11 Vue-配置Element-ui插件
配置element-ui
1. 首先百度搜索Element-ui,
进入官网:https://element.eleme.cn/2.0/#/zh-CN/component/quickstart
2. 到项目所在的路径,直接在pycharm的终端窗口中

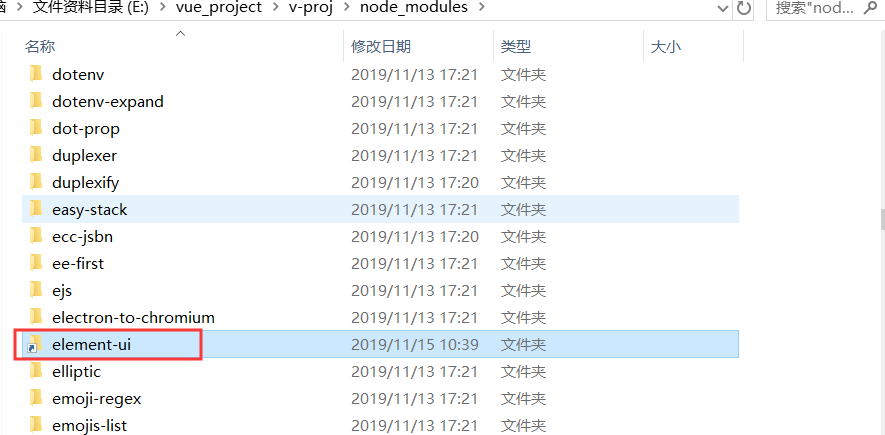
安装了这个element-ui以后,我们会发现它也自动在项目的nodel_modules环境依赖文件夹中安装了element开头的文件

他是做成了一个快捷方式的样子,所有需要用到的东西都在这个快捷方式下。
3.在main.js文件中添加以下代码
// 配置环境
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// 虽然配置好了element-ui,但是我们需要在全局使用它,所以我们需要写以下代码
// 代表可以全局的使用ElementUI
Vue.use(ElementUI)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?