3D立方体案例
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .rect-wrap { position: relative; perspective: 1600px; margin: auto; margin-left: 500px; } .container { width: 800px; height: 800px; transform-style: preserve-3d; transform-origin: 50% 50% 200px; /*//设置3d空间的原点在平面中心再向Z轴移动200px的位置*/ } .slide { width: 400px; height: 400px; position: absolute; /*//定位*/ opacity: 0.8; font-size: 40px; } .top { left: 200px; top: -200px; transform: rotateX(-90deg); transform-origin: bottom; background-color: royalblue; } .bottom { left: 200px; bottom: -200px; transform: rotateX(90deg); transform-origin: top; background-color: firebrick; } .left { left: -200px; top: 200px; transform: rotateY(90deg); transform-origin: right; background-color: deeppink; } .right { left: 600px; top: 200px; transform: rotateY(-90deg); transform-origin: left; background-color: gold; } .front { left: 200px; top: 200px; transform: translateZ(400px); /* //立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离*/ background-color: coral; } .back { left: 200px; top: 200px; transform: translateZ(0); /* //立方体后面正对着屏幕,所以不用旋转,只需向Z轴后移动距离*/ background-color: lightpink; } @keyframes rotate-frame { 0% { transform: rotateX(0deg) rotateY(0deg); } 10% { transform: rotateX(0deg) rotateY(180deg); } 20% { transform: rotateX(-180deg) rotateY(180deg); } 30% { transform: rotateX(-360deg) rotateY(180deg); } 40% { transform: rotateX(-360deg) rotateY(360deg); } 50% { transform: rotateX(-180deg) rotateY(360deg); } 60% { transform: rotateX(90deg) rotateY(180deg); } 70% { transform: rotateX(0) rotateY(180deg); } 80% { transform: rotateX(90deg) rotateY(90deg); } 90% { transform: rotateX(90deg) rotateY(0); } 100% { transform: rotateX(0) rotateY(0); } } .container{ animation: rotate-frame 30s linear infinite; } </style> </head> <body> <div class="rect-wrap"><!--//舞台元素,设置perspective,让其子元素获得透视效果。--> <div class="container"><!--//容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现--> <!-- //立方体的六个面--> <div class="top slide">上</div> <div class="bottom slide">下</div> <div class="left slide">左</div> <div class="right slide">右</div> <div class="front slide">前</div> <div class="back slide">后</div> </div> </div> </body> </html>

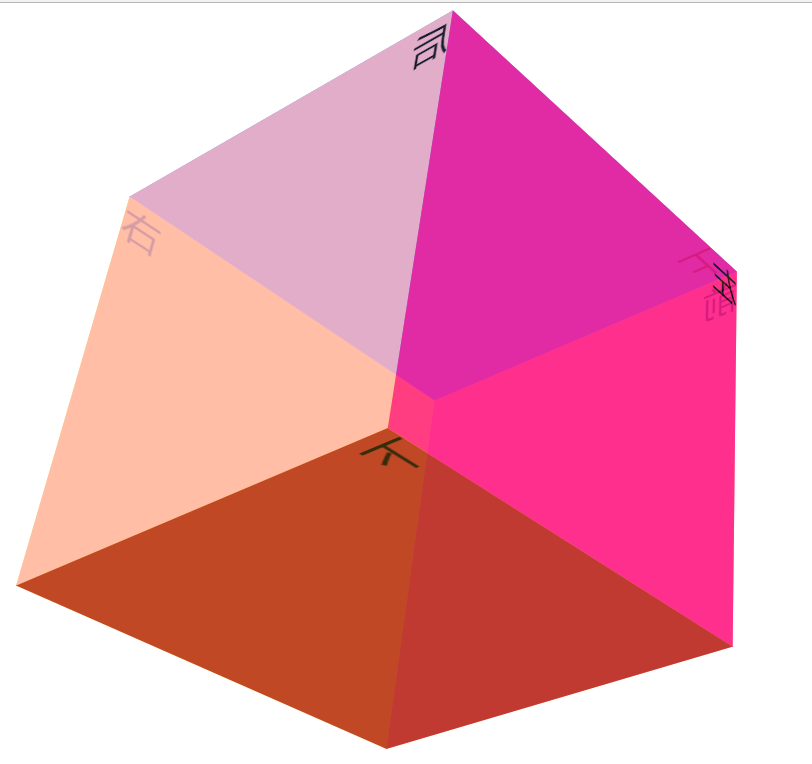
效果: