5.GUI编程-Qt Designer使用.md
GUI编程-Qt Designer使用
Qt Designer打开
-
1、直接到安装目录下打开D:\soft\python3.8\Lib\site-packages\PySide2
-
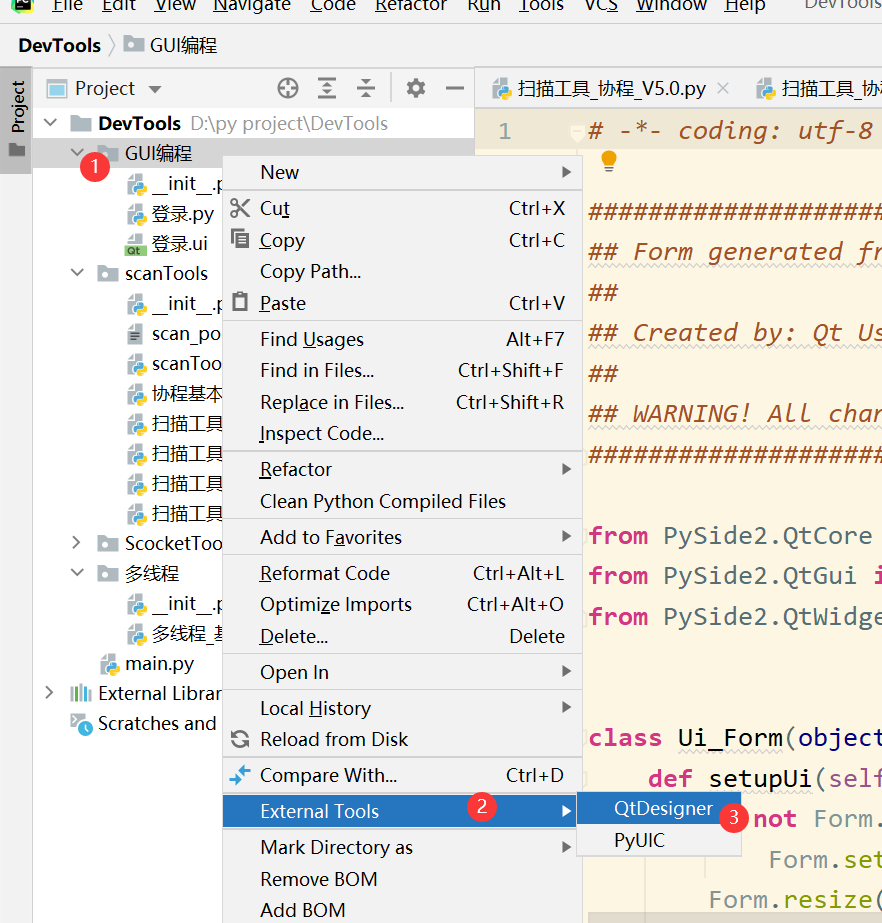
2、关联pycharm打开
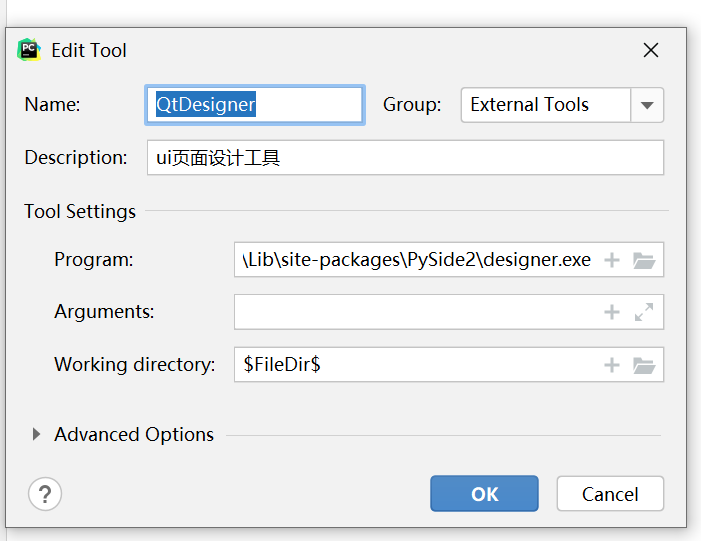
- File->Settings->Tools->Extenal Tools,打开页面
- 目的:用于快速设计、修改UI并生成.ui文件
- program填写:PySide2安装路径下的designer.exe路径
-
* $FileDir$ ~~~

下面的工具是把GUI转换成XX.py文件
Program 填写:Python安装目录下 Scripts\pyside2-uic.exe
Arguments 填写:$FileName$ -o $FileNameWithoutExtension$.py
Working directory 填写:$FileDir$

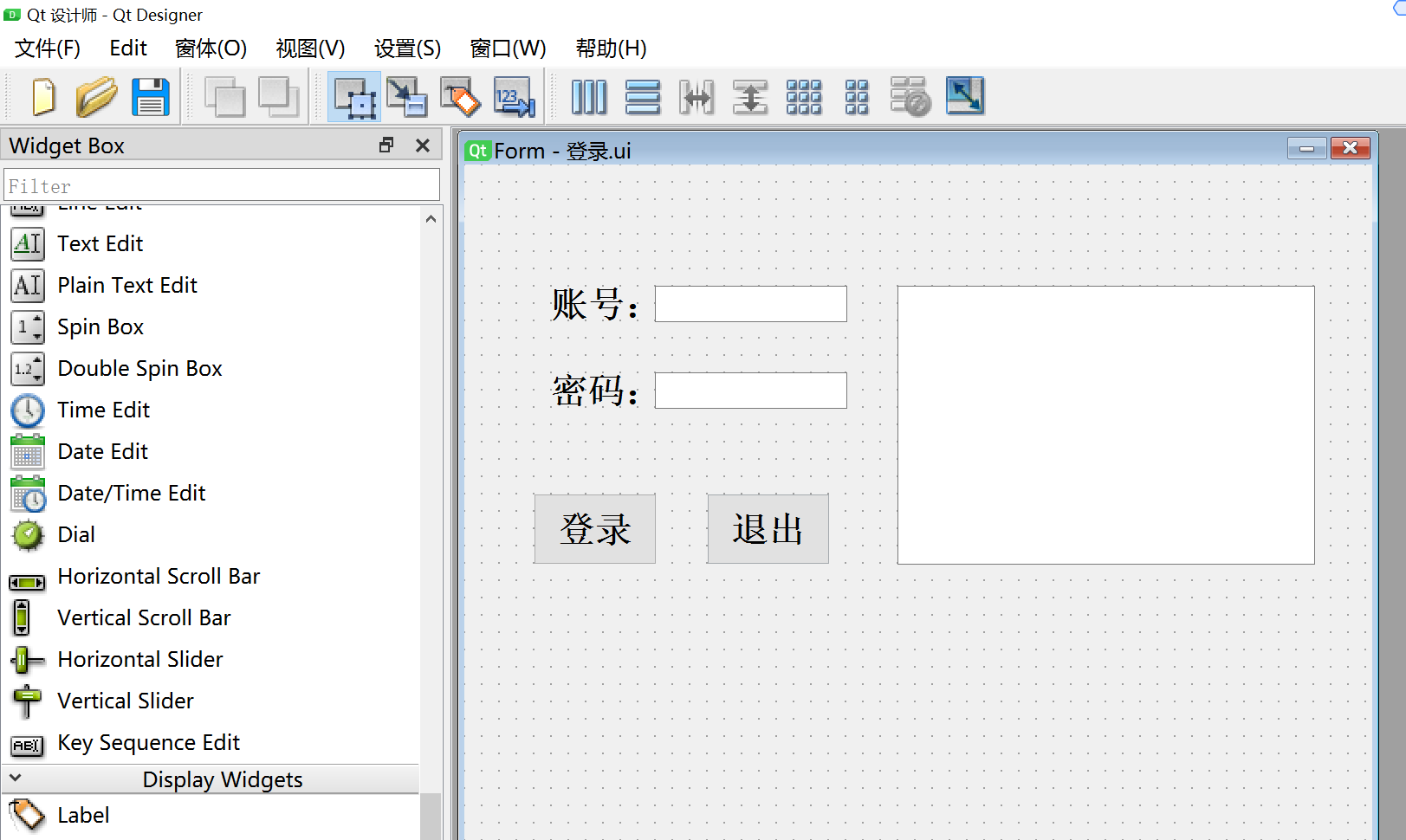
常用组件介绍
- 工具箱区域:提供GUI界面开发使用的各种基本控件,如单选框、文本框等。可以拖动到新创建的主程序界面
