vue cli3/4 命令行创建工程
1、安装nodejs,npm
https://www.cnblogs.com/xidianzxm/p/12036880.html
2、安装vue cli
sudo npm install -g @vue/cli --unsafe-perm
3、使用vue cli创建vue工程
MacBookPro:vue zhangxm$ vue init webpack vue_demo
Command vue init requires a global addon to be installed.
Please run npm install -g @vue/cli-init and try again.
MacBookPro:vue zhangxm$ sudo npm install -g @vue/cli-init
Password:
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
+ @vue/cli-init@4.1.1
added 256 packages from 208 contributors in 23.16s
MacBookPro:vue zhangxm$
4、vue init webpack vue_demo(vue-cli2.x 方式)最好用vue create方式(第7节)(vue-cli 3.x方式)
MacBookPro:vue zhangxm$ vue init webpack vue_demo
? Project name vue_demo
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vue_demo".
# Installing project dependencies ...
# ========================
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated core-js@2.6.11: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor.
> fsevents@1.2.11 install /Users/zhangxm/codes/vue/vue_demo/node_modules/fsevents
> node-gyp rebuild
SOLINK_MODULE(target) Release/.node
CXX(target) Release/obj.target/fse/fsevents.o
SOLINK_MODULE(target) Release/fse.node
> core-js@2.6.11 postinstall /Users/zhangxm/codes/vue/vue_demo/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> ejs@2.7.4 postinstall /Users/zhangxm/codes/vue/vue_demo/node_modules/ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
> uglifyjs-webpack-plugin@0.4.6 postinstall /Users/zhangxm/codes/vue/vue_demo/node_modules/webpack/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
added 1393 packages from 724 contributors in 50.847s
21 packages are looking for funding
run `npm fund` for details
Running eslint --fix to comply with chosen preset rules...
# ========================
> vue_demo@1.0.0 lint /Users/zhangxm/codes/vue/vue_demo
> eslint --ext .js,.vue src "--fix"
# Project initialization finished!
# ========================
To get started:
cd vue_demo
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
MacBookPro:vue zhangxm$
5、npm run dev
cd vue_demo
npm install
npm run dev
MacBookPro:vue zhangxm$ pwd
/Users/zhangxm/codes/vue
MacBookPro:vue zhangxm$ cd vue_demo/
MacBookPro:vue_demo zhangxm$ npm install
up to date in 6.459s
21 packages are looking for funding
run `npm fund` for details
MacBookPro:vue_demo zhangxm$ npm run dev
> vue_demo@1.0.0 dev /Users/zhangxm/codes/vue/vue_demo
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 27/31 modules 4 active ...hangxm/codes/vue/vue_demo/src/App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 3207ms 15:04:30
I Your application is running here: http://localhost:8080
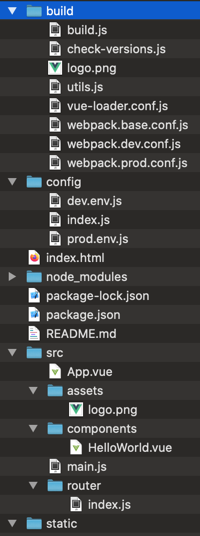
6、目录结构

