Vue AES+MD5加密 后台解密
摘自:https://www.cnblogs.com/maggieq8324/p/12057013.html
前端VUE
vue项目中安装crypto-js
npm install crypto-js --save-devCryptoJS (crypto.js) 为 JavaScript 提供了各种各样的加密算法。目前已支持的算法包括:
- MD5
- SHA-1
- SHA-256
- AES
新建aes.js
\src\utils\目录下新建aes.js文件
import Vue from 'vue'
import CryptoJS from 'crypto-js'
// AES-128-CBC偏移量
const CBCIV = "abcdefgabcdefg12";
export default {
//加密
encrypt(data){
data = CryptoJS.MD5("copyright." + data + "pms@2016").toString();
let key = CryptoJS.enc.Utf8.parse(CBCIV);
let secretData = CryptoJS.enc.Utf8.parse(data);
let encrypted = CryptoJS.AES.encrypt(
secretData,
key,
{
iv: CryptoJS.enc.Utf8.parse(CBCIV),
mode:CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
}
);
return encrypted.toString();
},
//解密
decrypt(data){
let key = CryptoJS.enc.Utf8.parse(CBCIV);
let decrypt = CryptoJS.AES.decrypt(
data,
key,
{
iv: CryptoJS.enc.Utf8.parse(CBCIV),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return CryptoJS.enc.Utf8.stringify(decrypt).toString();
}
}调用
- 在需要使用加密的页面中引用
aes.js
import aes from "@/utils/aes";/**
* 密码加密
*/
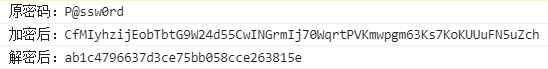
test() {
console.log("原密码:" + "P@ssw0rd");
let encryptPassword = aes.encrypt('P@ssw0rd');
console.log("加密后:" + encryptPassword);
let decryptPassword = aes.decrypt(encryptPassword);
console.log("解密后:" + decryptPassword);
},
后台Spring Boot
Aes.java
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import org.apache.commons.codec.binary.Base64;
public class Aes {
//密钥 (需要前端和后端保持一致)
private static final String KEY = "abcdefgabcdefg12";
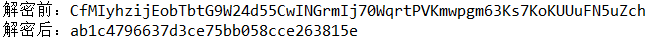
public static void main(String[] args) throws Exception {
String encryptPassword = "CfMIyhzijEobTbtG9W24d55CwINGrmIj70WqrtPVKmwpgm63Ks7KoKUUuFN5uZch";
System.out.println("解密前:" + encryptPassword);
String decryptPassword = Decrypt(encryptPassword, KEY);
System.out.println("解密后:" + decryptPassword);
}
/**
* 加密
* @param sSrc
* @param sKey
* @return
* @throws Exception
*/
public static String Encrypt(String sSrc, String sKey) throws Exception {
if (sKey == null) {
System.out.print("Key为空null");
return null;
}
// 判断Key是否为16位
if (sKey.length() != 16) {
System.out.print("Key长度不是16位");
return null;
}
byte[] raw = sKey.getBytes("utf-8");
SecretKeySpec skeySpec = new SecretKeySpec(raw, "AES");
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding");//"算法/模式/补码方式"
IvParameterSpec iv = new IvParameterSpec(sKey.getBytes());//使用CBC模式,需要一个向量iv,可增加加密算法的强度
cipher.init(Cipher.ENCRYPT_MODE, skeySpec, iv);
byte[] encrypted = cipher.doFinal(sSrc.getBytes());
return new Base64().encodeToString(encrypted);//此处使用BASE64做转码功能,同时能起到2次加密的作用。
}
/**
* 解密
* @param sSrc
* @param sKey
* @return
* @throws Exception
*/
public static String Decrypt(String sSrc, String sKey) throws Exception {
try {
// 判断Key是否正确
if (sKey == null) {
System.out.print("Key为空null");
return null;
}
// 判断Key是否为16位
if (sKey.length() != 16) {
System.out.print("Key长度不是16位");
return null;
}
byte[] raw = sKey.getBytes("utf-8");
SecretKeySpec skeySpec = new SecretKeySpec(raw, "AES");
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding");
IvParameterSpec iv = new IvParameterSpec(sKey.getBytes());
cipher.init(Cipher.DECRYPT_MODE, skeySpec, iv);
byte[] encrypted1 = new Base64().decode(sSrc);//先用base64解密
try {
byte[] original = cipher.doFinal(encrypted1);
String originalString = new String(original,"utf-8");
return originalString;
} catch (Exception e) {
System.out.println(e.toString());
return null;
}
} catch (Exception ex) {
System.out.println(ex.toString());
return null;
}
}
}
- 经常用到的加密场景大多就是登录密码加密了,在这里就不做具体的登录传输密码了,将前台
MD5+AES加密后的密码拿来解密,模拟接收到登录密码后进行验证,从代码可以看出无论是前后台的解密都只是AES,在这里我们并不进行MD5解密,因为MD5也只是种算法,似乎也没这个必要,数据库存储AES解密后的密码就可以了,运行main方法可以看到解密后的密码与前端解密一致,至此,将解密后的密码与数据库存储的AES解密后的密码拿来比对就行

end.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架