- 主界面区域:用户放置各种从工具箱拖过来的各控件。模板选项中最常用的就是widget(通用窗口)和mainWindow(主窗口)。二者区别主要是widget窗口不包含菜单栏、工具栏等。可以分别创建对比看看
- 对象查看器区域:查看主窗口放置的对象列表
- 属性编辑器区域:提供对窗口、控件、布局的属性编辑功能。比如修改控件的显示文本、对象名、大小等。
- 信号/槽编辑器区域:编辑控件的信号和槽函数,也可以添加自定义的信号和槽函数。

基本控件介绍
widget Box控件工具箱是按照控制作用类别进行划分的。这里作为实现入门级界面实现,主要介绍最常用的控件即控件对象相关函数。函数方法指定怎么获取控制输入内容以及如何将后台操作结果输出到界面控件显示的主要函数就可以了
-
1、显示控件
- Label:文本标签,显示文本,可以用来标记控件
- TextBrowser:显示文本控件,用于后台命令执行结果显示
-
2、输入控件,提供与用户输入交互
- Line Edit:单行文本框,输入单行字符串。控制对象常用的函数为Text()返回文本框内容,用于获取输入。setText()用于设置文本框显示。
- Text Edit:多行文本框,输入多行字符串。控件对象常用函数同Line Edit控件。
- Combo Box:下拉框列表,用于输入指定的枚举值
-
3、控件按钮,供用户选择与执行
- Push Button:命令按钮。常见的确认、取消、关闭等按钮就是这个控件。clicked信号一定要记住。clicked信号就是指鼠标左键按下然后释放时会发送信号,从而触发相应的操作。
