03 Vue 实例成员
目录
一、Vue挂载点(el)
我们先来看一下Vue的基础语法
<script>
new Vue({
el:'标签名/.class属性值/#id属性值',
})
</script>
el:挂载点,用来选择需要操控的标签的
实例与页面挂载点是意义对应的
一个页面中可以出现多个实例对应多个挂载点
实例只操作挂载点的全部内容
二、Vue数据(data)
<script>
let app = new Vue({
el:'标签名/.class属性值/#id属性值',
data:{
msg:'传给挂载点绑定标签的数据',
}
})
</script>
data:为挂在点操作的标签的变量提供变量的数据
data:数据可以通过Vue实例直接或间接访问
直接访问:app.msg
间接访问:app.$(data).msg
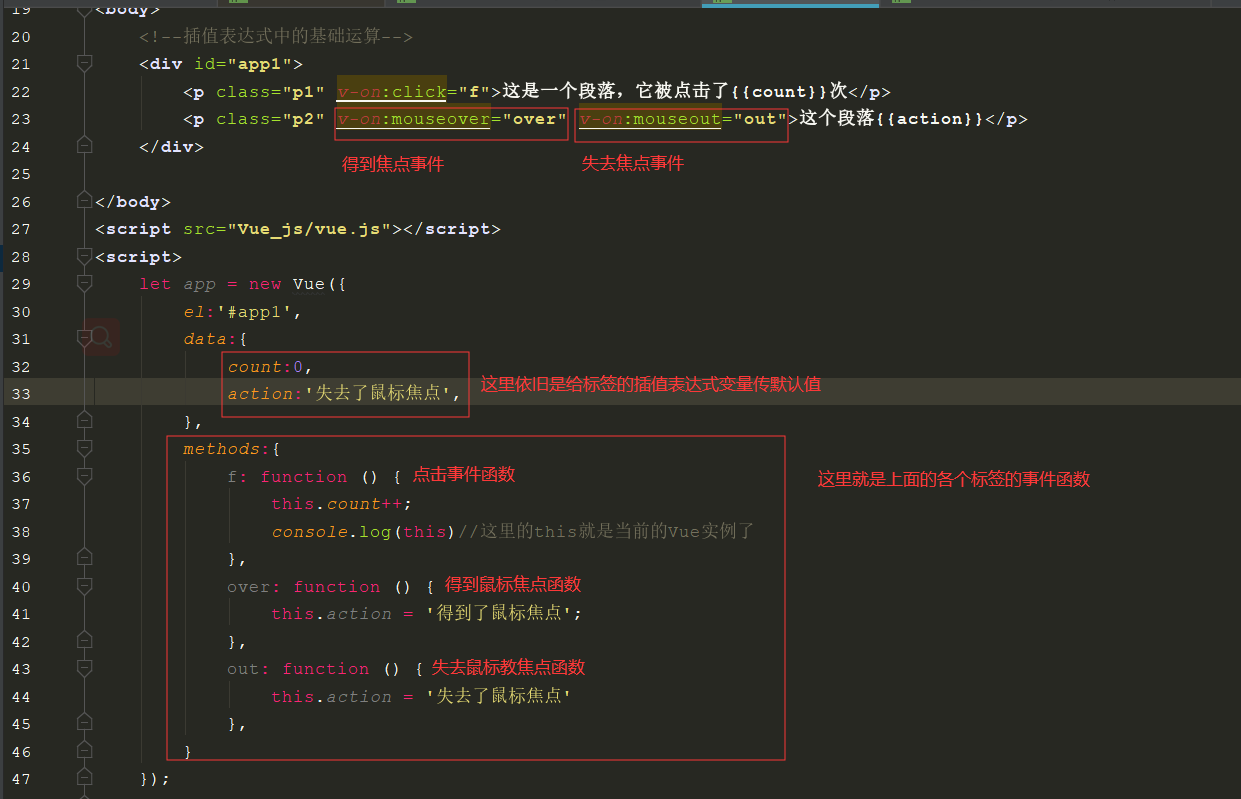
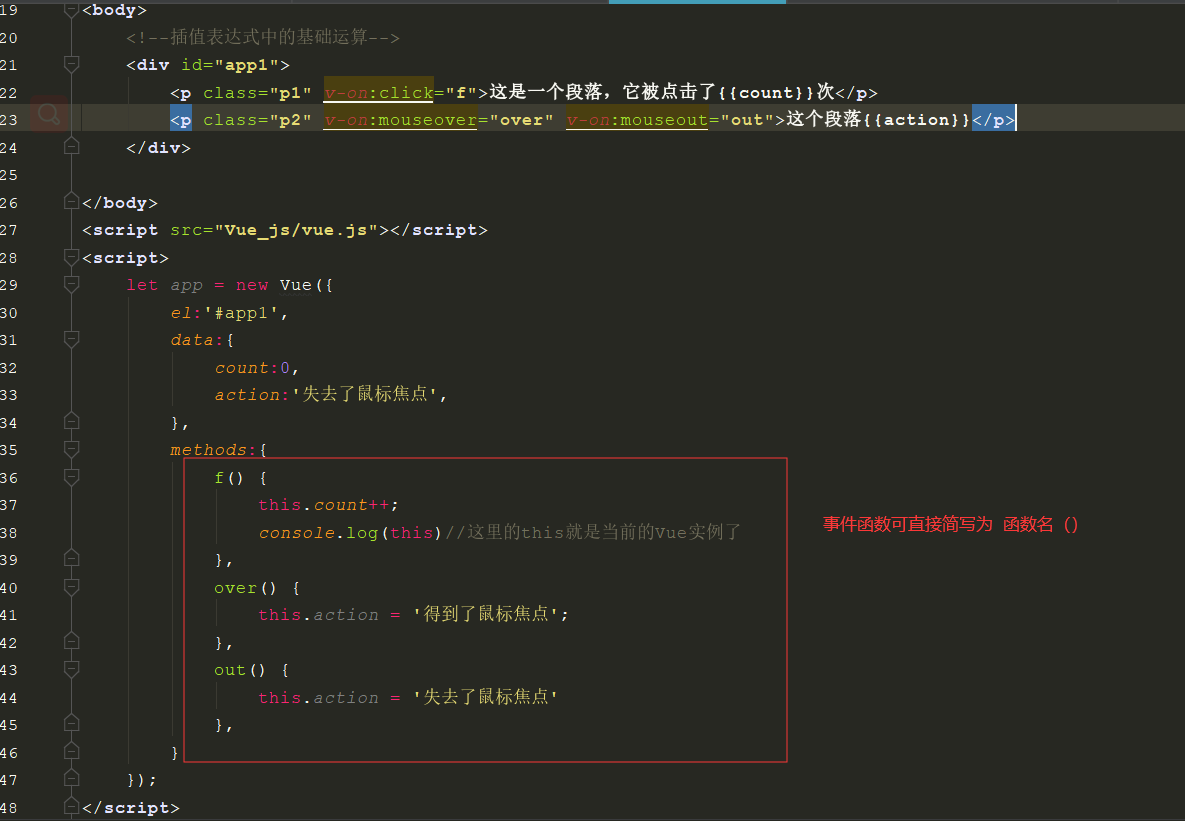
三、Vue方法(methods)

像上图中这种标签绑定事件,可以直接在data数据字典对象中去做,但是我们有专门用来为Vue实例提供事件函数的方法,写在data里面也可以,但是不规范。所以我们有更规范的写法,并且当一个Vue实例中有很多个事件的话,都写在data中,这样代码也会比较的杂乱
下面来看在methods中写事件函数


四、Vue过滤器(filters)
过滤器就是将变量进行过滤,其实和我们的django框架的过滤器相似,也就是说它可以对一个变量进行一些二外的处理
1. 单层过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 默认将msg作为参数传给filterFn -->
<p>{{ msg | filterFn }}</p>
</div>
</body>
<script src="Vue_js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '文本内容',
},
filters: { // 过滤器函数
filterFn(msg, v2) {
console.log(msg);
console.log(v2);
//在使用过滤器的地方没有给只给过滤器函数传了一个参数。当没传的时候,不会报错
// 只会显示undefined
// return `<b>${msg}</b>`; //这里用过滤器依然是不能将这个标签转义的
return '我是过滤之后的数据'
},
}
})
</script>
</html>
2. 串联过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--过滤器串联-->
<p>{{ num | f1 | f2 }}</p>
</div>
</body>
<script src="Vue_js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '文本内容',
},
filters: { // 过滤器函数
f1(num) {
