DOM:查找标签,节点操作,获取值操作,class的操作,查看class标签,事件,this
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
HTML DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
document.方法
document.getElementById(多Q梦特.get艾了梦特拜的) //根据ID获取一个标签
document.getElementsByClassName() //根据class属性获取
document.getElementsByTagName() //根据标签名获取标签合集
document.getElementById()
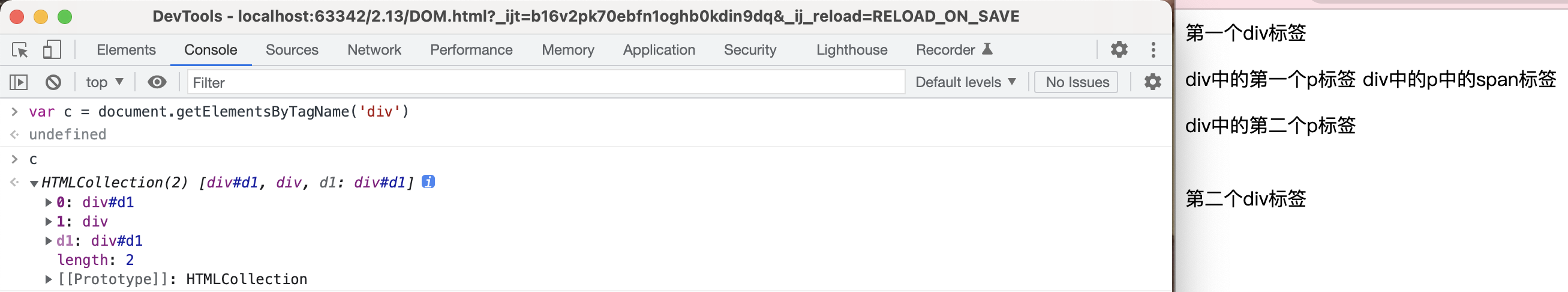
var c = document.getElementsByTagName('div')

document.getElementsByClassName()
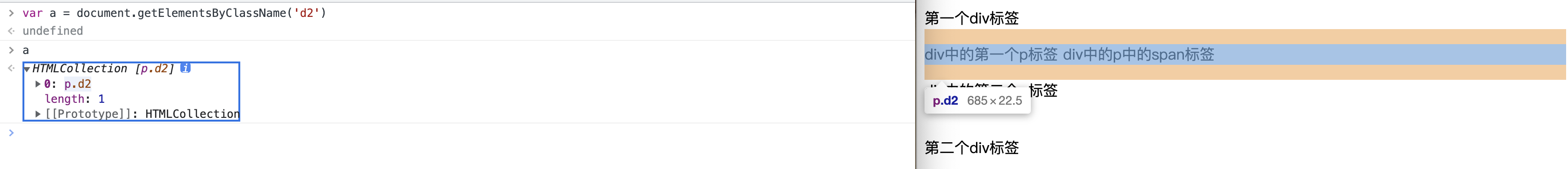
var a = document.getElementsByClassName('d2')

document.getElementsByTagName()
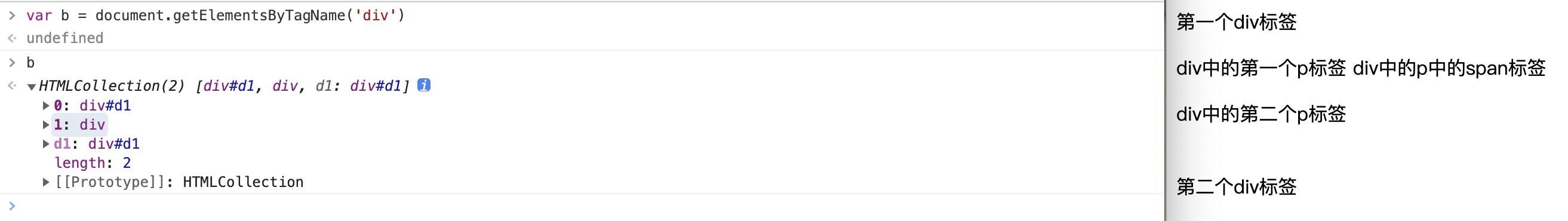
var b = document.getElementsByTagName('div')

间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
语法结构:
HTML中的代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1">第一个div标签
<p class="d2">div中的第一个p标签
<span>div中的p中的span标签</span>
</p>
<p>
div中的第二个p标签
</p>
<span class="d2">div里面的span标签
</span>
</div>
<br>
<div>
第二个div标签
<span class="c1"></span>
</div>
</body>
</html>
点击查看代码
> a = document.getElementById('d1') //根据ID('d1')获取一个标签
< <div id="d1">
"第一个div标签"
<p class="d2">…</p>
<p>
div中的第二个p标签
</p>
<span class="d2">div里面的span标签
</span>
</div>
> a.parentElement //获取a的父标签
< <body>
<div id="d1">…</div>
<br>
<div>…</div>
<script>…</script>
</body>
> a.children //获取a的儿子标签
< HTMLCollection (3) = $2
0
<p class="d2">…</p>
1
<p> div中的第二个p标签 </p>
2
<span class="d2">div里面的span标签 </span>
“HTMLCollection”原型
> a.firstElementChild //获取a的第一个儿子标签
< <p class="d2">
"div中的第一个p标签
"
<span>div中的p中的span标签</span>
</p>
> a.lastElementChild //获取a最后一个儿子标签
< <span class="d2">div里面的span标签
</span>
> a.nextElementSibling //获取a的下一个兄弟标签
< <br>
> a.previousElementSibling //获取a的上一个兄弟标签
< null
另一种方式:
点击查看代码
> a = document.getElementsByTagName('div') //获取到(div)标签并赋值
< HTMLCollection [<div id="d1">, <div>] (2) //两个(div)标签,并以数组的形式显示
> a[0] //根据数组索引取值方式获取标签
< <div id="d1">
"第一个div标签
"
<p class="d2">…</p>
<p>
div中的第二个p标签
</p>
<span class="d2">div里面的span标签 </span>
</div>
> a[1]
< <div>
"
第二个div标签
"
<span class="c1"></span>
</div>
a[0].nextElementSibling //下一个兄弟标签
<br>
节点操作
innerText
不加赋值符号是获取内部文本
加了赋值符号是设置内置文本
# 不可以识别HTML标签
innerHTML
不加赋值符号是获取内部标签+文本
加了赋值符号是设置内置标签+文本
可以识别HTML标签
创建节点>>>createElement(标签名)
示例:
var a = document.createElement('a') //创建标签
undefined
a
<a></a>
节点设置属性>>>aEle.setAttribute('标签属性','标签特性')
如果是默认属性的话可以通过(.)的方式添加
示例:
a.setAttribute('href','https://www.mmzztt.com/') # 设置属性
设置内容文本>>>.innerText = '文本'
示例:
a.innerText = '好不好看?' # 设置内容文本
动态添加>>>document.getElementsByTagName('想要添加的标签')
示例:
document.getElementsByTagName('p')[0].appendChild(aEle) # 动态添加
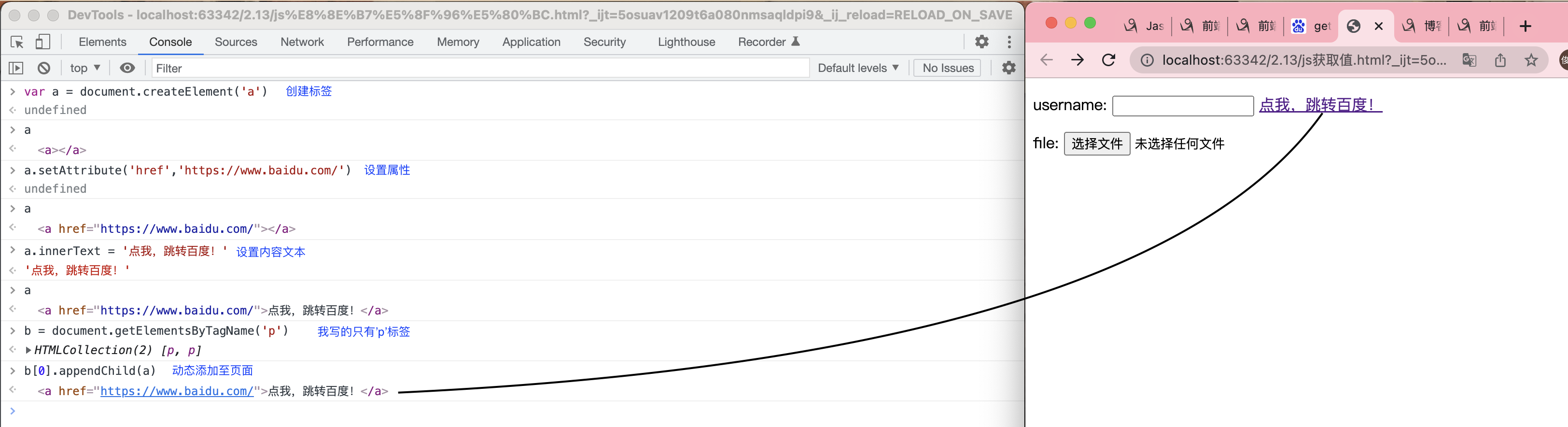
示例代码
``` var a = document.createElement('a') undefined a a.setAttribute('href','https://www.baidu.com/') undefined a a.innerText = '点我,跳转百度!' '点我,跳转百度!' a 点我,跳转百度! b = document.getElementsByTagName('p') HTMLCollection(2) [p, p] b[0].appendChild(a) 点我,跳转百度! ```
attribute(setAttribute/getAttribute)操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") //设置属性
divEle.getAttribute("age") //获取属性
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
添加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(nwenode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
删除节点:
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
注意:
innerText
不加赋值符号是获取内部文本
加了赋值符号是设置内置文本
# 不可以识别HTML标签
innerHTML
语法格式:b.innerHTML = '
hahah
' 不加赋值符号是获取内部标签+文本
加了赋值符号是设置内置标签+文本
# 可以识别HTML标签
获取值操作