- Radio Button:单选框按钮
- Check Box:多选框按钮
常用指令操作
-
1、QPushButton按钮
- 当按钮被点击就会发出 clicked 信号,可以这样指定处理该信号的函数
button.clicked.connect(函数)- 代码中可以使用 setText 方法来改变按钮文本,比如
button.setText(text)- 禁用启用按钮
禁用 button.setEnabled(False) 启用 button.setEnabled(True) -
2、QLineEdit单行文本框
- 获取文本
text = editUrl.text()- 通过 setPlaceholderText 方法可以设置提示文本内
容,比如
editUrl.setPlaceholderText('请在这里输入
URL')
* 通过 setText 方法设置编辑框内的文本内容为参数里
面的文本字符串,原来的所有内容会被清除,比如
~~~ python
editUrl.setText('hello world')
- clear 方法可以清除编辑框内所有的文本内容,比如
editUrl.clear()
-
3、QTextBrowser文本浏览框
- 通过 append 方法在编辑框末尾添加文本内容,比如
textBrowser.append('hello world')- 通过 insertPlainText 方法在编辑框末尾添加文本内
容,这种方法 不会 在添加文本后自动换行,比如
textBrowser.insertPlainText('hello world') -
4、QComboBox组合选择框
- 代码中可以使用 addItem 方法来添加一个选项到 末尾
,参数就是选项文本
boxMethod.addItem('get') - 代码中可以使用 addItem 方法来添加一个选项到 末尾
-
代码中可以使用 addItems 方法来添加多个选项到 末
尾 ,参数是包含了多个选项文本的列表
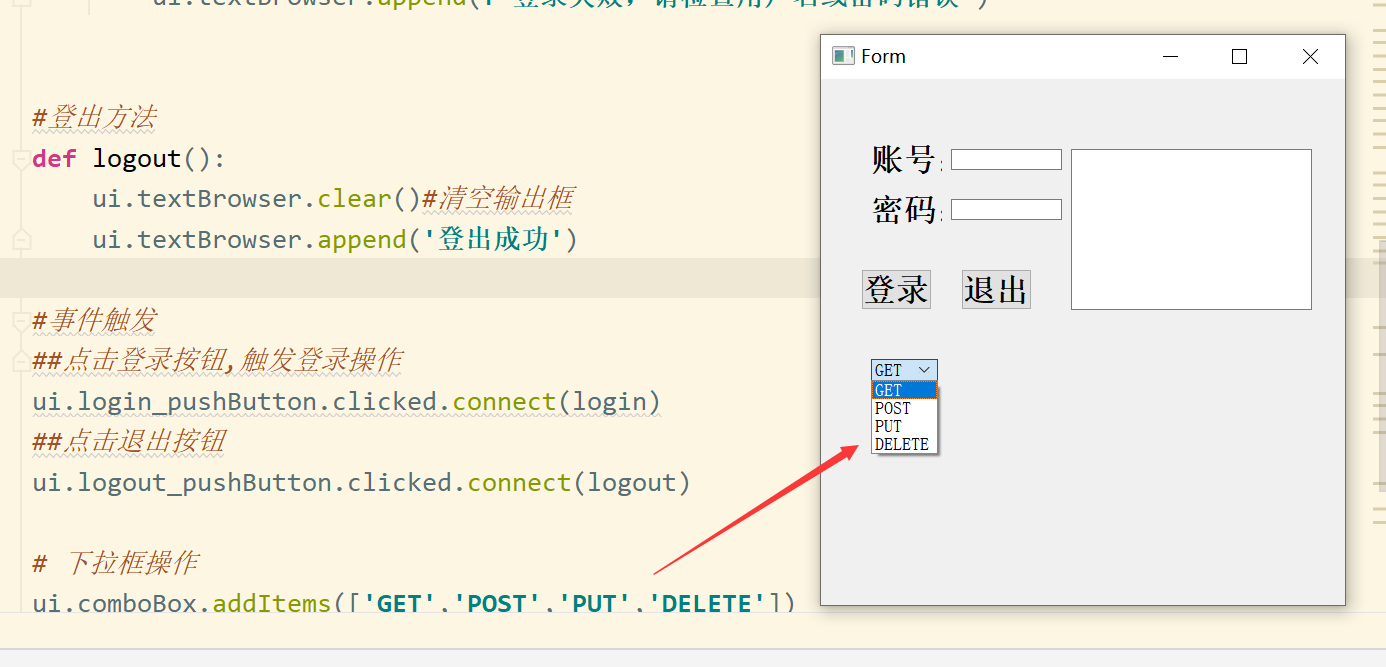
boxMethod.addItems(['GET','POST','PUT','D
ELETE'])
- 代码中可以使用 clear 方法来清空选项,也就是删除选
择框内所有的选项
boxMethod.clear()
- 代码中可以使用 currentText 方法来获取当前 选中的
选项 的文本,比如
method = boxMethod.currentText()
- 5、QPlainTextEdit多行的纯文本编辑框
- 当文本框中的内容被键盘编辑,被点击就会发出
textChanged信号,可以这样指定处理该信号的函数
edit.textChanged.connect(函数) - 当文本框中的内容被键盘编辑,被点击就会发出
- 通过 toPlainText 方法获取编辑框内的文本内容,比
如
text = edit.toPlainText()
