css浮动,清除浮动,溢出属性,定位,设置透明度
浮动>>>float
在css中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是什么元素。
关于浮动的两个特点:
- 浮动的框可以像做或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现的就像浮动框不存在一样。
三种float取值:
| 值 | 描述 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 默认值,不浮动 |
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body标签默认8px,需要清零--*/
body {margin: 0;}
#a1 {
/*高度*/
height: 1000px;
/*宽度*/
width: 20%;
/*背景色*/
background-color: #e5470e;
/*向左浮动*/
float: left;
}
#a2 {
/*高度*/
height: 1000px;
/*宽度*/
width: 80%;
/*背景色*/
background-color: yellowgreen;
/*向右浮动*/
float: right;
}
#a3 {
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<div id="a1" ></div>
<div id="a2" ></div>
</body>
</html>
清除浮动
浮动会带来的什么影响?
造成父标签塌陷问题,用大白话来解释即为钱包里装了毛爷爷,取出毛爷爷之后钱包塌陷。
clear
clear属性规定元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧不允许浮动元素 |
| none | 默认值,允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
注意:clear属性只会对自身起作用,不会影响其他元素
通用解决浮动带来的影响方法
在写html页面之前,先提前写好处理浮动带来的影响的css代码。
.clearfix:after {
/*内容为空*/
content: '';
/*将空的内容独占一行*/
display: block;
/*左右两侧都不允许有浮动元素存在*/
clear: both;
}
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
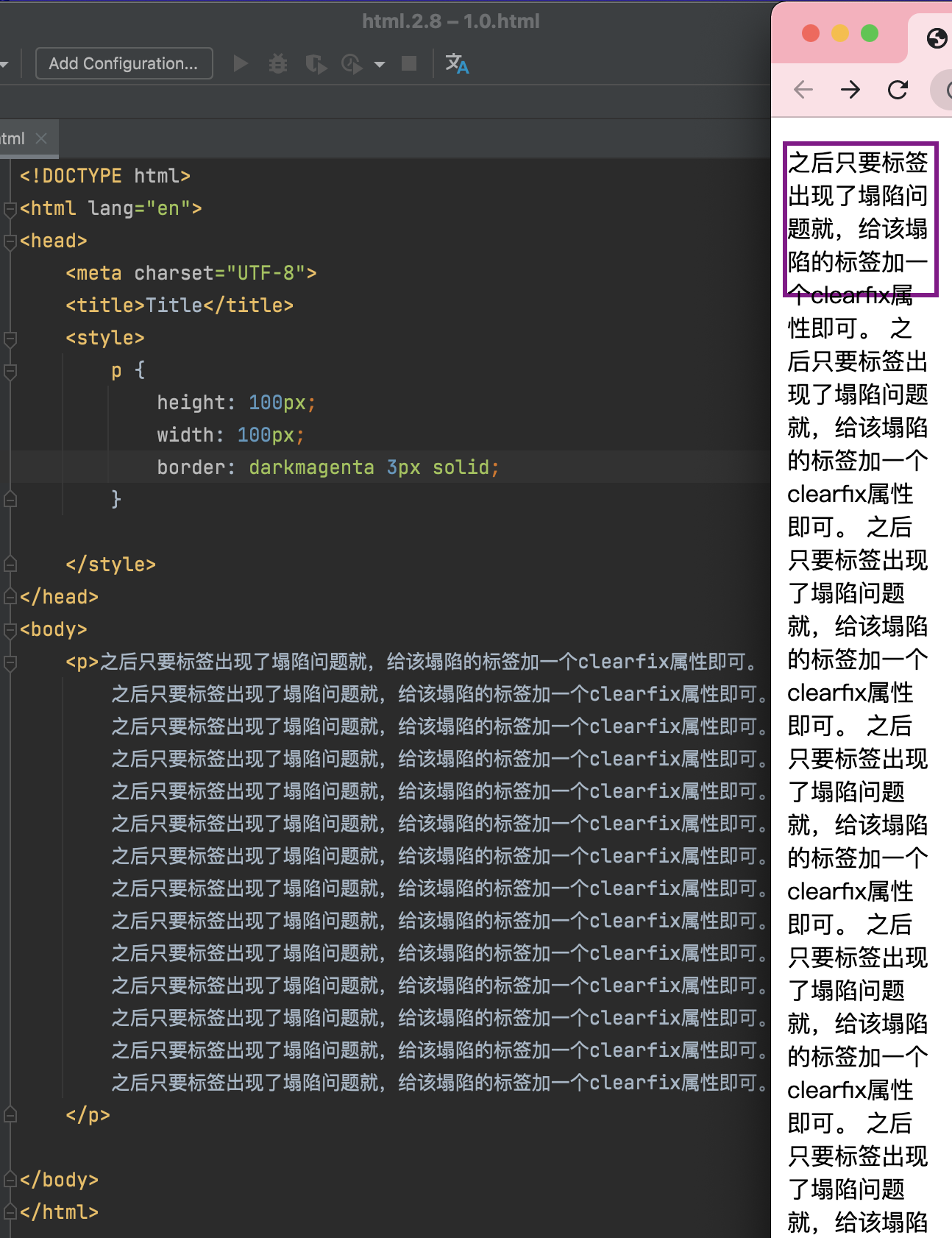
溢出属性>>>overflow
如图所示为溢出属性:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
height: 100px;
width: 100px;
border: darkmagenta 3px solid;
}
</style>
</head>
<body>
<p>之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
</p>
</body>
</html>

如何解决?不急,先来了解overflow.
