项目冲刺-Scrum 冲刺 5
1. 作业概述
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业的要求在哪里 | 团队项目 |
| 这个作业的目标 | 项目冲刺 |
2、团队介绍
| 姓名 | 软工角色 | 团队责任 |
|---|---|---|
| 尹俊蒙 | 产品经理 | 协调团队工作,对作业任务进行整理分配,整理博客工具人 |
| 钟京洲 | 开发 | 程序,负责实现功能 |
| 谢昊天 | 开发 | 程序,负责整合代码,管理代码库,定制规范,实现功能 |
| 李敏君 | 测试 | 指定测试计划,对软件进行测试,漏洞整理 |
3、任务讨论
昨天已完成的工作
1、好友管理(包括添加好友、删除好友)
2、好友上线离线提示
3、聊天接口对接联调
今天计划完成的工作
1、正常聊天功能实现
2、群聊功能实现
3、聊天界面优化、头像上传
4、聊天记录存储
工作中遇到的困难
1、 聊天记录存储的数据结构确定,并还要考虑如何做到根据不同id渲染页面。上传文件时断点续传。
2、如果用户在离线状态时收到了消息,需要一种机制来确保用户在后续登录时可以收到这些消息。使用消息队列或数据库来存储离线消息,并在用户登录后将其推送给用户。
3、随着用户数量的增加,聊天系统需要具备良好的扩展性和性能。
4、聊天系统需要保护用户的隐私和数据安全。你可以采取一些安全措施,如使用HTTPS协议进行通信,对用户密码进行哈希和加盐处理,以及对输入的数据进行验证和过滤,以防止恶意攻击和数据泄露。
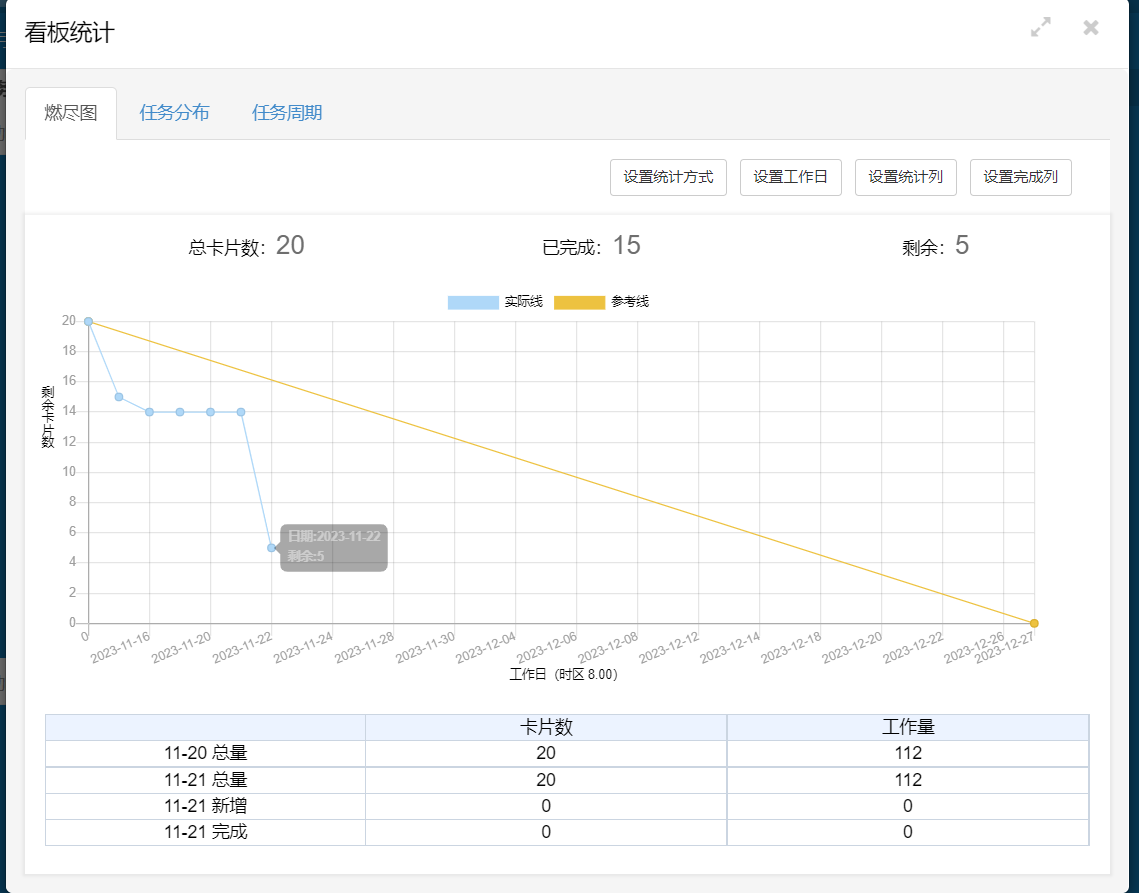
4、燃尽图

5、每日总结
李敏君:
作为测试人员,我负责确保Web聊天系统的质量和稳定性。以下是我的总结:
- 测试计划:我制定了详细的测试计划,并与开发团队进行了充分的沟通。我确定了不同测试阶段的目标和策略,并使用测试管理工具来跟踪测试进度和结果。
- 单元测试:我编写了单元测试用例,对后端的业务逻辑进行了测试。我使用了测试框架和工具,如Jest或Mocha,来自动化执行测试用例。
- 集成测试:我进行了集成测试,确保不同模块之间的协作正常。我使用了自动化测试工具,如Selenium或Cypress,来模拟用户的操作和行为。