- 通过 setPlaceholderText 方法可以设置提示文本内
容,比如
edit.setPlaceholderText('请在这里输入请求
体‘)
- 通过 setPlainText 方法设置编辑框内的文本内容 为
参数里面的文本字符串,比如
edit.setPlainText('''hello world''')
- 通过 appendPlainText 方法在编辑框末尾添加文本内
容,比如
edit.appendPlainText('hello world')
- 通过 insertPlainText 方法在编辑框末尾添加文本内
容,这种方法 不会 在添加文本后自动换行,比如
edit.insertPlainText('内容')
- clear 方法可以清除编辑框内所有的文本内容,比如
edit.clear()
- copy 方法可以清除编辑框内所有的文本内容,比如
edit.copy()
- paste 方法可以把剪贴板内容,拷贝到编辑框当前光标所在处,比如
edit.paste()
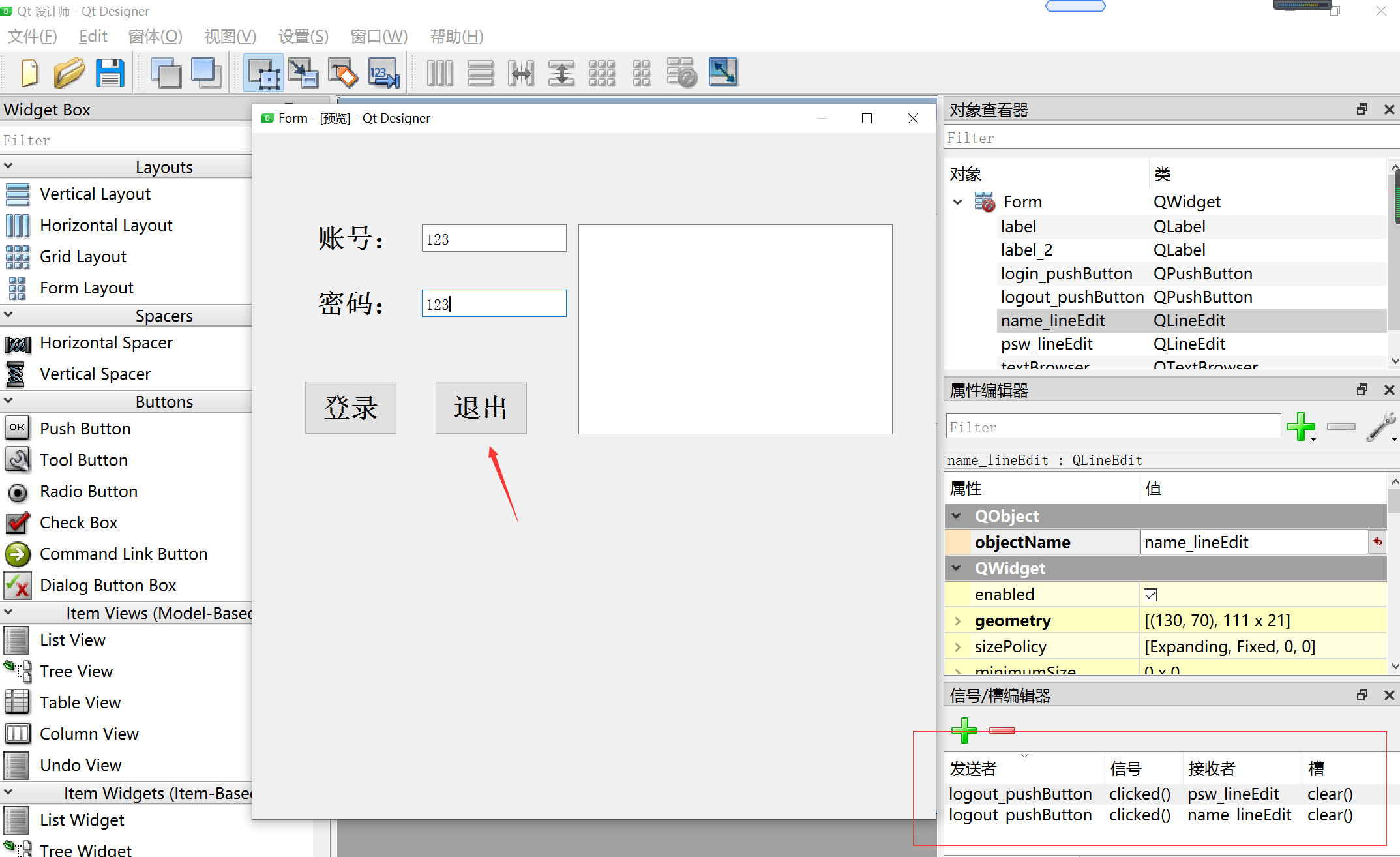
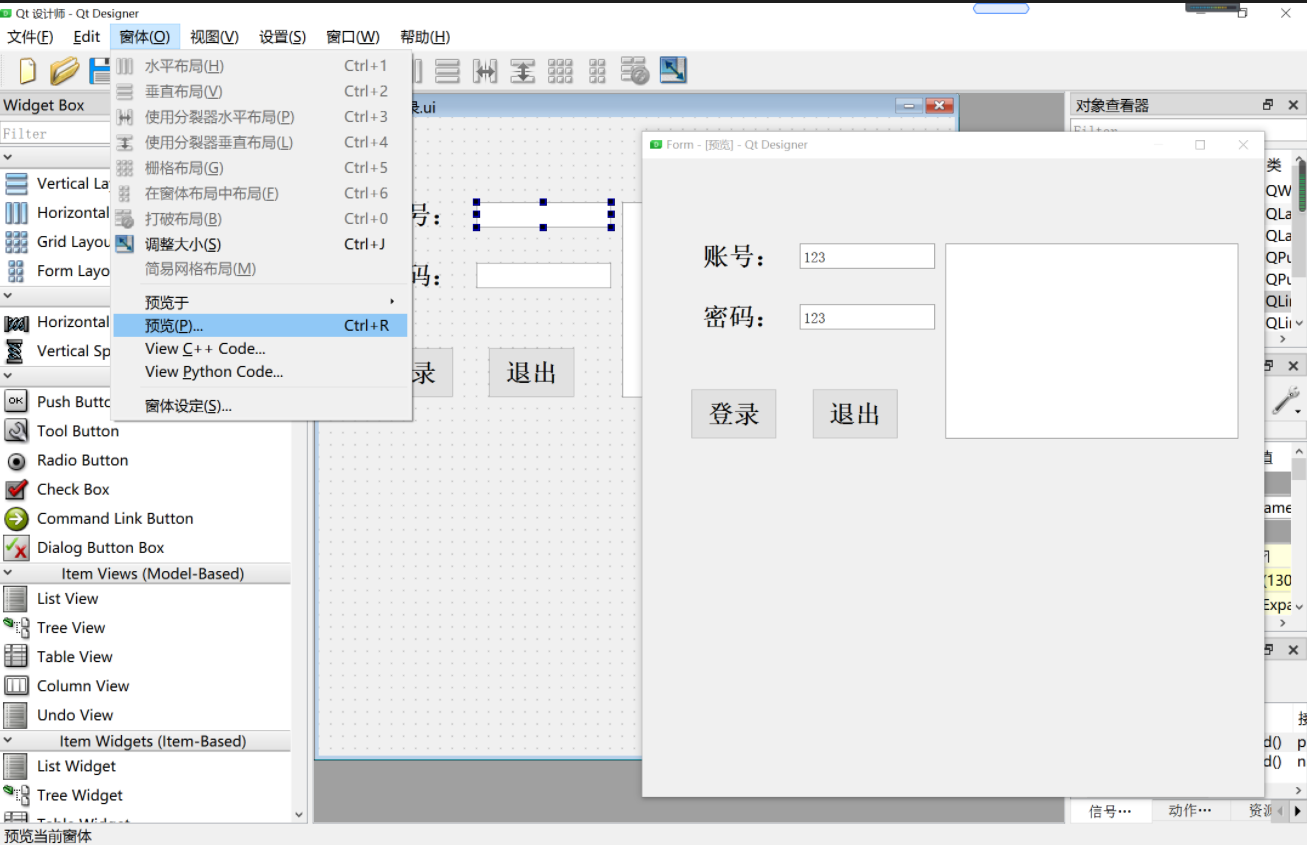
打开工具

设计完成gui页面,记得保存

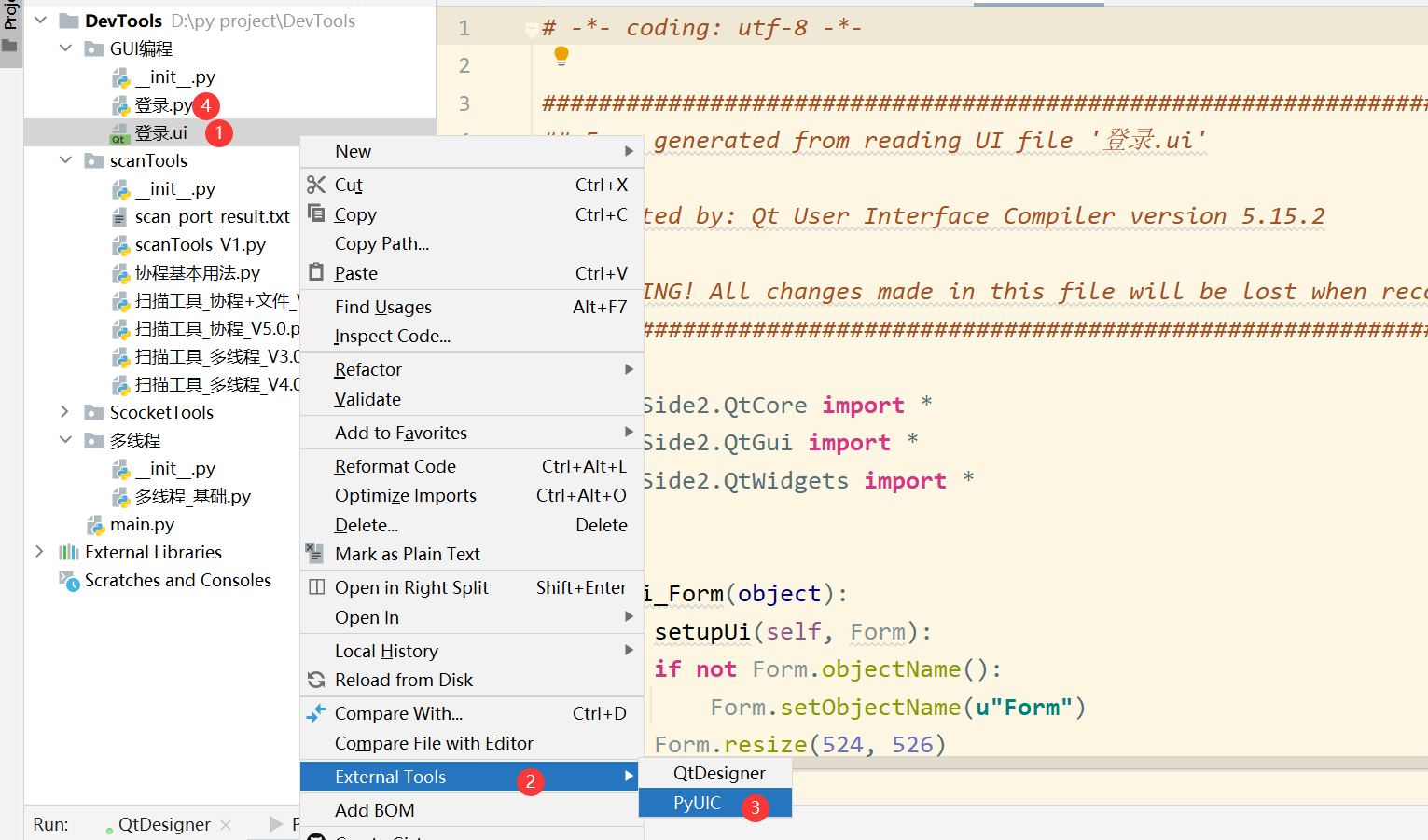
生成py代码---仅供参考,不推荐使用

代码封装调试
- 运行流程