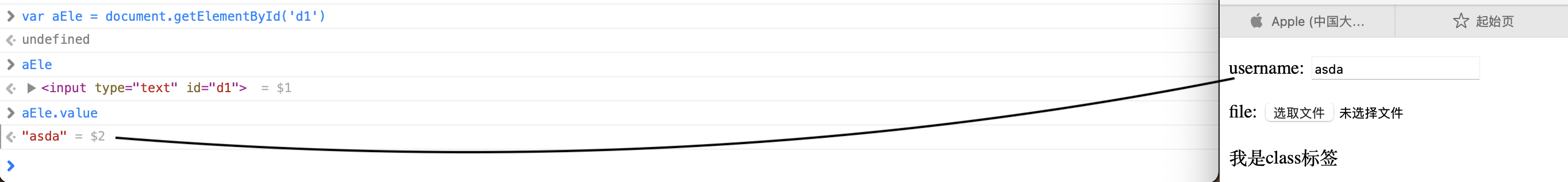
value>>>普通文本数据获取
> var aEle = document.getElementById('d1')
< undefined
> aEle
< <input type="text" id="d1">
> aEle.value
< "asda"

特殊的文件数据获取
如上传图片,img...
- 标签对象.value '''仅仅获取一个文件地址而已'''
- 标签对象.files[0] '''获取单个文件数据'''
- 标签对象.files '''获取所有文件数据'''
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类classList.contains(cls) 存在返回true,否则返回falseclassList.toggle(cls) 存在就删除,否则添加
样式操作
标签对象.style.属性名 = 属性值
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.c2 { background-color: black}
.c3 { background-color: darkmagenta}
</style>
</head>
<body>
<div id="d1" class="c1 c2 c3">
</div>
查看Class标签
.classList>>>查看标签class值
> var a = document.getElementById('d1')
< undefined
> a.classList
< DOMTokenList {0: "c1", 1: "c2", 2: "c3", length: 3, value: "c1 c2 c3", item: function, contains: function, add: function, …}
.remove / .add 删除和添加
> a.classList.remove('c3') //此时class标签为c3的颜色被删除,显示另一个颜色
< undefined
> a.classList.add('c3') //此时添加class标签为c3的颜色
< undefined
classList.contains(cls)>>>是否包含class标签,存在返回true,否则返回false
> a.classList.contains('c3') //判断c3是否存在
< true
> a.classList.remove('c3') //删除c3
< undefined
> a.classList.contains('c3') //判断c3是否存在
< false
classList.toggle(cls)>>>输入指定的class标签,存在就删除该标签,否则添加,并返回ture/false
> a.classList.toggle('c3')
< false //存在则删除c3并返回flase
< true //不存在c3则添加c3标签并返回ture
指定CSS操作
JS同样可以操作css,即给class添加标签样式。
<p id="d2">我是p标签</p>
> a = document.getElementById('d2')
< <p id="d2">我是p标签</p>
> a.style.fontSize = '50px'
< "50px"
> a.style.backgroundColor = 'red'
< "red"

事件
使 HTML 事件触发浏览器中的动作(action)。比如当用户点击某个 HTML 元素时启动一段JavaScript。
以下为属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,
我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.
