JS获取当月windows显示的日历(简易版本)
JS代码:
/** * 要求格式yyyy-MM * @param {Object} currentMonth 当前月份 */ function getCalendar(currentMonth) { if(currentMonth.indexOf("-") < 0) { return; } var calendar = []; var myDate = currentMonth.split("-")[1] * 1; computeDate(currentMonth).forEach((item, index) => { var iscurrentmonth = false; if(myDate == item.split("-")[1] * 1) { iscurrentmonth = true; } calendar.push({ "week": new Date(item).getDay() == 0 ? 7 : new Date(item).getDay(), "date": item, "iscurrentmonth": iscurrentmonth }); }); return calendar; } /** * 要求格式yyyy-MM * @param {Object} currentMonth 当前月份 */ function computeDate(currentMonth) { if(currentMonth.indexOf("-") < 0) { return; } var myDate = currentMonth.split("-"); // 上个月的需要显示的天数 var preMonthDate = []; // 当月需要显示的天数 var currentMonthDate = []; // 下个月需要显示的天数 var nextMonthDate = []; // 显示的总格数 var total = 6 * 7; var currentMonthDays = getMonthDays(myDate[0], myDate[1]); // 当前月1号是周几 var week = (new Date(currentMonth + '-01').getDay() == 0 ? 7 : new Date(currentMonth + '-01').getDay()) - 1; // 存储上月要显示的日期 if(week > 0) { var dateTime = new Date(currentMonth + "-01"); for(var i = 0; i < week; i++) { dateTime = dateTime.setDate(dateTime.getDate() - 1); dateTime = new Date(dateTime); preMonthDate.push(getNowFormatDate(dateTime)); } preMonthDate.reverse(); } //console.info(preMonthDate); // 存储当月要显示的日期 var currentTime = new Date(currentMonth + "-01"); currentMonthDate.push(getNowFormatDate(currentTime)); for(var i = 0; i < currentMonthDays - 1; i++) { currentTime = currentTime.setDate(currentTime.getDate() + 1); currentTime = new Date(currentTime); currentMonthDate.push(getNowFormatDate(currentTime)); } //console.info(currentMonthDate); // 存储下个月的日期 var nextDays = (total - currentMonthDays - week); if(nextDays > 0) { var nextYear = myDate[0]; var nextMonth = myDate[1]; if(myDate[1] >= 12) { nextMonth = 1; nextYear++; } else { nextMonth++; } var nextTime = new Date(nextYear + "-" + nextMonth + "-01"); nextMonthDate.push(getNowFormatDate(nextTime)); for(var i = 0; i < nextDays - 1; i++) { nextTime = nextTime.setDate(nextTime.getDate() + 1); nextTime = new Date(nextTime); nextMonthDate.push(getNowFormatDate(nextTime)); } } //console.info(nextMonthDate); // 合并数据 return preMonthDate.concat(currentMonthDate, nextMonthDate); } /** * 获取当月天数 * @param {Object} year 年份 * @param {Object} month 月份 */ function getMonthDays(year, month) { return new Date(year, month, 0).getDate(); } /** * 返回格式 yyyy-MM-dd * @param {Object} date */ function getNowFormatDate(date) { var seperator1 = "-"; var year = date.getFullYear(); var month = date.getMonth() + 1; var strDate = date.getDate(); if(month >= 1 && month <= 9) { month = "0" + month; } if(strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = year + seperator1 + month + seperator1 + strDate; return currentdate; }
使用方式:
例子:
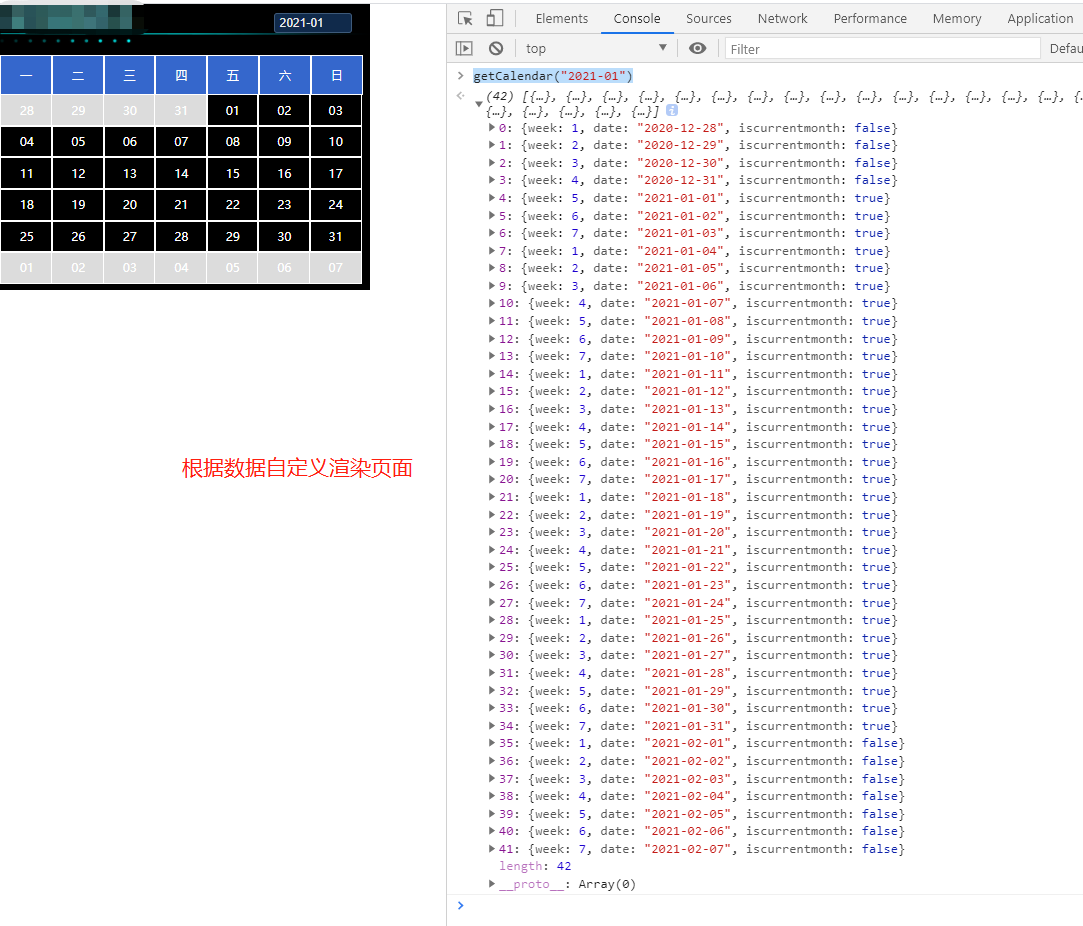
getCalendar("2021-01")
结果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报