- 1、当我们想使用诸如按钮,文本框这种常见的组件时必须从PySide2.QtWidgets导入响应的模块
- 2、任何一个图形化的qt程序必须要创建QApplication的实例。Qt可以接受命令行参数,我们可以把命令行参数传递给QApplication的对象,也可以传递个空数组
- 3、写完上面的代码之后这些图形就在计算机内存里面了,为了让他出现在显示器上,我们要调用show函数
- 4、最后一定要调用exec_函数来让Qt的消息循环运行起来,如果不明白的话,只需要记住写完代码一定要加上这个函数,不然程序会一闪而过就完了。
- 一个简单的QtWidgets程序包括以下部分
- 从PySide2.QtWidges模块中导入需要的widgets
- 创建最少一个QApplication对象
- 调用QApplication的exec_函数,不然程序会一闪而过
- 一个简单的QtWidgets程序包括以下部分
工具本身也可以进行逻辑处理,在信号槽的地方编辑

点击退出按钮,会情况账号和密码输入框
点击预览可以进行调试,输入用户名和密码,点击退出按钮,发现两个输入框被清空

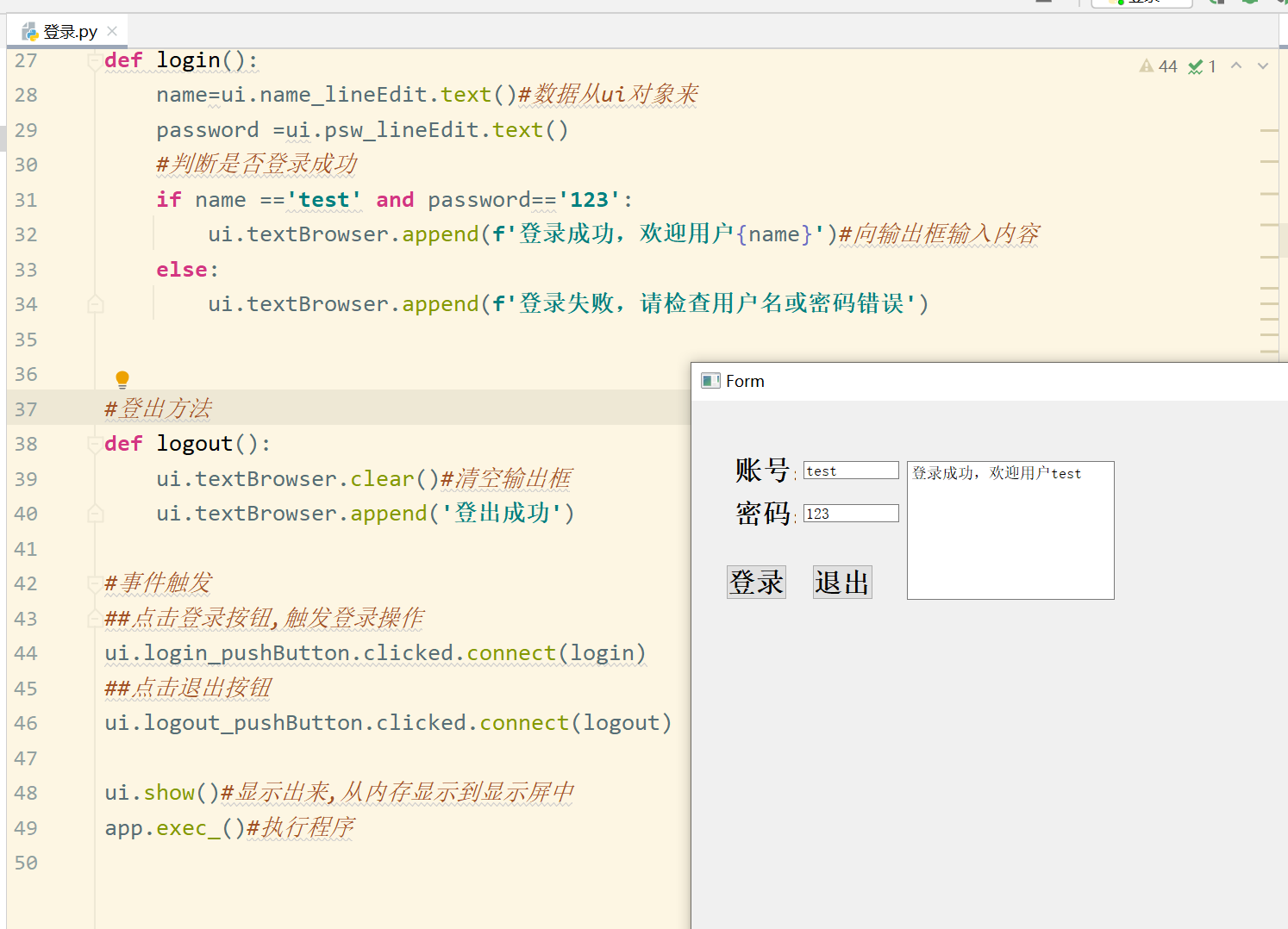
pycharm中运行调试,跟运行普通py文件一样
登录登出操作
#-*- coding: utf-8 -*-
################################################################################
