谷歌浏览器插件:FeHelper(WEB前端助手)
背景
在现在的互联网时代,前端开发已经成为一个非常重要的领域。为了提高开发效率和质量,许多前端开发人员都喜欢使用一些相关工具来辅助他们的工作。而谷歌浏览器插件:WEB前端助手(FeHelper)就是其中一个非常受欢迎的选择。
FeHelper 是什么?
FeHelper 是一个谷歌浏览器插件,它提供了许多用于 WEB 前端开发人员的实用工具,使他们可以更加方便地进行开发工作。该插件提供了许多便捷功能,如格式化 JSON 数据、生成二维码、编码解码、正则表达式等等。通过使用这些工具,前端开发人员可以轻松地添加新功能并个性化他们的浏览体验。
FeHelper 的特点
-
全面且易于使用: FeHelper 提供了很多实用的功能,能够满足各种不同的需求。这些功能都设计得非常简单易用,不需要任何专业知识即可完成操作。
-
强大且灵活: FeHelper 内置了许多高级功能,例如支持多语言、自定义设置、右键菜单等,同时它还支持 Chrome 和 Firefox 等浏览器,方便多平台使用。
-
安全可靠: FeHelper 提供了严格的安全保障机制,所有的工具操作都是在本地进行的,不会上传到任何服务器上,可以保证用户的数据安全。
FeHelper的核心功能
-
JSON格式化:将格式混乱的JSON数据变得更加可读。
-
正则表达式:帮助开发人员进行规则匹配和检查,提高效率。
-
二维码生成:生成URL、文本、电话、电子邮件等类型的二维码。
-
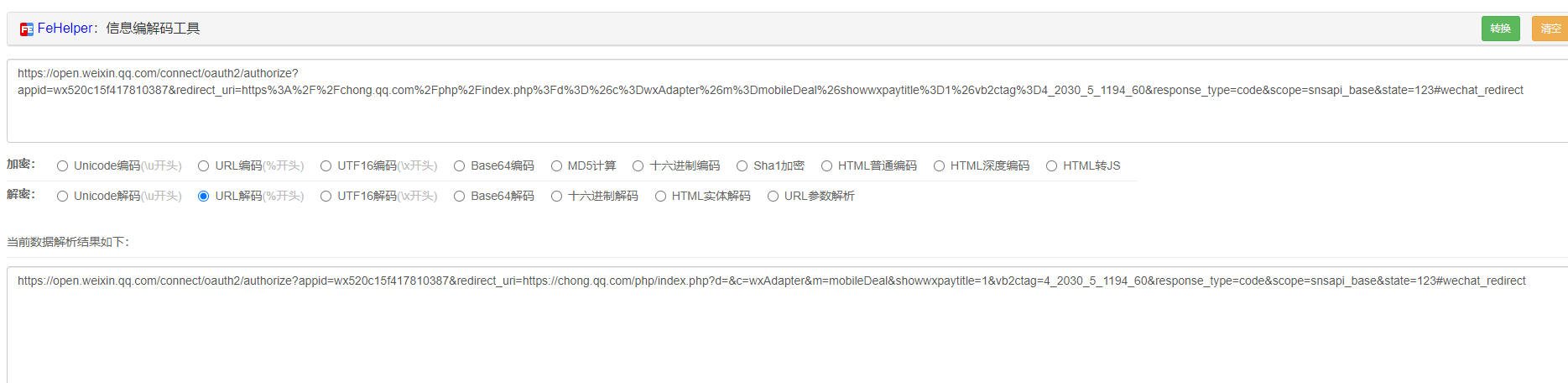
编码解码:字符编码与解码相互转换,如 URL 编码、Base64 编码等。
-
信息抓取:可以一键获取当前页面中图片、CSS、JavaScript、数据等各种信息。
-
页面性能:通过监测页面加载速度、资源大小、HTTP 头部等参数来提升网站性能。



结论
总之,FeHelper 是一个非常优秀的谷歌浏览器插件,为前端开发人员提供了强大的功能和灵活的使用方式。而且,该插件非常易于使用,同时也能够为开发人员提供严格的安全保障,保护用户的隐私和数据安全。如果你是一名前端开发人员,我强烈建议你尝试使用 FeHelper 插件,它会让你的工作更加高效和愉快!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?