Bootstrap 弹出框(Popover)插件
API地址: http://www.runoob.com/bootstrap/bootstrap-popover-plugin.html
用处: 自定义某些信息的查看方式
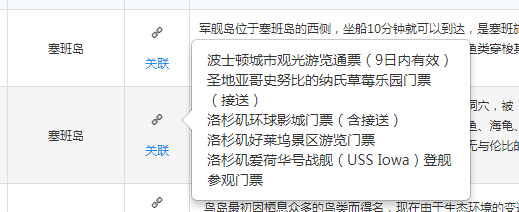
举例: 列表中,有些特别信息,需要你鼠标移动到 该列表名称上,然后列表右侧出现窗口显示该对应信息。

关键代码: <p data-container="body" data-toggle="popover" data-trigger="hover" data-placement="right"
data-content="要显示的信息"></p>