return num * 100;//先对传过来的num*100操作
},
f2(num) {
return num * 100;
//对num*100操作的结果在进行一次num*100操作
},
}
})
</script>
</html>
3.多个变量的过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--可以同时对多个变量进行过滤,变量用,分割,过滤器还可以额外传入参数辅助过滤-->
<!--过滤器方法接收所有传入的参数,按传入的位置进行接收-->
<p>{{ msg, num | f3('OK', '好的') }}</p>
</div>
</body>
<script src="Vue_js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '文本内容',
},
filters: { // 过滤器函数
f3(msg, num, v3, v4) { //过滤器默认会将|之前的值当作参数传给过滤器函数
// 也可以在使用过滤器的地方直接加括号,传额外的参数,进行额外的操作
console.log(msg);
console.log(num);
console.log(v3); // OK
console.log(v4); // 好的
}
}
})
</script>
</html>
五、分隔符成员(delimiters)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分隔符成员</title>
</head>
<body>
<div id="app">
<!--此处的{{}} 都知道这其实是模板语法,-->
<!--而如果在后端有和前端的变量一样的,我们怎么区分呢?-->
<!--<div>{{num}}</div> -->
<!--<div>{{num}}</div> 此时我们会发现在js语法中定义delimiters以后,这样写页面就渲染不了了-->
<!--要使用delimiters定义的符号去接收变量-->
<div>{[num]}</div>
</div>
</body>
<script src="../02%20Vue指令/Vue_js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
num:100
},
//分隔符成员
delimiters:['{[',']}'],
})
</script>
</html>
六、计算属性成员(computed)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性成员</title>
</head>
<body>
<div id="app">
<input type="text" v-model="v1">+
<input type="text" v-model="v2">
=
<button>{{num}}</button>
</div>
</body>
<script src="../02%20Vue指令/Vue_js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