(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
实操:
第一种书写方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {font-size: 100px}
</style>
</head>
<body>
<button onclick="func()">点我</button>
<script>
function func(){alert(123)}
</script>
</body>
</html>
第二种书写方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {font-size: 100px}
</style>
</head>
<body>
<button id="d1">点我</button>
<script>
//1.查找标签
var butELe = document.getElementById('d1')
butELe.onclick = function (){alert('点的人可真帅!!!')}
</script>
</body>
</html>
this>>>内置参数
**this **是实参,值得是当前操作对象本身,在函数体代码内部使用。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {font-size: 14px}
</style>
</head>
<body>
<button id="d1">点我</button>
<script>
//1.查找标签
var butELe = document.getElementById('d1')
//2.指定事件
butELe.onclick = function (){
// this.innerText = '点我按钮触发后"button"标签文本内容将改变为这段话' # 两者本质是一样的
butELe.innerText = '点我按钮触发后"button"标签文本内容将改变为这段话' # 两者本质是一样的
}
</script>
</body>
</html>
如图所示:
1)点击button按钮

2)因为this指的是操作对象本身

事件的联系:
(1.1)点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1"> <!--表示单行输入文本-->
<button id="d2">出来</button>
<button id="d3">站住</button>
<script>
// 1.查找按钮标签
var butEle = document.getElementById('d2')
// 2.绑定点击事件
butEle.onclick = function (){
// 3.获取当前时间.格式化
var cTime = new Date().toLocaleTimeString()
// 4.将时间添加到input文本框中
var iEle = document.getElementById('d1')
iEle.value = cTime
}
</script>
</body>
</html>
(1.2)点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1"> <!--表示单行输入文本-->
<button id="d2">出来</button>
<button id="d3">站住</button>
<script>
var b = document.getElementById('d2')
var c = document.getElementById('d3')
//1.创建全局变量为空
var t = null
// 绑定(b='d2'=出来)创建点击事件,点击后input框出现当前本地时间
function showTime(){
//获取当前时间并格式化
var cTime = new Date().toLocaleTimeString()
//将(a='d1'=input)框内属性绑定cTime当前时间
var a = document.getElementById('d1')
a.value = cTime
}
b.onclick = function (){
//判断全局比量是否为空
if(!t){
//开始定时任务,1秒一次
t = setInterval(showTime,1000)
}
}
c.onclick = function (){
clearInterval(t)
t = null
}
</script>
</body>
</html>
登录注册的
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>username:
<input type="text" id="d1">
<span id="username"></span>
</p>
<p>password:
<input type="text" id="d2">
<span id="password"></span>
</p>
<button id="d3">登录</button>
<script>
//绑定c=d3=登录点击事件
var c = document.getElementById('d3')
c.onclick = function (){
//获取两个input框中的真实真实属性
var a = document.getElementById('d1').value //username的
var b = document.getElementById('d2').value //password的
//加入判断,判断是否有真实属性
if(!a){
var p = document.getElementById('username')
p.innerHTML = '<h1>干你妹,写名字</h1>'
}
if(!b){
var o = document.getElementById('password')
o.innerHTML = '<h1>干死你,密码也不写</h1>'
}
}
</script>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)