| 值 | 描述 |
|---|---|
| visible | 默认值,内容不会被修剪,呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见 的,只显示元素框中的内容。(常用) |
| scroll | 内容会被修剪,但是浏览器会显示滚动条一遍查看其余的内容。(常用) |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承overflow属性的值。 |
解决上述问题代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
height: 100px;
width: 100px;
border: darkmagenta 3px solid;
overflow: hidden; /*溢出部分直接隐藏*/
overflow: scroll; /*设置成上下滚动条的形式*/
overflow: auto; /*同时具备上下滚动条以及底部左右滚动条*/
}
</style>
</head>
<body>
<p>之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
之后只要标签出现了塌陷问题就,给该塌陷的标签加一个clearfix属性即可。
</p>
</body>
</html>
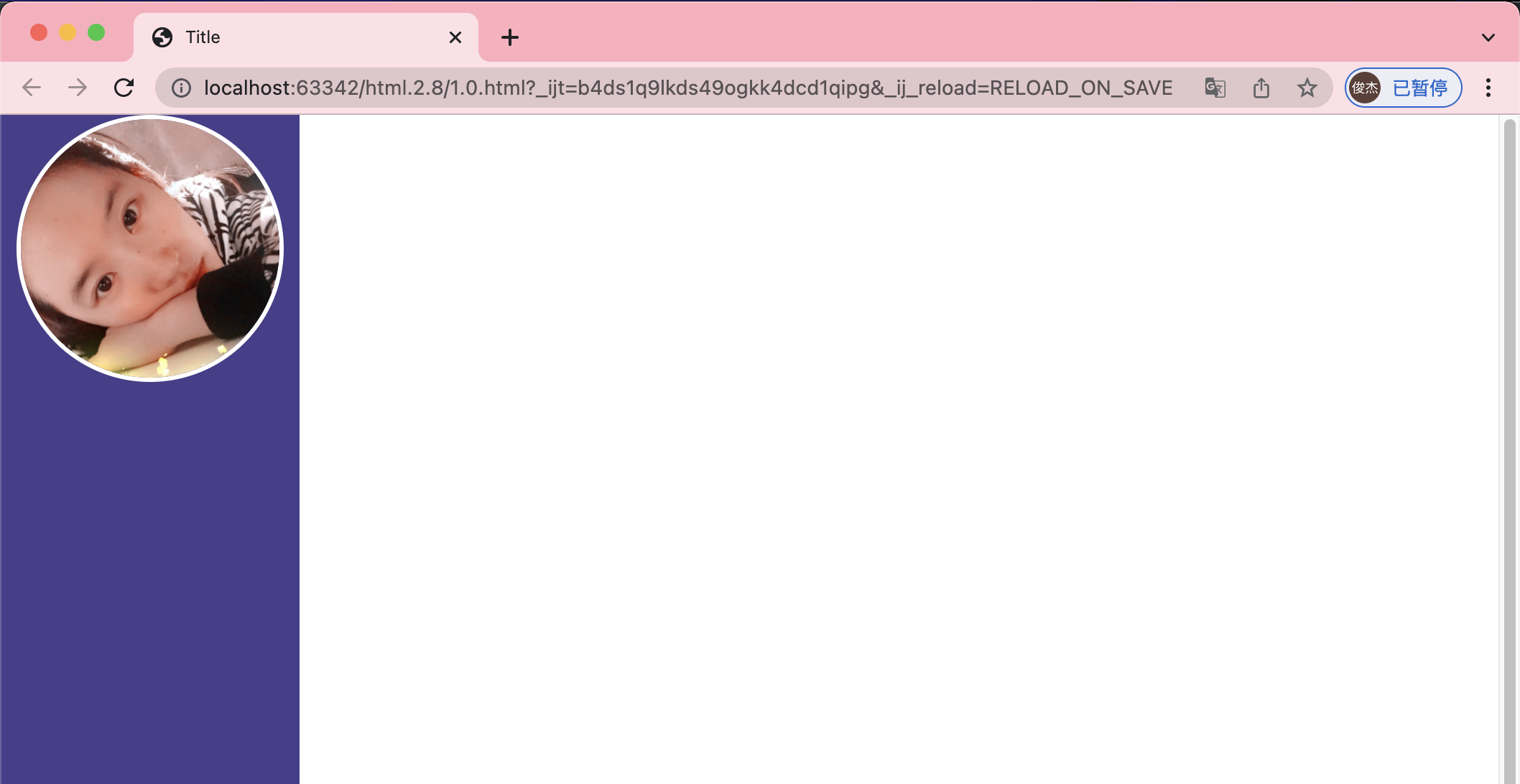
展示溢出实际应用场景之头像
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
#a2 {
height: 1000px;
width: 20%;
background-color: darkslateblue;
}
#a1 {
height: 180px;
width: 180px;
border-radius: 50%;
border: 3px solid white;
margin: 0 auto ; /*盒子模型外边距为0,并居中展示*/
overflow: hidden; /*只展示元素框中的内容*/
}
#a1>img {
width: 100%;
}
</style>
</head>
<body>
<div id="a2">
<p id="a1">
<img src="222.jpg" alt="">
</p>
</div>
</body>
</html>

定位(position)
- 静态
所有的标签默认都是静态的static,无法该改变位置 - 相对定位(relative)
相对于标签原来的位置做移动relative - 绝对定位(absolute)
相对于已经定位过的父标签做移动(如果没有父标签那么就以body为参照)
eg:小米网站购物车 - 固定定位(fixed)
相对于浏览器窗口固定在某个位置
eg:小米网站右侧导航栏
相对定位>>>relative(了解即可)
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
#a2 {
height: 50px;
width: 50px;
background-color: #3e2001;
left: 100px; /*从左往右移动,若数值为负数方向则相反*/
top: 100px; /*从上往下移动 若数值为负数方向则相反*/
/*position: static; !*所有标签默认为静态的static,*!*/
position: relative;
/*将定位改为相对定位
标签由static变为relative,它的性质从原来没有定位的标签变成已经定位过得标签
*/
}
</style>
</head>
<body>
