使用Fiddler劫持网络资源为前端开发助力(示例:Dynamic CRM 表单开发 也能热更新? )
背景:
使用过vue开发的童鞋应该都知道,在开发vue项目的过程中,有个叫"热更新"的功能特别爽,在传统html开发到初次接触vue时,才发现原来前端开发可以这么香。热更新的表现形式是,启动项目后,会自动打开浏览器预览,同时在IDE进行代码修改,会自动编译更新发布,在浏览器会触发刷新后直接就能展示在IDE修改后的内容。
那么,传统的Dynamic CRM 表单的js和html开发可以“热更新”吗?
痛点:
Dynamic CRM web资源更新的最大痛点就操作繁琐,更新慢。更新一点点东西要发布很久。
穷则思变:为了解决这个痛点,我用过很多插件,如WebResourceUtility、Web resource updater,xrmtoolbox一些第三方更新的插件等不是很好用,后来研究出一种相对来说比较满意的一种方式,这种方式需要用到工具:Fiddler4
Fiddler4可以做什么?
先上个效果图:(菜单要做脱敏处理,目前文字都用fiddler替换成了滴滴^_^)
附脱敏代码

if (oSession.oResponse.headers.ExistsAndContains("Content-Type", "html")){
// Remove any compression or chunking
oSession.utilDecodeResponse();
