vue-cli3/4 vue ui创建elementui项目
1、安装vue-cli3/4
MacBookPro:elementui zhangxm$ npm install -g @vue/cli
npm WARN deprecated core-js@2.6.11: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
/usr/local/bin/vue -> /usr/local/lib/node_modules/@vue/cli/bin/vue.js
> core-js@3.6.4 postinstall /usr/local/lib/node_modules/@vue/cli/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
+ @vue/cli@4.1.2
added 38 packages from 16 contributors, removed 24 packages and updated 158 packages in 138.231s
2、创建项目
1)vue create project 或可视化创建vue ui
2)vue init webpack project
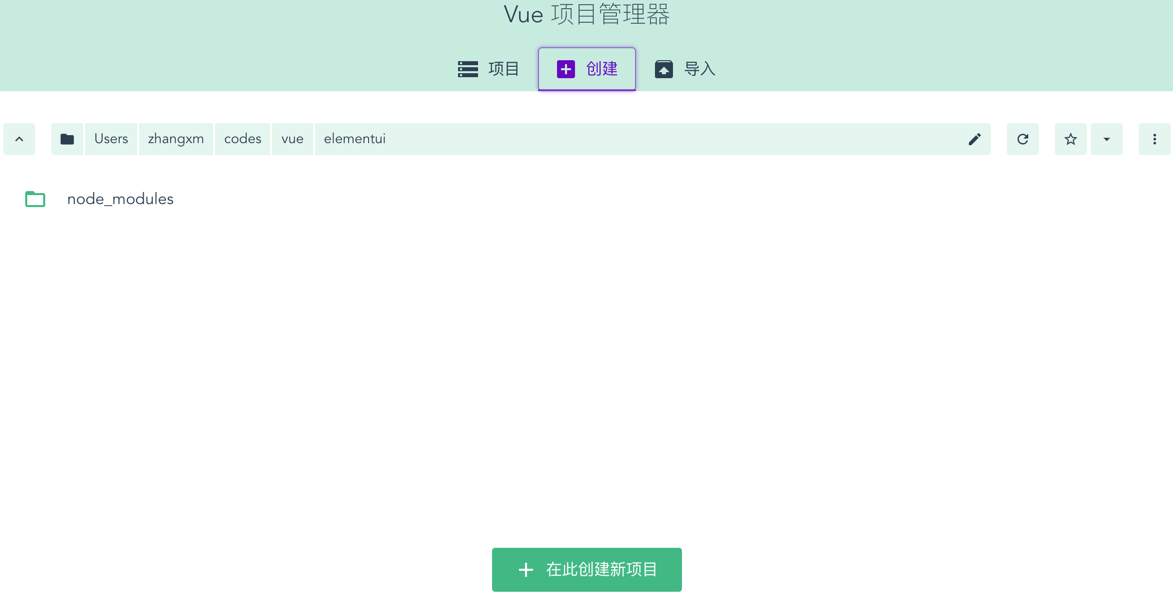
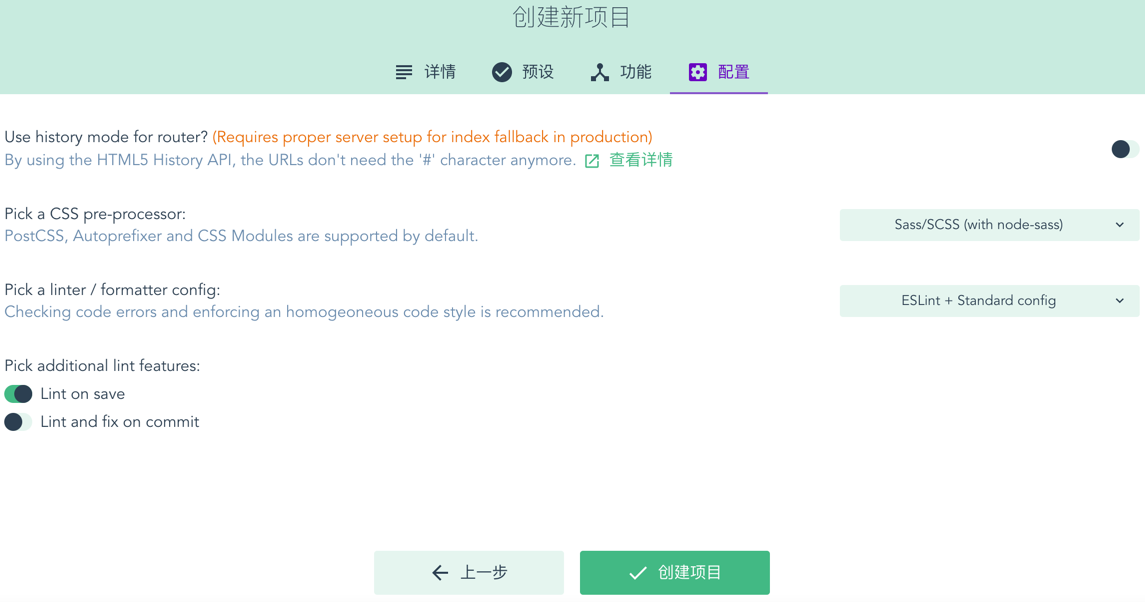
vue ui方式






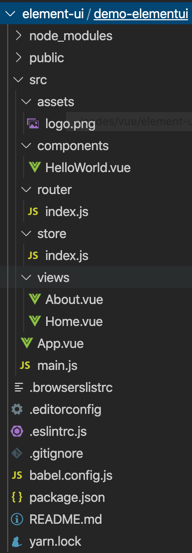
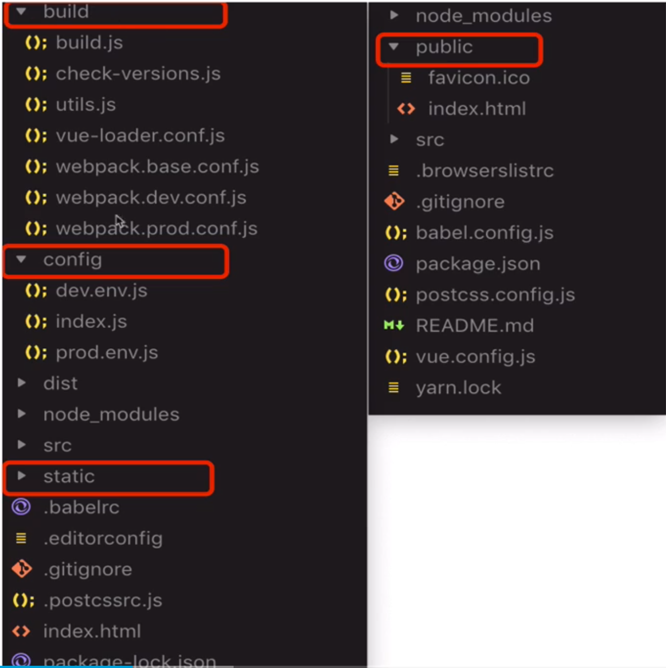
3、vue-cli2 与vue-cli3/4的生成目录区别

1)build文件夹配置webpack,基础配置、开发环境配置、生产环境配置
2)config定义全局配置
3) 入口的配置文件变道public里面
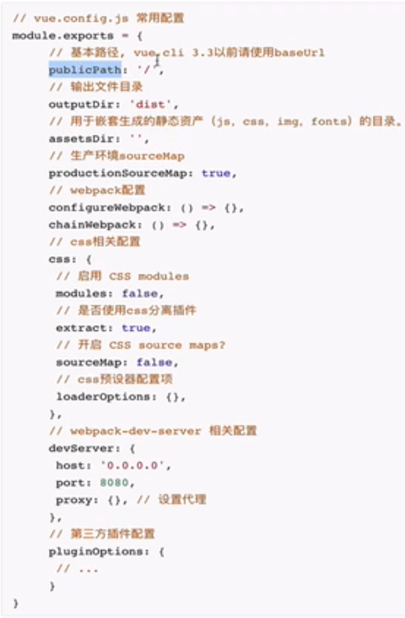
vue-cli 3/4把项目结构精简了很多,集成了大部分的配置,
需要对webpack进行配置,要创建vue.config.js进行配置