##Form generated from reading UI file '登录.ui'
##
##Created by: Qt User Interface Compiler version 5.15.2
##
##WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
#1-导包QApplication:需要运行qt的gui程序,必须创建一个app对象
from PySide2.QtWidgets import QApplication
#2-导包QFile,需要打开一个ui文件
from PySide2.QtCore import QFile
#3-py代码需要加载ui文件到内存中
from PySide2.QtUiTools import QUiLoader#需要加载你设计的ui文件
#4-使用对象调用的方式去实现功能
app =QApplication([])#sys.argv 创建一个应用程序
#5-打开这个文件
qFile =QFile('登录.ui')#创建文件对象
qFile.open(QFile.ReadOnly)#只读方式
#6-加载对象--生成一个ui对象
ui=QUiLoader().load(qFile)
#7-关闭Qfile
qFile.close()
#--------------------------逻辑处理-------------------------------------------
#登录方法
def login():
name=ui.name_lineEdit.text()#数据从ui对象来
password =ui.psw_lineEdit.text()
#判断是否登录成功
if name =='test' and password=='123':
ui.textBrowser.append(f'登录成功,欢迎用户{name}')#向输出框输入内容
else:
ui.textBrowser.append(f'登录失败,请检查用户名或密码错误')
#登出方法
def logout():
ui.textBrowser.clear()#清空输出框
ui.textBrowser.append('登出成功')
#事件触发
##点击登录按钮,触发登录操作
ui.login_pushButton.clicked.connect(login)
##点击退出按钮
ui.logout_pushButton.clicked.connect(logout)
ui.show()#显示出来,从内存显示到显示屏中
app.exec_()#执行程序

下拉框操作:

问题记录
- 1、AttributeError: 'PySide2.QtWidgets.QWidget' object has no attribute 'comboBox'
- 原因:重新编辑了UI文件,没有保存
- 解决方法:重新保存ui文件,再运行python文件