<div id="a2">
</div>
</body>
</html>
绝对定位>>>absolute(常用)
相对于已经定位过的父标签做移动(如果没有父标签那么就以body为参照)
当你不知道页面其他标签的位置和参数,只给了你一个父标签的参数,让你基于该标签做定位
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
#a2 {
height: 50px;
width: 50px;
background-color: #3e2001;
position: relative; /*将a2的性质改为(定位过得标签)*/
}
#a3 {
height: 100px;
width: 100px;
background-color: darkmagenta;
position: absolute;
left: 200px; /*从左往右移动,若数值为负数方向则相反*/
top: 200px; /*从上往下移动 若数值为负数方向则相反*/
}
</style>
</head>
<body>
<div id="a2">
<div id="a3"></div>
</div>
</body>
</html>
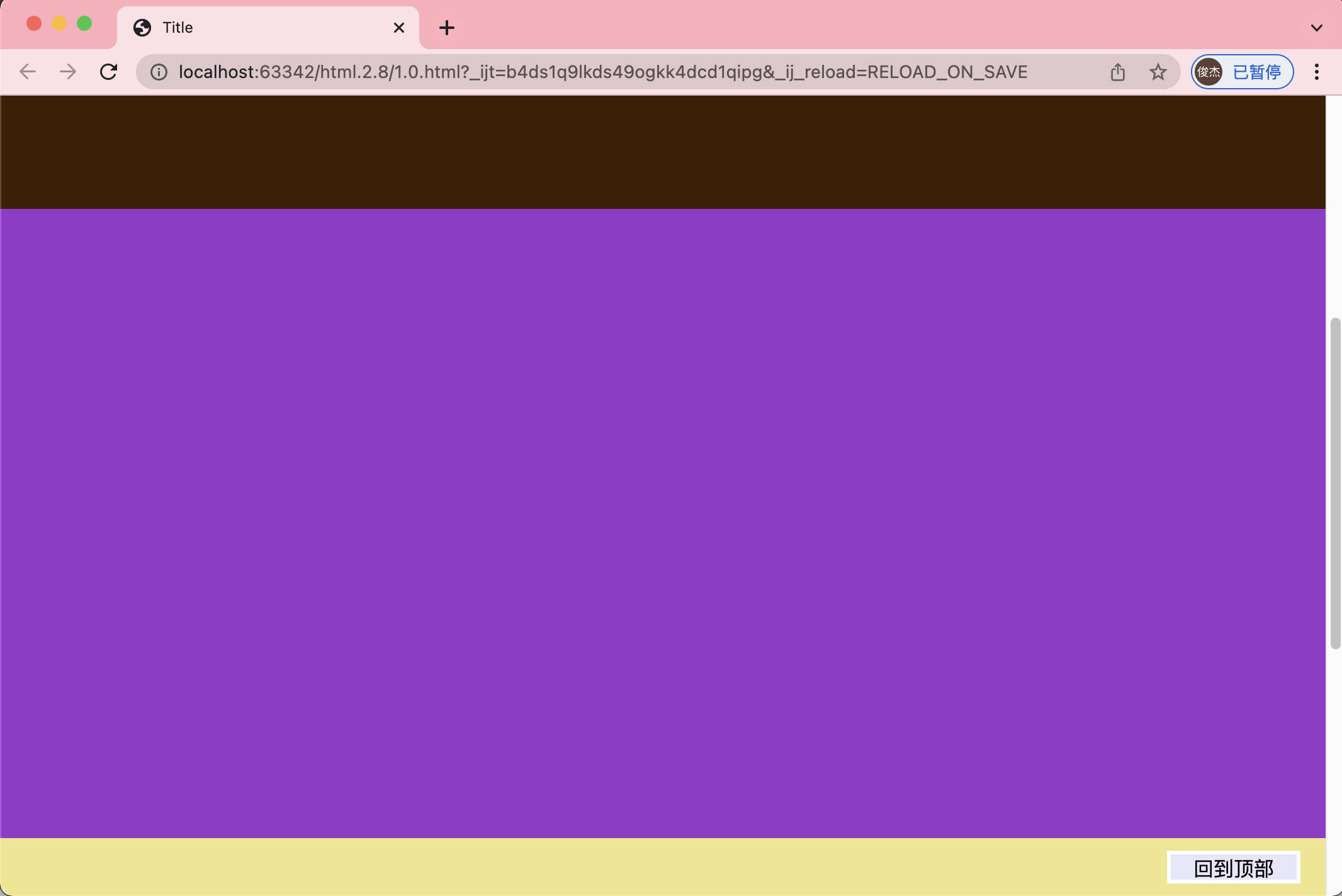
固定定位>>>fixed(常用)
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;}
#a11 {
position: fixed; /*定位依据与浏览器窗口*/
bottom: 10px; /*距离浏览器底部*/
right: 20px; /*高度*/
height: 20px;
width: 100px;
background-color: lavender;
border: 3px white solid;
text-align: center; /*文字居中*/
}
</style>
</head>
<body>
<div style="height: 500px;background-color: #3e2001"></div>
<div style="height: 500px;background-color: darkorchid"></div>
<div style="height: 500px;background-color: khaki"></div>
<div id="a11">回到顶部</div>
</body>
</html>

验证浮动和定位是否脱离文档流(原来的位置是否还保留)
浮动 相对定位 绝对定位 固定定位
四者移动之后是否被鸠占鹊巢
- 不脱离文档流
- 相对定位
- 脱离文档流
- 浮动
- 绝对定位
- 固定定位
设置对象的层叠顺序>>>Z-index
#a1 {
z-index: 999;
}
- z-lindex值表示谁压着谁,数值大的压盖住数值小的
- 只有定位了的元素,才能用z-lindex,也就是说,不管相对定位,绝对定位,固定定位,都可以是使用z-index,而浮动元素不能使用z-index。
- z-index值没有单位,就是一个正整数,默认的z-index值为0,如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人定位了元素,永远压住没有定位的元素。
设置透明度>>>opacity(范围0-1)
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
实践>>>:博客园
HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="blog.css">
</head>
<body >
<!--背景图片-->
<div class="background_img"></div>
<!--左侧-->
<div class="housemaid_left">
<!--头像图片-->
<img src="ha.png" alt="" class="housemaid_head_portrait">
<!--个人标题-->
<div class="housemaid_title">SM</div>
<!--自我介绍-->
<div class="housemaid_self_introduction">这是一个女仆世界</div>
<!--联系我的方式-->
<div class="housemaid_contact">
<ul>
<li><a href="#">关于黑丝</a></li>
<li><a href="#">微博</a></li>
<li><a href="#">微信</a></li>
</ul>
</div>
<!--标签-->
<div class="housemaid_label">
<ul>
<li><a href="#">女仆</a></li>
<li><a href="#">黑丝</a></li>
<li><a href="#">主人</a></li>
</ul>
</div>
</div>
<!--右侧-->
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day01</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day02</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day03</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day04</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day05</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day06</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day07</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day08</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day09</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
<div class="housemaid_right">
<div class="housemaid_right_right">
<span class="right_small">女仆养成计划day10</span>
<span class="right_time">2022/2/10</span>
</div>
<div>
<span class="right_introduction">
联系vx:nvpu999,免费传授。
</span>
</div>
</div>
</body>
</html>
CSS文件代码
/*通用样式区域*/
body {
margin: 0; /*去除自带8px*/
}
a {
text-decoration: none; /*去除a标签下划线*/
}
a:hover {color: black} /*鼠标放置a标签上颜色*/
ul { list-style-type: none; padding-left: 0;} /*无序排列去除圆点,左内边距为0*/
