windows的ReactNative挖坑一分钟爬坑一小时
其实开发并不需要Android Studio来开发,因为命令行都是要自己手打的,所以就开始了我的挖坑爬坑之旅
首先安装React Native要用到的git、nodejs等等这里不讲了,主要讲在手机上和模拟器上跑项目。
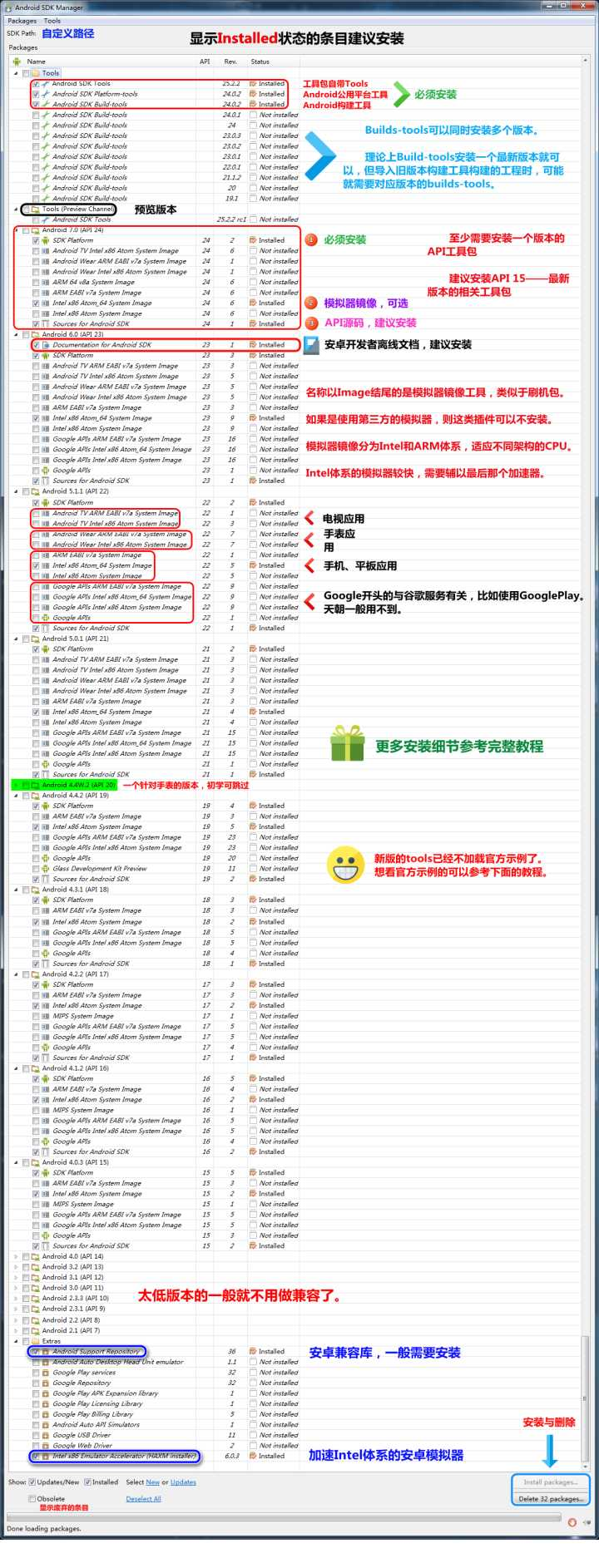
首先,如果你要跑RN的话要下SDK,我理解的是开发安卓的工具包你的代码需要通过SDK才能运行在安卓上面。SDK中要安装的东西可以看下面这张图

然后在运行RN的时候报错会提示你缺少什么,你就要在SDK里面下好,然后记得运行RN的时候翻下墙可能有的东西下不到,下载了SDK后还要配置一下环境变量
接下来正式来讲讲运行
首先你要打开一个cmd在自己项目目录下
运行react-native start
这一步运行一般不会出问题,运行完后如下效果,然后你要保持这个窗口不动

可以去看看localhost:8081,如果有页面就成功了
先讲手机连接的
然后你再打开一个cmd在你的项目目录,你需要连接上你的手机然后打开usb调试。
运行react-native run-android就成功连接上手机了
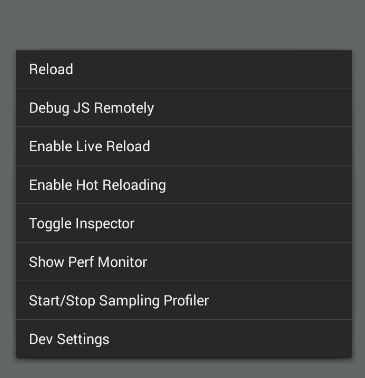
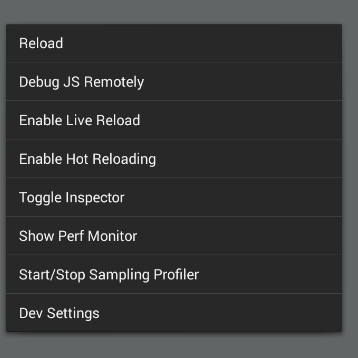
第一次运行应该会报错,你摇一摇手机