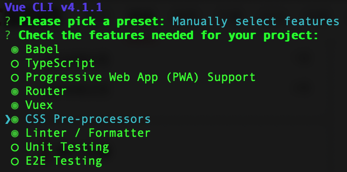
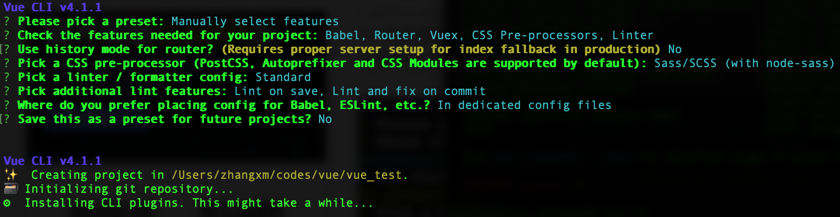
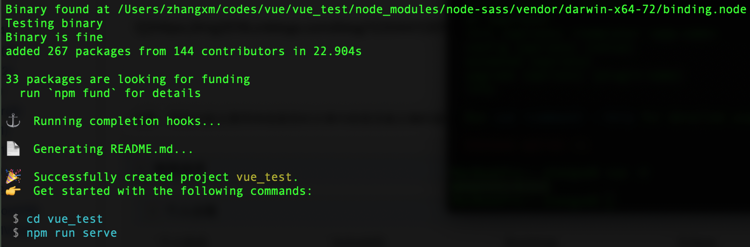
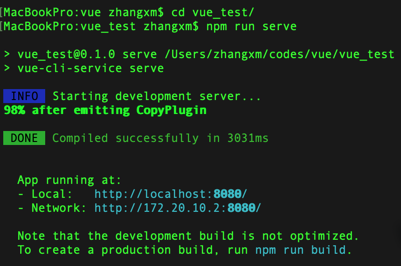
7、vue create vue_test
手工选择





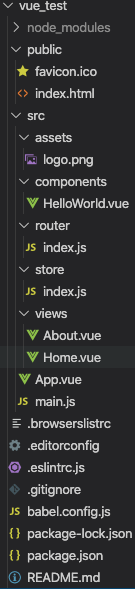
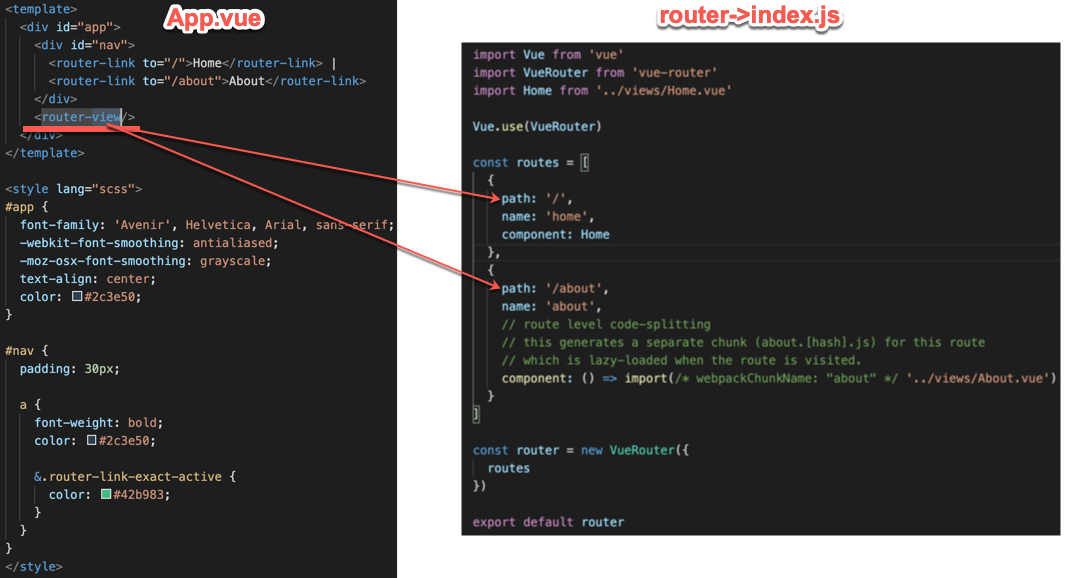
生成目录结构

package.json:只能确定依赖的大版本,并不能确定依赖的版本号
package-lock.json :npm生成的,用来锁定npm包的版本
一次性安装所有依赖的模块:npm install 命令,不指定模块,会安装package.json 中dependencies和devDependencies中的依赖

如安装报错
ERROR command failed: npm install --loglevel error --registry
尝试清楚npm缓存:npm cache clean --force


