关于vue 项目页面打包后首次页面加载特别缓慢的原因及解决方案
第一次打包vue的项目部署到tomcat服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅。主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载完成会特别的耗时。这里简单总结一下自己用到的一些优化的方案。
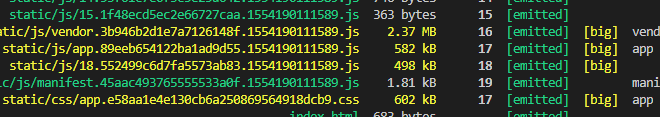
首先我们可以安装webpack-bundle-analyzer 插件,通过这个插件我们可以在打包的时候看到打包文件的大小,可以明显的看出哪些文件比较大。

1,去掉编译文件中map文件。在编译好后,我们会看到文件夹下有特别多的.map文件,这些文件主要是帮助我们线上调试代码,查看样式。所以为了避免部署包过大,通常都不生成这些文件。
在 config/index.js 文件中将productionSourceMap 的值设置为false. 再次打包就可以看到项目文件中已经没有map文件 (文件大小 35MB-->10.5MB)
2,vue-router 路由懒加载
懒加载即组件的延迟加载,通常vue的页面在运行后进入都会有一个默认的页面,而其他页面只有在点击后才需要加载出来。使用懒加载可以将页面中的资源划分为多份,从而减少第一次加载的时候耗时。
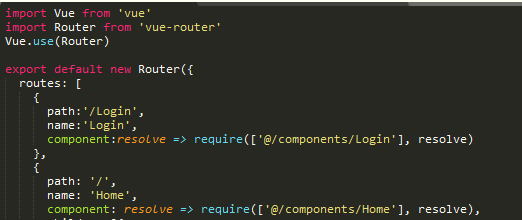
懒加载路由配置:

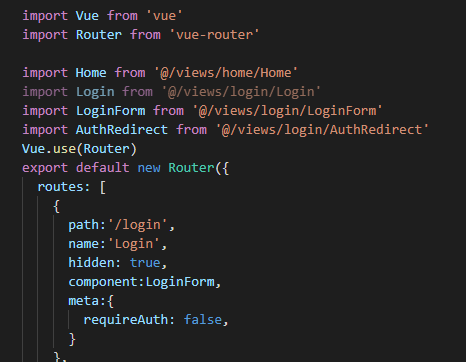
非懒加载路由配置:

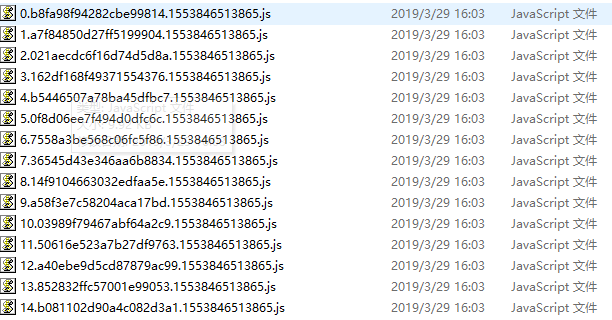
如图所示为通过懒加载后打包的js文件。而非懒加载的打包后一般只有一个app.js 文件。

3,使用gzip压缩
由于项目测试使用的是tomcat 服务器,因此这个我只在本地安装Nginx 服务器进行测试。在tomcat 服务器下也有压缩文件的方法,暂时没试过。
1),在安装完依赖插件后,修改config/index.js 文件下 productionGzip:true ;
2),然后在 webback.prod.config.js 中添加如下代码。(文件大小 10.5MB-->3.5MB)
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
// deleteOriginalAssets:true, //删除源文件
minRatio: 0.8
})
)
3),最后在Nginx 下开启gzip 。
首先安装Nginx 服务器,然后将项目文件部署到html文件目录下,如果端口被占用,可以修改 config/nginx.conf 文件中listen:somename 来修改端口。

开启gzip:
在config/nginx.config 添加如下配置。
http:{
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}
修改完成后,reload一下,重启服务。
4,使用CDN加载
在打包后发现vendor.js 文件占用内存特别大,这里面主要是使用的一些第三方库,例如 vuex,vue-router,axios,elementUI 等文件
我们除了在使用过程中单个组件引用,还可以使用CDN 加载。
通过在index.html 中直接引入第三方资源来缓解我们服务器的压力,其原理是将我们的压力分给了其他服务器站点。
5,其次打包后需要去掉代码中的console.log ,防止打开f12 的时候输出日志。
在webpack.prod.conf.js 文件中设置
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
})
以上就是在项目开发过程中的一点积累。