点最下面的Dev Settings

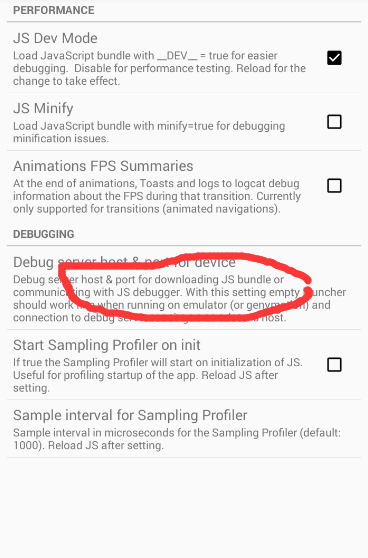
然后点这个

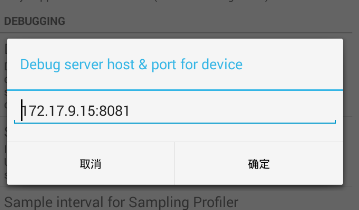
在这里填好你的ip加上8081端口
然后确定,然后返回,然后摇一摇

选择第一个重新加载,或者是你重新运行一遍
react-native run-android
然后手机和电脑一定要在同一个局域网上,
如果一切顺利就可以看到我们的结果页面了
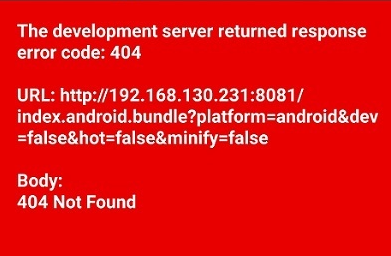
但是我在这里碰到了一个问题
提示是这样子的

试了一下就是用localhost:8081访问得到页面,但是通过ip加端口访问不到,
可以试试用下面这个命令,在react-native start之前用
react-native start –host 192.168.130.231 –port 8081
具体的问题和解答在下面这个页面
http://blog.csdn.net/u010899138/article/details/73285988
然后连接手机就没什么问题了,总结下来就是,react-native start然后react-native run-android然后设置手机上的ip然后重启一下就好了
还有原因是可能你开了wifi共享大师之类的!!!!!!
在模拟器上跑RN
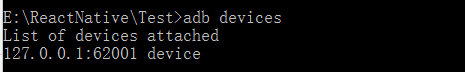
你要下载一个模拟器,随意什么模拟器都可以,我用的是夜神。这里有个概念是adb,可以想象成是一个链接电脑和模拟器的一个工具,你之前下载的sdk里面就有如果你把sdk里面的platform-tools目录放在path环境的话就可以直接用adb命令,你下载的模拟器里面也会有adb命令,在网上的教程里面会要你打开模拟器的目录,然后运行nox_adb.exe connect 127.0.0.1:62001,然后你可以运行adb devices,你可以看到你的模拟器已经在运行了

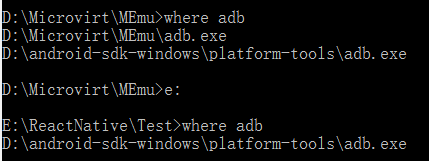
然后当你在你项目文件里面运行adb devices的时候你会发现你的链接的模拟器被杀死了,因为版本不同,这里的原因是你模拟器里面有个adb,sdk里面有个adb但是这两个adb的版本不一样,你可以通过version查看版本,然后通过where adb查看当前这个命令运行的位置,adb只需要有一个就好,你只要在你的项目目录里面运行adb connect 127.0.0.1:62001并不需要在模拟器目录里面跑,然后你就链接上模拟器了,连接上模拟器后就可以运行react-native run-android接下来的步骤就和手机上的一样了,主要是要注意adb这个命令,不要搞混了

如前三行中如果你运行的adb的位置里面有一个adb然后环境变量里面也有一个adb,这样会搞混的,只能在别的位置运行adb,如最后两行
总结
链接手机上的坑就是你电脑的ip地址的多少和手机要和电脑在同一个网段中
连接模拟器上面的坑只要是模拟器自带的adb命令和sdk里面的adb命令会搞混
其他的就react-native start加上adb connect 127.0.0.1:62001加上react-native run-android就可以了
有两个非常详细的过程
http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C%AC%E6%90%AD%E5%BB%BA%E5%AE%89%E8%A3%85react-native%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/
https://www.cnblogs.com/yuying0527/archive/2017/07/24/7230203.html