var oBody = System.Text.Encoding.UTF8.GetString(oSession.responseBodyBytes);
// Replace all instances of the DIV tag with an empty string
var oRegEx = /[^\x00-\xff]/gi;
oBody = oBody.replace(oRegEx, "滴");
//FiddlerObject.log("token "+oBody);
// Set the response body to the div-less string
oSession.utilSetResponseBody(oBody);
}

上面简单的一个效果图做了一个这样的操作:
1、fiddler老本行抓包,嗅探到了浏览器访问图片url
2、此图片url触发了AutoResponder规则
3、规则匹配成功,把url的响应内容狸猫换太子,替换成了另外一个图片(fiddler作为中间层,把服务器返回的内容修改成了指定的内容,让浏览器误以为是服务器返回,也就是说劫持+篡改)
4、好处是:免发布、见效快,上面只是切换站点地图触发局部刷新,就已经展现出效果了
应用案例:
下面描述Dynamic CRM表单开发使用fiddler辅助开发进行“热更新”的步骤
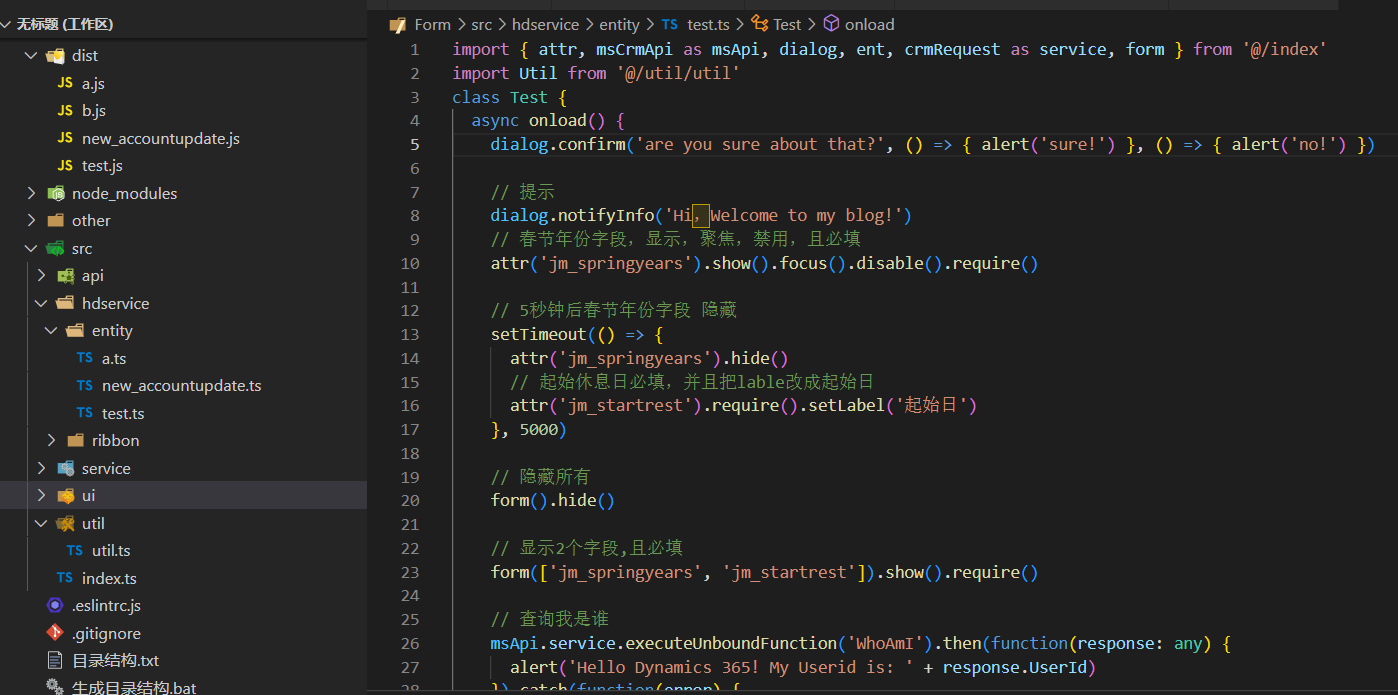
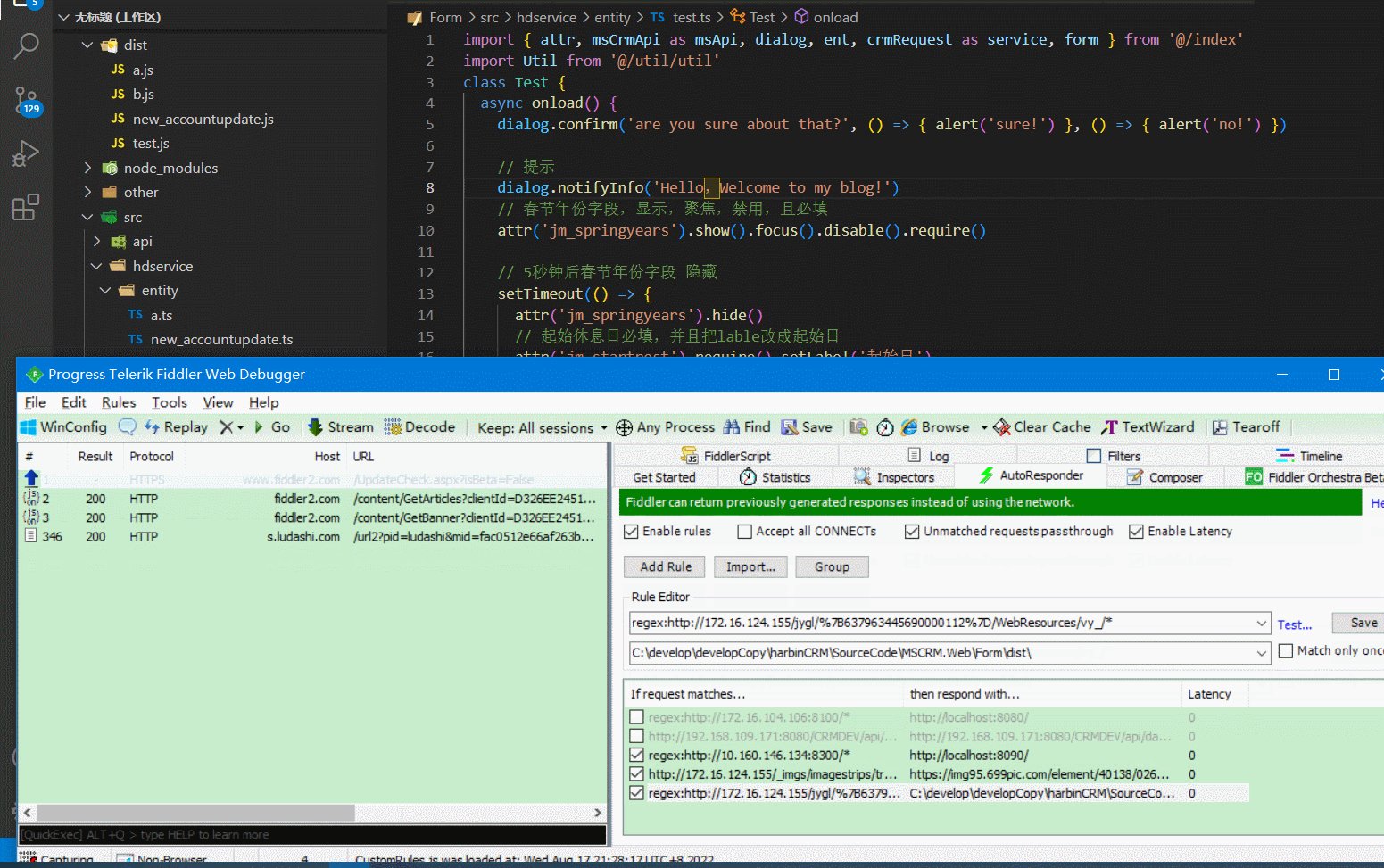
1、准备一个js,内容随意(我这里使用ts最终会生成js文件)