v1:'',
v2:'',
},
// 1、computed中定义的是方法属性,data中定义的也是属性,所以不需要重复定义(省略data中的)
// 2、方法属性的值来源于绑定的方法的返回值
// 3、方法属性必须在页面中渲染后,绑定的方法才会被启用(调用)
// 4、方法中出现的所有变量都会被监听,任何变量发生值更新都会调用一次绑定的方法,重新更新一下方法属性的值
// 5、方法属性值不能手动设置,必须通过绑定的方法进行设置
computed:{
num(){
// 复杂版本
// if (this.v1){
// if(this.v2){
// return +this.v1 + +this.v2
// }else{
// return this.v1
// }
// }else{
// if(this.v2){
// return this.v2
// }else{
// return '结果'
// }
// }
// 简单版本
return this.v1 && this.v2 ? +this.v1 + +this.v2 : '结果';
}
}
})
</script>
</html>
七、属性监听(watch)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>属性的监听</title>
</head>
<body>
<div id="app">
<p>
姓名:<input type="text" v-model="full_name">
</p>
<p>
姓:<span>{{ first_name }}</span>
</p>
<p>
名:<span>{{ last_name }}</span>
</p>
</div>
</body>
<script src="Vue_js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
full_name: '',
first_name: '',
last_name: '',
},
watch: {
// 1、watch中给已有的属性设置监听方法
// 2、监听的属性值一旦发生更新,就会调用监听方法,在方法中完成相应逻辑
// 3、监听方法不需要返回值(返回值只有主动结束方法的作用)
full_name() {
if (this.full_name.length >= 2){
this.first_name = this.full_name[0];
this.last_name = this.full_name.slice(1,);
}
// if (this.full_name.length === 2) {
// k_v_arr = this.full_name.split('');
// this.first_name = k_v_arr[0];
// this.last_name = k_v_arr[1];
// }
}
}
})
</script>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步