通过测试的努力,我们能够发现并解决了许多潜在的问题,提高了系统的质量和可靠性。同时,我们也与开发团队紧密合作,及时修复和调整系统中的问题。
谢昊天:
作为前端开发人员,我负责实现Web聊天系统的用户界面和交互功能。以下是我的总结:
- 技术选择:我选择了现代化的Web开发技术Vue.js,以提高开发效率和用户体验。我还使用了CSS预处理器和组件库,如Sass和Element-Plus,以快速构建界面。
- 响应式设计:我确保聊天系统在不同的设备和屏幕尺寸下具有良好的响应式设计。这包括采用弹性布局、媒体查询和移动优先的设计原则。
- 实时通信:我使用WebSocket技术来实现聊天系统的实时通信功能。我与后端开发人员紧密合作,确保消息的实时传输和显示。
- 用户体验优化:我注重用户界面的友好性和易用性。我进行了多次用户测试和迭代,以优化用户的操作流程和界面反馈。
钟京洲:
作为后端开发人员,我主要负责实现Web聊天系统的服务器端逻辑和数据存储。以下是我的总结:
- 架构设计:我设计了可扩展和可维护的后端架构,包括使用MVC模式组织代码和使用RESTful API设计接口。
- 数据库设计:我选择了合适的数据库,并进行了合理的数据模型设计。
- 实时通信:我使用WebSocket技术来实现实时通信功能。我与前端开发人员紧密合作,确保消息的实时传输和处理。
- 安全性和性能优化:我采取了一些安全措施,如对用户密码进行哈希和加盐处理。我还对系统进行了性能优化,如使用缓存和数据库索引来提高查询效率。
尹俊蒙:
在完成Web聊天系统的开发过程中,作为产品经理,我负责整体项目规划和管理,以及与开发团队的沟通协调。以下是我的总结:
- 项目管理:我制定了详细的项目计划,并与开发团队进行了有效的协调和沟通。我们使用敏捷开发方法,将项目拆分成多个迭代周期,每个周期都有明确的目标和交付物。这有助于提高开发效率和项目进度的可控性。
- 用户体验设计:我与设计团队紧密合作,确保用户界面的设计符合用户的期望和需求。我们进行了多次原型迭代和用户测试,以确保用户在使用聊天系统时能够获得良好的体验。
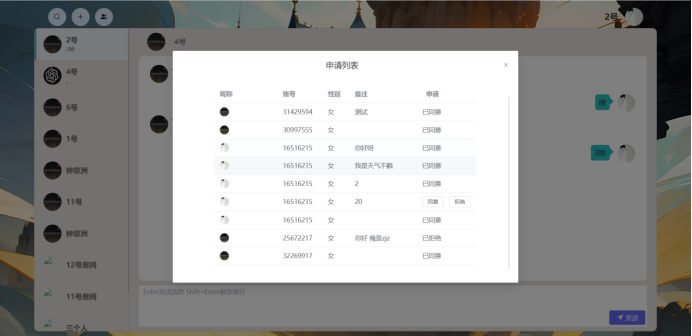
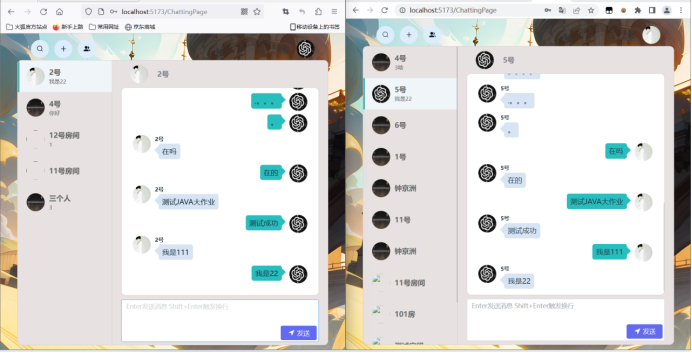
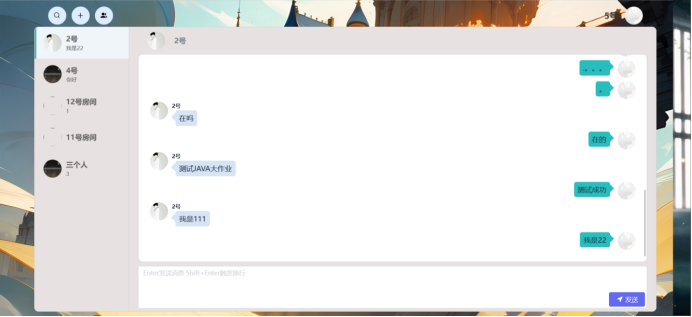
6、 项目效果图