/*浏览器背景*/
.background_img {
/*height: 970px;*/
/*width: 1680px;*/
height: 100%;
width: 100%;
background-image: url("333.jpeg");
background-repeat: no-repeat; /*不平铺*/
background-position:-950px -670px;
opacity: 0.5;
z-index: 0;
position: fixed;
}
div {
font-weight: bolder;
z-index: 1;
}
/*头像*/
.housemaid_head_portrait {
width: 200px;
height: 200px;
position: relative;
border: 3px solid #ffffff;
overflow: hidden;
border-radius: 50%;
left: 50%;
margin-left: -100px;
margin-top: 15px;
/*margin: 15px auto;*/
}
.housemaid_head_portrait img {width: 100%}
/*左侧样式*/
.housemaid_left {
background-color: rgba(255,255,255,0.1);
float: left;
position: fixed;
width: 20%;
height: 100%;
left: 0;
top: 0;
}
.housemaid_title {
text-align: center; /*文字居中*/
margin: 15px; /*外边距*/
}
.housemaid_self_introduction {
text-align: center;
margin-top: 20px;
}
.housemaid_contact,.housemaid_label {
text-align: center;
}
li {
margin: 10px;
}
/*右侧样式*/
.housemaid_right {
float: right;
width: 80%;
/*height: 25%;*/
border: 3px rgba(255,255,255,0) groove;
}
.housemaid_right_right {
margin: 20px 40px 20px 10px;
font-size: 30px;
box-shadow: 5px 5px 5px rgba(0,0,0,0);
/*text-align: center;*/
}
.right_small {
float: left;
margin: 20px auto;
text-align: center;
color: #d29090;
}
.right_time {
float: right;
margin: auto 20px;
font-size: 15px;
}
.right_introduction {
float: right;
margin: auto auto;
}
/*.right_introduction {*/
/* margin: 10px 0;*/
/* font-size: 24px;*/
/* text-indent: 24px;*/
/* !*border-bottom: ;*!*/
/* padding-bottom: 10px;*/
/*}*/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)