防止自己的网页放被在别人iframe嵌套
前言:
网页被他人嵌套,可能会引发一些问题:
大量的403/404 访问问题,
可能会被木马网站劫持,
地址无法与内容对应。
避免了点击劫持 (clickjacking) 的攻击
解决办法大概有以下几种:
1、在head中设置meta属性
2、使用JS代码控制
3、服务器中设置拦截
一、在head中设置meta属性:
<meta http-equiv="X-Frame-Options" content="SAMEORIGIN">
或者更详细:
<meta http-equiv="X-Frame-Options" content="SAMEORIGIN / DENY ">
指定具体网站: <meta http-equiv="X-Frame-Options" content="ALLOW-FROM http://xxx.xxx.com">
X-Frame-Options 响应头:
X-Frame-Options 有三个值:
DENY:表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
SAMEORIGIN:表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri表示该页面可以在指定来源的 frame 中展示。- 换一句话说,如果设置为
DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
DENY:不能被嵌入到任何iframe或frame中。
SAMEORIGIN:页面只能被同源的页面嵌入到iframe或者frame中。
ALLOW-FROM http://xxx.xxx.com:只能被嵌入到指定域名的框架中。
二、使用JS代码控制
if (top.location != self.location){ alert("本页面被其他网站嵌套"); // 具体操作.... top.location=self.location }
或者:
(function(window,document){ if(top != window){ top.location = location.href; } document.uniqueID != document.uniqueID && !!location.hash && (location.hash = location.hash); window.focus(); })(this,document);
注意:
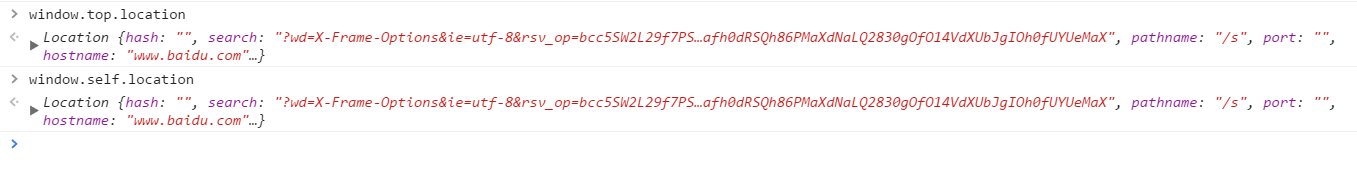
console.log(window.self === window.top); 判断页面是否被嵌套在iframe里 : 如果返回false –> 说明页面被嵌套在iframe中了 如果返回true –> 说明页面并没有被嵌套在iframe中
前端检测 top 窗口是否就是 self :
try{ top.location.hostname; if (top.location.hostname != window.location.hostname) { top.location.href =window.location.href; } } catch(e){ top.location.href = window.location.href; }

三、服务器中设置拦截
配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 'site' 的配置中:
Header always append X-Frame-Options SAMEORIGIN
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 'http', 'server' 或者 'location' 的配置中:
add_header X-Frame-Options SAMEORIGIN;
配置 IIS
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> </customHeaders> </httpProtocol> ... </system.webServer>
后端代码方式:
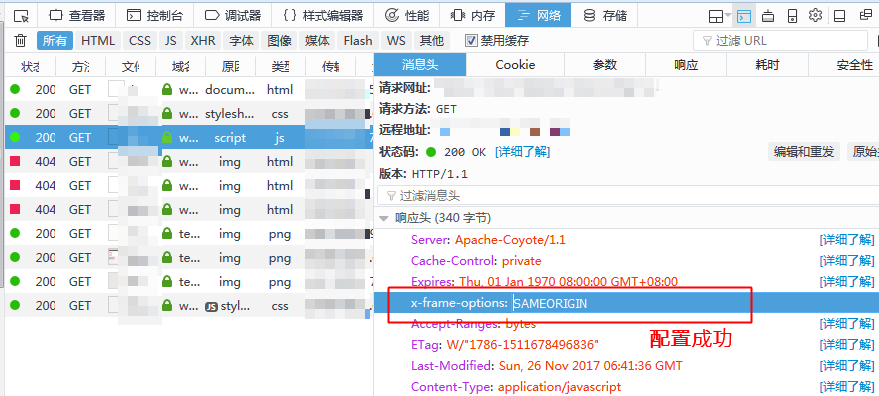
package filter; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class FrameTao implements Filter { public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { //必须 HttpServletRequest request = (HttpServletRequest) req; HttpServletResponse response = (HttpServletResponse) res; //实际设置 response.setHeader("x-frame-options", "SAMEORIGIN"); //调用下一个过滤器(这是过滤器工作原理,不用动) chain.doFilter(request, response); } public void init(FilterConfig config) throws ServletException { } public void destroy() { } }
在web.xml文件下添加以下内容:
<!-- 设置Frame头,防止被嵌套 --> <filter> <filter-name>FrameFilter</filter-name> <filter-class>filter.FrameTao</filter-class> </filter> <filter-mapping> <filter-name>FrameFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>

后端代码参考:https://blog.csdn.net/chanlingmai5374/article/details/78674815#
以上就是防止网站网页被他人嵌套的部分解决方案.......end tanks.

