去除HTML双击背景和input框取消输入颜色
去除HTML双击后出现的蓝色背景:

代码:
html { -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*webkit浏览器*/ -ms-user-select: none; /*IE10*/ -khtml-user-select: none; /*早期浏览器*/ user-select: none; }
设置此样式,双击页面是不会再出现双击出现的蓝色背景了。
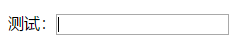
取消input输入框的默认focus时的样式:
input{ outline:none; }
或者:
input:focus{ outline:none; }

此时就没有默认的蓝色框了
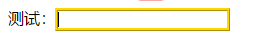
还可以自定义一些样式:
input:focus{ outline-color:gold; outline-style: ridge; outline-width: 3px; }