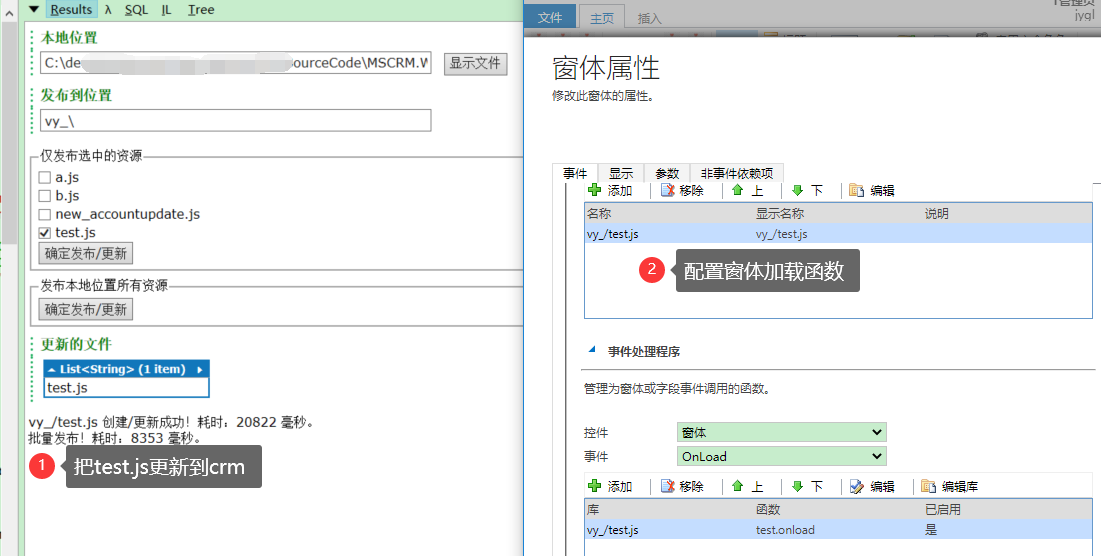
2、将js发布到crm并且配置好加载函数

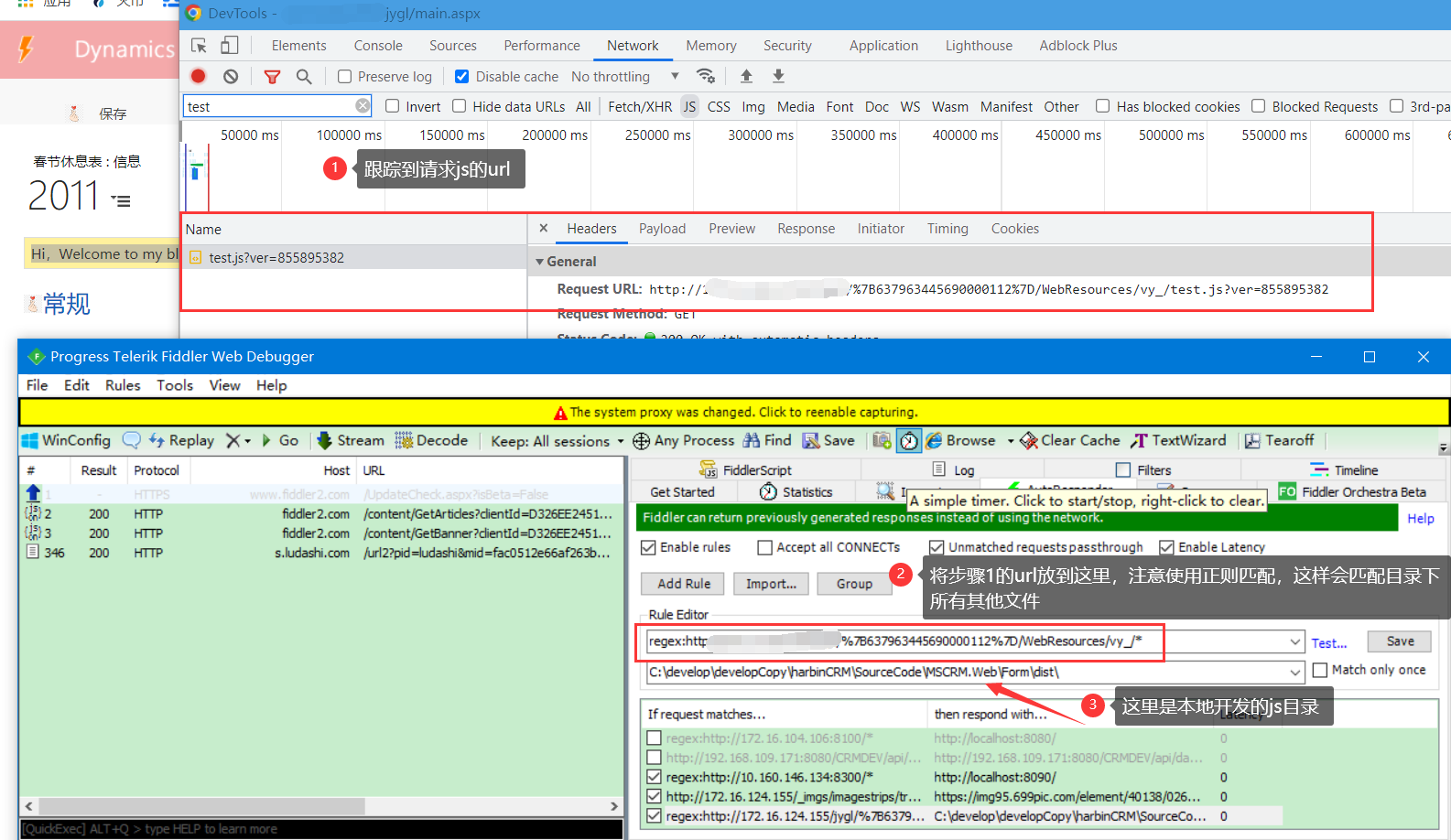
3、打开表单查看没有篡改的效果

4、配置AutoResponder规则

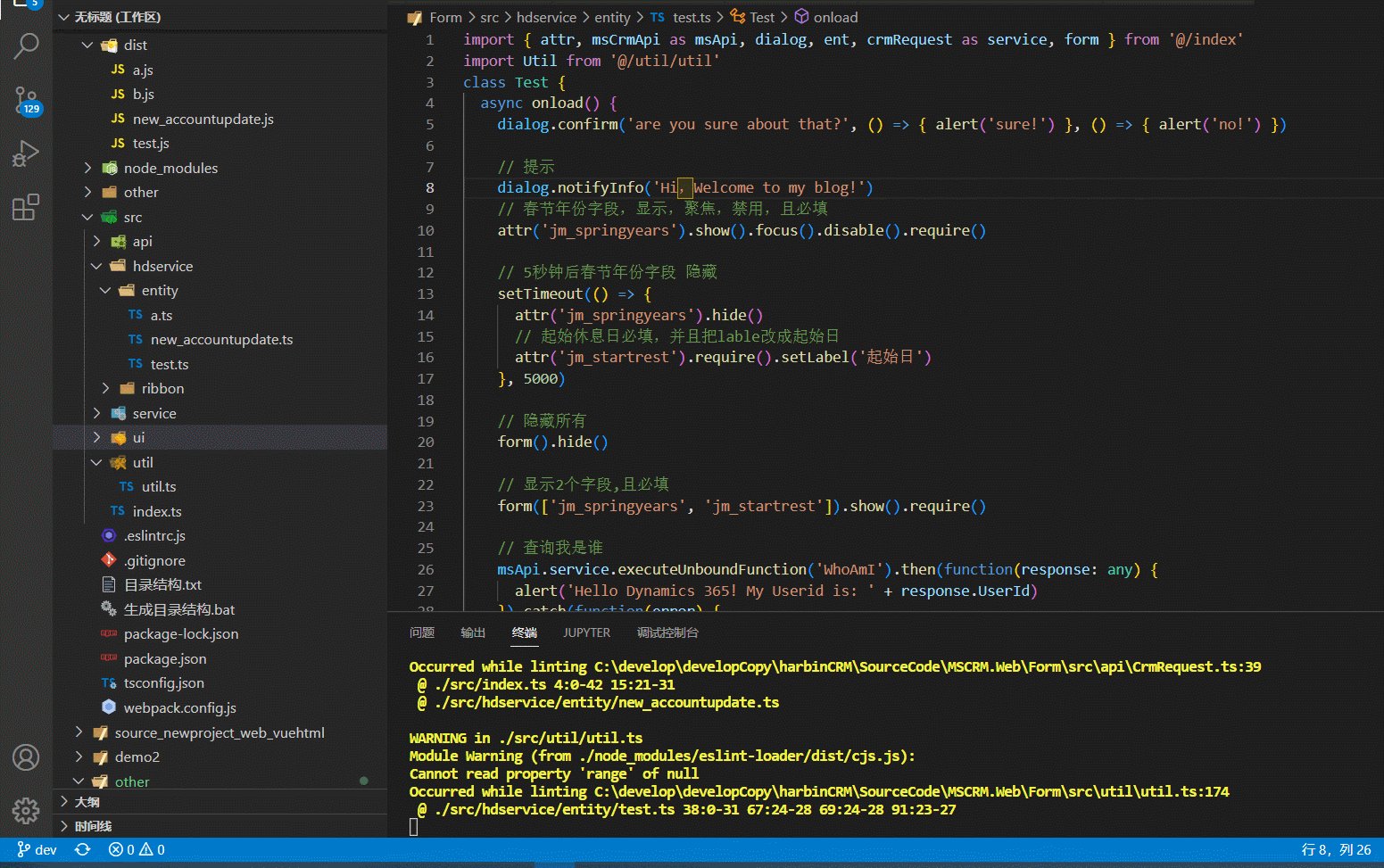
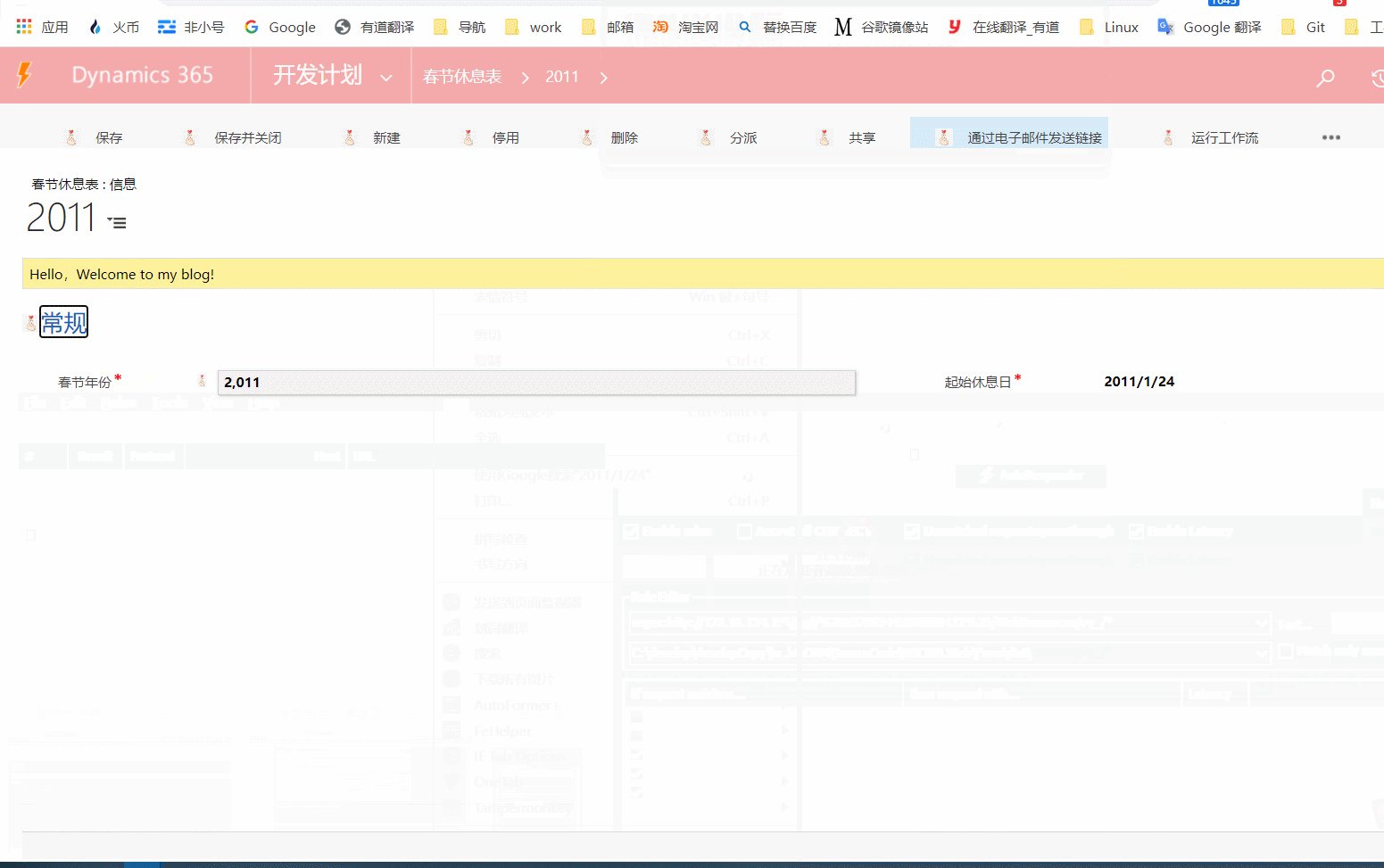
5、我们修改本地的js,将 Hi,Welcome to my blog! 改成 Hello,Welcome to my blog! 然后开启fiddler

6、从步骤5可以看到我并没有发布,直接刷新页面,加载的是我本地修改的js
结论:
1、这种更新减少了服务器更新web资源的次数
2、使用fiddler规则替换web资源之后,见效很快
3、使用ts+linqpad更新是目前来说我觉得最佳的表单开发方案
①ts项目可支持压缩打包生成js占用网络资源小加载速度变快、语法自定义代码变得简洁、代码自动格式化、拥抱js最新es语法,体验语法糖带来的快乐,反正会打包成浏览器可识别的js
②linqpad批量发布web资源,加载目录直接勾选,避免了一个个发布,单个发布也变快(代码见另一篇文章:Microsoft Dynamics CRM 批量上传web资源(非官方WebResourceUtility)并替换实体图标)
最后,
希望本文对大家有所启发,在dynamic crm的开发中,注入新的方式方法。





