06 Vue项目搭建
目录
一、环境搭建
前言
node---python:node是用c++编写用来运行js代码的
npm(cnpm)---pip:npm是一个终端应用商城,可以换国内镜像源cnpm,因为国外的镜像源太慢
vue---django:vue是用来搭建vue前端项目的
步骤
1. 安装 node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/

2. 安装 cnpm 换镜像源
首先打开cmd,先测试一下node是否安装成功
cmd命令输入node
接着安装cnpm--------npm install -g cnpm --registry=https://registry.npm.taobao.org
3. 安装脚手架
cmd命令:cnpm install -g @vue/cli
二、创建Vue项目
创建Django项目命令
1. 首先需要在电脑上打开cmd
2. 切换到自己需要建项目的文件目录下
3. 执行命令:vue create 项目名
三、启动Vue项目
1.打开cmd
2.切换到需要启动的项目文件目录下
3.执行命令 npm run serve-----默认是8080端口
四、pycharm启动Vue项目
1. 首先打开项目文件以Vue项目的形式打开
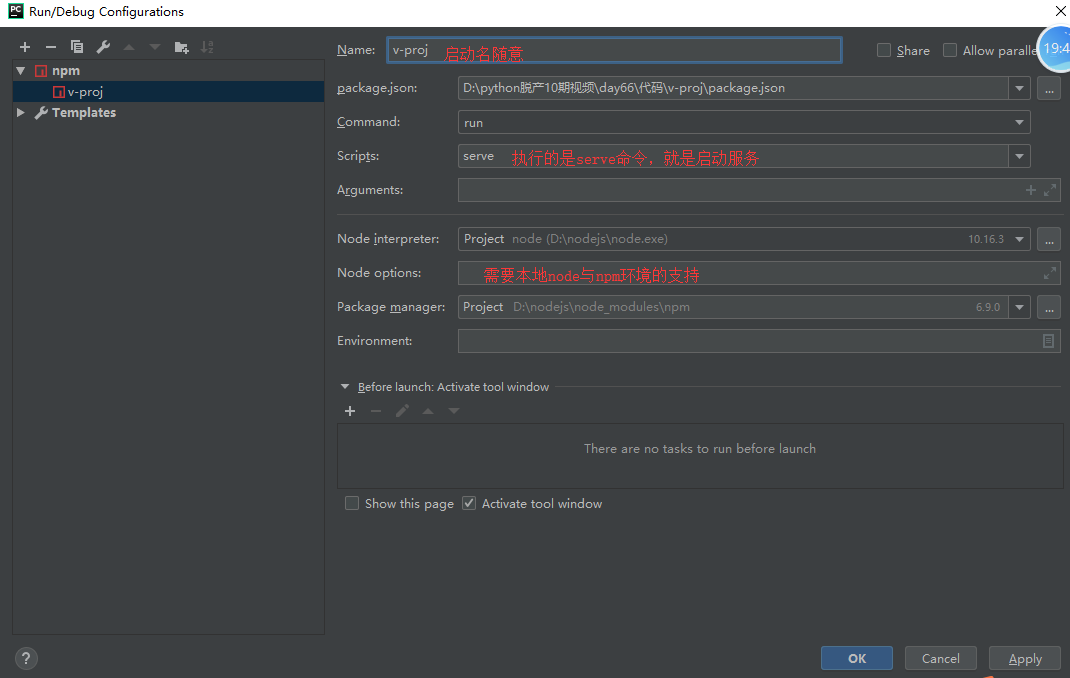
2. 打开项目以后你会发现有的.vue文件显示不出代码样式
3. 通过下图的配置,然后重启pycharm就可以了,Vue项目就可以用python打开了

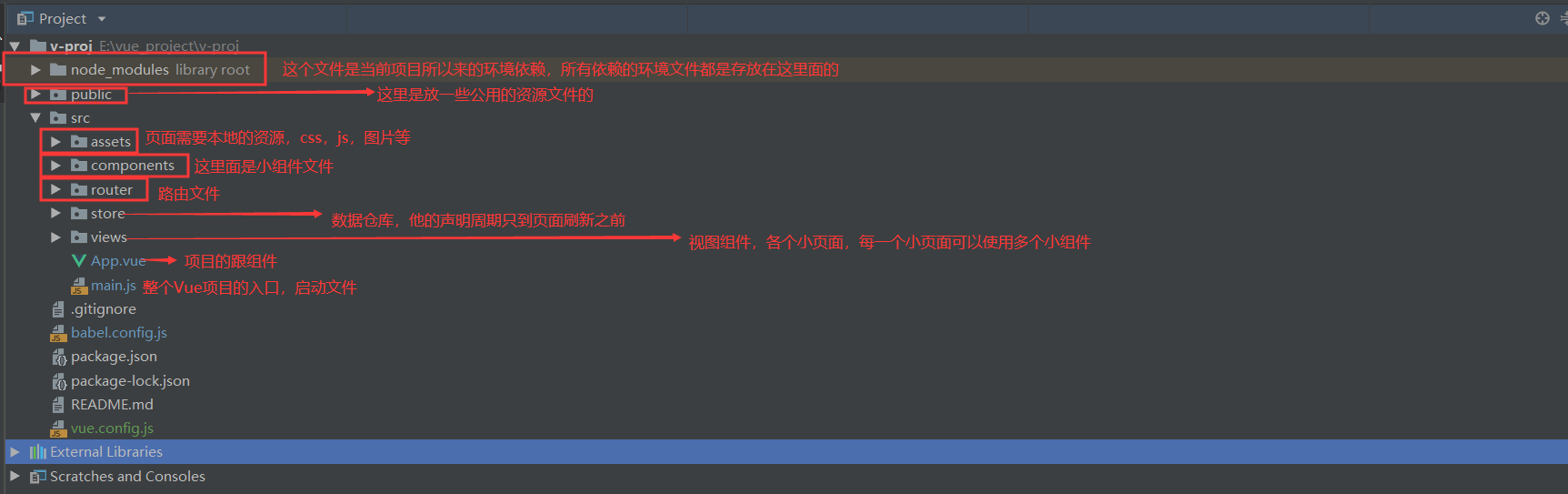
五、Vue项目文件目录
── v-proj
├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
├── public
| ├── favicon.ico // 标签图标
| └── index.html // 当前项目唯一的页面,挂载点
├── src
| ├── assets // 静态资源img、css、js,自己提供给页面的一些资源
| ├── components // 小组件
| ├── views // 页面组件
| ├── App.vue // 根组件 挂载点
| ├── main.js // 全局脚本文件(项目的入口)
| ├── router
| | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| └── store
| | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库),一般是固定的不需要动
├── README.md
└── package.json等配置文件

六、(组件).vue文件
1. template:有且只有一个根组件
2.script:必须将组件对象导出 export default {}
3.style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
实例
<template>
<div class="test">
·····
</div>
</template>
<script>
// 逻辑代码区域
// 该语法和scricp绑定出现
// 这里一定要将组件导出
export default {
name: "Test"
}
//这里声明一个变量的时候一定要是如下
data(){
return{
key:value
}
}
</script>
<style scoped>
/*样式区域*/
/*scoped 表示这里的样式只使用于组件内部,scoped与style绑定出现*/
</style>
七、main.js 项目入口文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App) //这里可以改写,(箭头函数) h就是一个函数 h(app)执行函数的返回值赋给render
}).$mount('#app')
改写
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步