方式,功能强大:
<button id="d2" style="font-size: 20px">脱衣服</button>
<script>
$('#d2').on('click',function (){
alert('结束')
})
</script>
来个克隆示例:
clone()克隆默认情况值克隆html和css,不克隆事件
<button id="d2" style="font-size: 20px;height: 100px;width: 100px;background-color: darkmagenta;border: 1px solid blue">
点击美女脱衣
</button>
<script>
//事件
$('#d2').on('click',function (){
$(this).clone().insertAfter($('body'))
})
</script>
克隆事件:
clone(ture)括号内加true即可克隆事件
<button id="d2" style="font-size: 20px;height: 100px;width: 100px;background-color: darkmagenta;border: 1px solid blue">
点击美女脱衣
</button>
<script>
//事件
$('#d2').on('click',function (){
$(this).clone(true).insertAfter($('body'))
})
</script>
常用事件:
click(function(){...}) //单击
hover(function(){...}) //悬浮
blur(function(){...}) //失去焦点
focus(function(){...}) //聚焦
change(function(){...})//文本域改变
keyup(function(){...}) //按键抬起
keydown(function(){...}) //按键按下
回到顶部
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery代码.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style>
.hide {display: none;}
#d1 {
position: fixed;
background-color: black;
right: 20px;
bottom: 20px;
height: 20px;
width: 20px;
}
</style>
</head>
<body>
<a href="" id="d1"></a>
<div style="height: 500px;background-color: blue"></div>
<div style="height: 500px;background-color: yellowgreen"></div>
<div style="height: 500px;background-color: palevioletred"></div>
<a href="#d1" class="hide">回到顶部</a>
<script>
$(window).scroll(function (){
if($(window).scrollTop() > 300){
$('#d1').removeClass('hide')
}else {
$('#d1').addClass('hide')
}
})
</script>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)