Boostrap(3)
常用标签
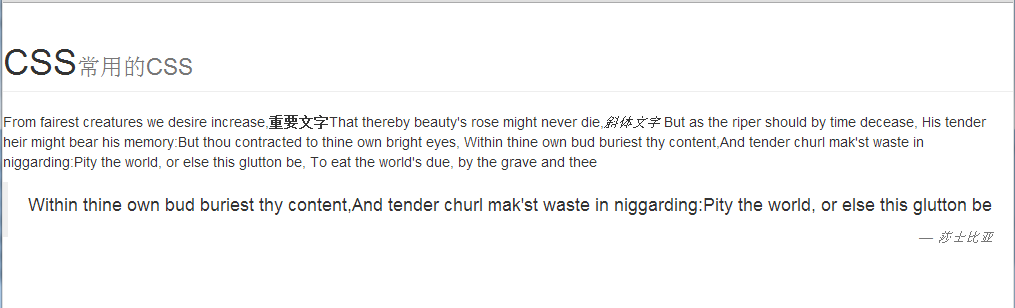
1.文字
- p标签(段落)
- small标签(让文字呈现灰色)
- em标签(文字斜体)
- blokcquote标签(文字内容为引用时用该标签)
- class=”pull-right"右浮动
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <h1 class="page-header">CSS<small>常用的CSS</small></h1> 16 <p>From fairest creatures we desire increase,<strong>重要文字</strong>That thereby beauty's rose might never die,<em>斜体文字</em> 17 But as the riper should by time decease, His tender heir might bear his memory:But thou contracted to thine own bright eyes, 18 Within thine own bud buriest thy content,And tender churl mak'st waste in niggarding:Pity the world, or else this glutton be, 19 To eat the world's due, by the grave and thee</p> 20 <blockquote><p>Within thine own bud buriest thy content,And tender churl mak'st waste in niggarding:Pity the world, or else this glutton be</p> 21 <small class="pull-right"><cite>莎士比亚</cite></small></blockquote> 22 </body> 23 </html>
显示效果:

2.列表
- ul 无序列表
- ol 有序列表
- dl 自定义列表
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 <style> 14 dl dd{text-indent:2%;} 15 </style> 16 </head> 17 <body> 18 <h1 class="page-header">列表<small>无序列表,有序列表,描述列表</small></h1> 19 <h2>无序列表</h2> 20 <ul> 21 <li>first</li> 22 <li>second</li> 23 <li>third</li> 24 <li>forth</li> 25 <li>fifth</li> 26 </ul> 27 <h2>有序列表</h2> 28 <ol> 29 <li>first</li> 30 <li>second</li> 31 <li>third</li> 32 <li>forth</li> 33 <li>fifth</li> 34 </ol> 35 <h2>描述列表</h2> 36 <dl class="dl-horizontal"> 37 <dt>first</dt> 38 <dd>1</dd> 39 <dt>second</dt> 40 <dd>2</dd> 41 <dt>third</dt> 42 <dd>3</dd> 43 <dt>forth</dt> 44 <dd>4</dd> 45 <dt>fifth</dt> 46 <dd>5</dd> 47 </dl> 48 </body> 49 </html>
显示效果:

3.表格标签
- 普通表格
- 条纹表格
- 带边框表格
- 压缩式表格
这几种表格是可以叠加在一起的

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 <style> 14 dl dd { 15 text-indent: 2%; 16 } 17 </style> 18 </head> 19 <body> 20 <h1 class="page-header">表格<small><table></small></h1> 21 22 <div class="container"> 23 <h2>普通表格</h2> 24 <table class="table table-hover"> 25 <thead > 26 <th>星期一 </th> 27 <th>星期二 </th> 28 <th>星期三 </th> 29 <th>星期四 </th> 30 <th>星期五 </th> 31 <th>星期六 </th> 32 </thead> 33 <tr > 34 <td>y</td> 35 <td>s</td> 36 <td>y</td> 37 <td>y</td> 38 <td>w</td> 39 <td>j</td> 40 </tr> 41 <tr > 42 <td>s</td> 43 <td>s</td> 44 <td>d</td> 45 <td>l</td> 46 <td>h</td> 47 <td>j</td> 48 </tr> 49 <tr > 50 <td>h</td> 51 <td>y</td> 52 <td>t</td> 53 <td>j</td> 54 <td>y</td> 55 <td>j</td> 56 </tr> 57 <tr > 58 <td>z</td> 59 <td>y</td> 60 <td>t</td> 61 <td>l</td> 62 <td>d</td> 63 <td>j</td> 64 </tr> 65 </table> 66 <h2>条纹表格</h2> 67 <table class="table table-hover"> 68 <thead > 69 <th>星期一 </th> 70 <th>星期二 </th> 71 <th>星期三 </th> 72 <th>星期四 </th> 73 <th>星期五 </th> 74 <th>星期六 </th> 75 </thead> 76 <tr > 77 <td>y</td> 78 <td>s</td> 79 <td>y</td> 80 <td>y</td> 81 <td>w</td> 82 <td>j</td> 83 </tr> 84 <tr > 85 <td>s</td> 86 <td>s</td> 87 <td>d</td> 88 <td>l</td> 89 <td>h</td> 90 <td>j</td> 91 </tr> 92 <tr > 93 <td>h</td> 94 <td>y</td> 95 <td>t</td> 96 <td>j</td> 97 <td>y</td> 98 <td>j</td> 99 </tr> 100 <tr > 101 <td>z</td> 102 <td>y</td> 103 <td>t</td> 104 <td>l</td> 105 <td>d</td> 106 <td>j</td> 107 </tr> 108 </table> 109 <h2>带边框表格</h2> 110 <table class="table table-bordered"> 111 <thead > 112 <th>星期一 </th> 113 <th>星期二 </th> 114 <th>星期三 </th> 115 <th>星期四 </th> 116 <th>星期五 </th> 117 <th>星期六 </th> 118 </thead> 119 <tr > 120 <td>y</td> 121 <td>s</td> 122 <td>y</td> 123 <td>y</td> 124 <td>w</td> 125 <td>j</td> 126 </tr> 127 <tr > 128 <td>s</td> 129 <td>s</td> 130 <td>d</td> 131 <td>l</td> 132 <td>h</td> 133 <td>j</td> 134 </tr> 135 <tr > 136 <td>h</td> 137 <td>y</td> 138 <td>t</td> 139 <td>j</td> 140 <td>y</td> 141 <td>j</td> 142 </tr> 143 </table> 144 <h2>压缩式表格</h2> 145 <table class="table table-bordered table-condensed"> 146 <thead > 147 <th>星期一 </th> 148 <th>星期二 </th> 149 <th>星期三 </th> 150 <th>星期四 </th> 151 <th>星期五 </th> 152 <th>星期六 </th> 153 </thead> 154 <tr > 155 <td>y</td> 156 <td>s</td> 157 <td>y</td> 158 <td>y</td> 159 <td>w</td> 160 <td>j</td> 161 </tr> 162 <tr > 163 <td>s</td> 164 <td>s</td> 165 <td>d</td> 166 <td>l</td> 167 <td>h</td> 168 <td>j</td> 169 </tr> 170 <tr > 171 <td>h</td> 172 <td>y</td> 173 <td>t</td> 174 <td>j</td> 175 <td>y</td> 176 <td>j</td> 177 </tr> 178 </table> 179 </div> 180 </body> 181 </html>

4.表单
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <h1 class="page-header">表单<small><form></small></h1> 16 17 <div class="container"> 18 <form action="#" method="post"> 19 <label for="username">用户名</label> 20 <input id="username" type="text" placeholder="输入用户名" /> 21 <span class="help-block">登陆时请输入用户名</span> 22 </form> 23 </div> 24 </body> 25 </html>
显示效果:

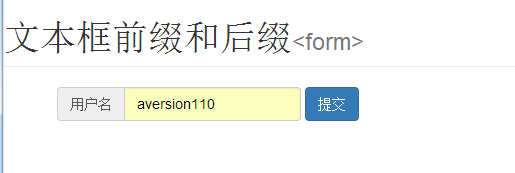
5.文本框前缀与后缀
5.1 前缀
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <h1 class="page-header">文本框前缀和后缀<small><form></small></h1> 16 <div class="container"> 17 <form action="#" method="post" class="form-inline"> 18 <div class="form-group"> 19 <label class="sr-only" for="username">用户名</label> 20 <div class="input-group"> 21 <div class="input-group-addon">用户名</i></div> 22 <input type="text" class="form-control" id="username" placeholder="请输入用户名" > 23 </div> 24 </div> 25 <button type="submit" class="btn btn-primary" >提交</button> 26 </form> 27 </div> 28 </body> 29 </html>
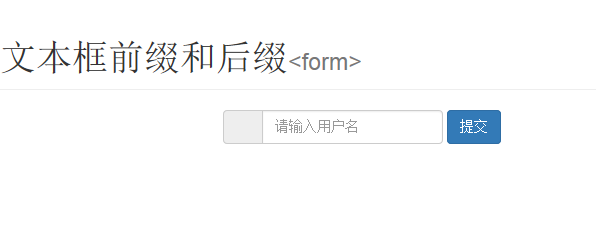
5.2 后缀
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <h1 class="page-header">文本框前缀和后缀<small><form></small></h1> 16 <div class="container"> 17 <form action="#" method="post" class="form-inline"> 18 <div class="form-group"> 19 <label class="sr-only" for="username">用户名</label> 20 <div class="input-group"> 21 <input type="text" class="form-control" id="username" placeholder="请输入用户名" > 22 <div class="input-group-addon">搜索</div> 23 </div> 24 </div> 25 </form> 26 </div> 27 </body> 28 </html>
效果:

6.单选框
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <h1 class="page-header">单选框<small><form></small></h1> 16 17 <form action="#" method="post" class="form-inline"> 18 <div class="form-group"> 19 <label class="radio-inline"> 20 <input type="radio" name="sex" value="male" >男 21 </label> 22 <label class="radio-inline"> 23 <input type="radio" name="sex" value="female">女 24 </label> 25 </div> 26 </form> 27 28 </body> 29 </html>
效果:

7.复选框
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <h1 class="page-header">复选框<small><form></small></h1> 16 17 <form action="#" method="post" class="form-inline"> 18 <div class="form-group"> 19 <label>活动内容</label> 20 <label class="checkbox-inline"> 21 <input type="checkbox" name="program" value="music" >音乐 22 </label> 23 <label class="checkbox-inline"> 24 <input type="checkbox" name="program" value="dance">舞蹈 25 </label> 26 <label class="checkbox-inline"> 27 <input type="checkbox" name="program" value="swimming">游泳 28 </label> 29 </div> 30 </form> 31 32 </body> 33 </html>
效果:

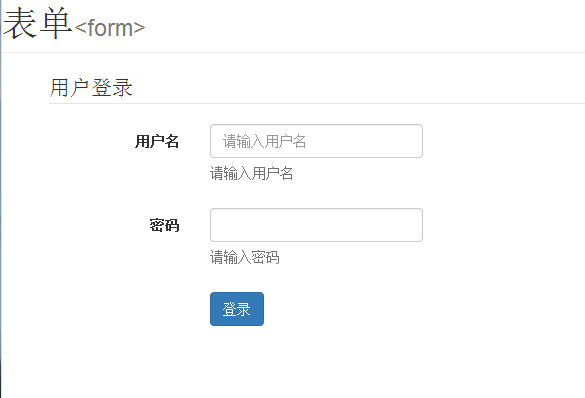
8、表单排版
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>start</title> 6 <link href="../CSS/bootstrap.min.css" rel="stylesheet" type="text/css"> 7 <script type="text/javascript" src="../js/jquery-1.11.2.min.js"></script> 8 <script type="text/javascript" src="../js/bootstrap.js"></script> 9 <meta name="viewport" content="width=device-width,initial-scale=1"/> 10 <!--[if lt IE 9]> 11 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> 12 <![endif]--> 13 </head> 14 <body> 15 <h1 class="page-header">表单<small><form></small></h1> 16 <div class="container"> 17 <form action="#" method="post" class="form-horizontal"> 18 <fieldset> 19 <legend>用户登录</legend> 20 <div class="form-group"> 21 <label for="username" class="col-sm-2 control-label">用户名</label> 22 <div class="col-md-3"> 23 <input type="text" id="username" class="form-control" placeholder="请输入用户名"> 24 <p class="help-block">请输入用户名</p> 25 </div> 26 </div> 27 <div class="form-group"> 28 <label for="username" class="col-sm-2 control-label">密码</label> 29 <div class="col-md-3"> 30 <input type="password" id="password" class="form-control" > 31 <p class="help-block">请输入密码</p> 32 </div> 33 </div> 34 <div class="form-group"> 35 <div class="col-md-offset-2 col-md-10"> 36 <button type="submit" class="btn btn-primary">登录</button> 37 </div> 38 </fieldset> 39 </form> 40 </div> 41 </body> 42 </html>
效果: