http就是这么简单
关于http的简单介绍请参考MDN的文档,写的非常好,https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Overview。
http是简单的/无状态的/可拓展的/请求响应式的超文本传输协议。底层一般采用tcp传输。
- 请求
http请求报文:

请求由以下元素组成:
-
- 一个HTTP的method,经常是由一个动词像
GET,POST或者一个名词像OPTIONS,HEAD来定义客户端的动作行为。通常客户端的操作都是获取资源(GET方法)或者发送HTML form表单值(POST方法),虽然在一些情况下也会有其他操作。 - 要获取的资源的路径,通常是上下文中就很明显的元素资源的URL,它没有protocol (
http://),domain(developer.mozilla.org),或是TCP的port(HTTP一般在80端口)。 - HTTP协议版本号。
- 为服务端表达其他信息的可选头部headers。
- 对于一些像POST这样的方法,报文的body就包含了发送的资源,这与响应报文的body类似。
- 一个HTTP的method,经常是由一个动词像
2.响应
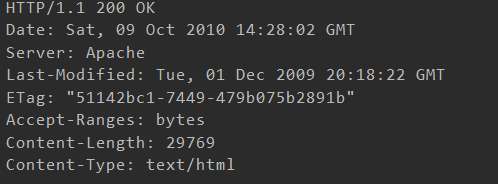
HTTP响应的一个例子:

响应报文包含了下面的元素:
-
- HTTP协议版本号。
- 一个状态码(status code),来告知对应请求执行成功或失败,以及失败的原因。
- 一个状态信息,这个信息是非权威的状态码描述信息,可以由服务端自行设定。
- HTTP headers,与请求头部类似。
- 可选项,比起请求报文,响应报文中更常见地包含获取的资源body。
http最简单的一个响应为:
PrintWriter pw = new PrintWriter(socket.getOutputStream()); pw.println("HTTP/1.1\n\nhello,world"); pw.flush();
其中"HTTP/1.1"为协议版本,'\n\n'为换行符号,意思就是中间要隔着一个空行,'hello,world'是请求body.
即:
HTTP/1.1 hello,world
也就是说,最简单的http响应为:
请求头(协议版本)
(空行)
请求体
当然,如果直接pw.println("hello,world"),firefox可以解析,但是chrome不能正常解析,亲测。
不过这不是最基本的响应,最基本的应该是这样:
HTTP/1.1 200 OK
<html>
<head>
<title>a</title>
</head>
<body>hello,world!
<button>submit</button>
</body>
</html>
在代码中表示:
StringBuilder sb = new StringBuilder(); sb.append("HTTP/1.1 200 OK").append("\n\n") .append("<html><head><title>a</title></head><body>hello,world!<button>submit</button></body></html>"); pw.println(sb.toString());
效果:

像我们平时看到的这种响应。

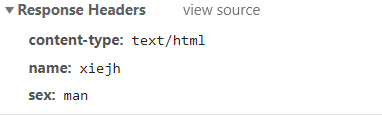
这些其实都是一些非必要的header,我们完全可以自己定义一些header,只要客户端和服务端能约定好其中的语义,能互相理解就行,这就是为什么说http是可扩展的。
.append("\nname:xiejh").append("\nsex:man")
效果:

这下,明白http为啥很简单了吧,哈哈。



