02 Vue 基础使用
一、如何引用Vue
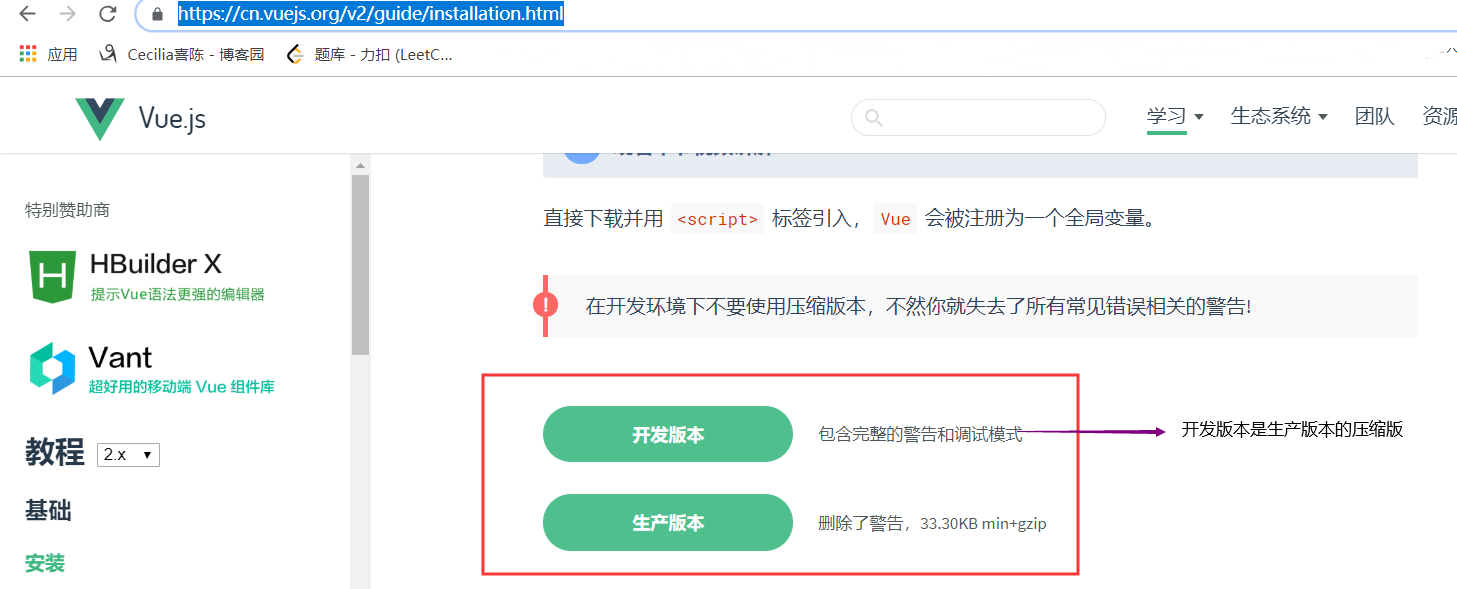
1. 首先去官网下载:Vue官网
生产版本:vue.js
开发版本:vue.min.js(压缩版本的vue.js)

2. vue.js文件的引入
-
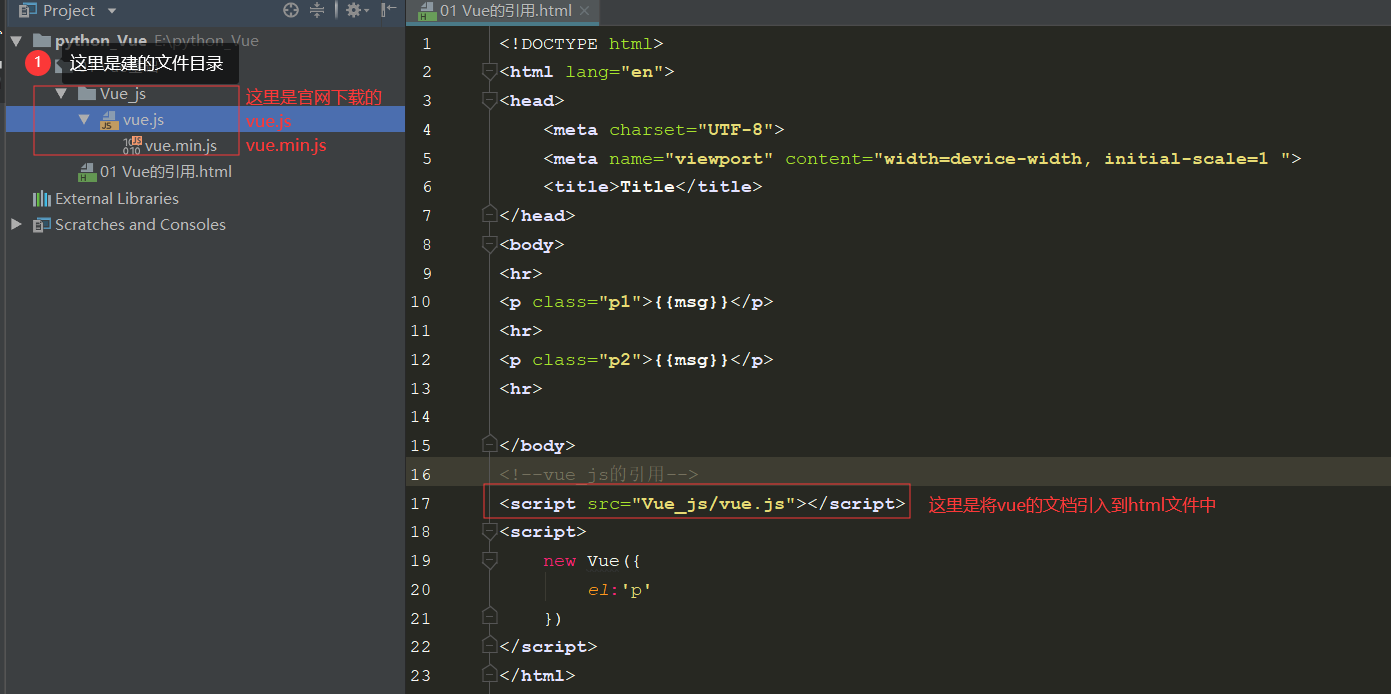
打开pycharm,新建一个文件夹
vue_js,将我们下载的开发者版本vue.min.js和生产者版本vue.js两个文件放在这个vue_js文件夹下。 -
然后新建一个
vue引入.html文件

二、如何使用Vue
我们知道Vue是一个渐进式的javascript框架,它可以操作一个标签,一组标签,以及整个html文章的标签,所以接下来我们来看一下它式如何操作一个标签的


三、Vue的基本语法
1. 首先我们要在html页面中引入Vue的js文档
<script src='/文件名/Vue.js'></script>
2.实例化一个Vue对象,去给需要操作的标签传值
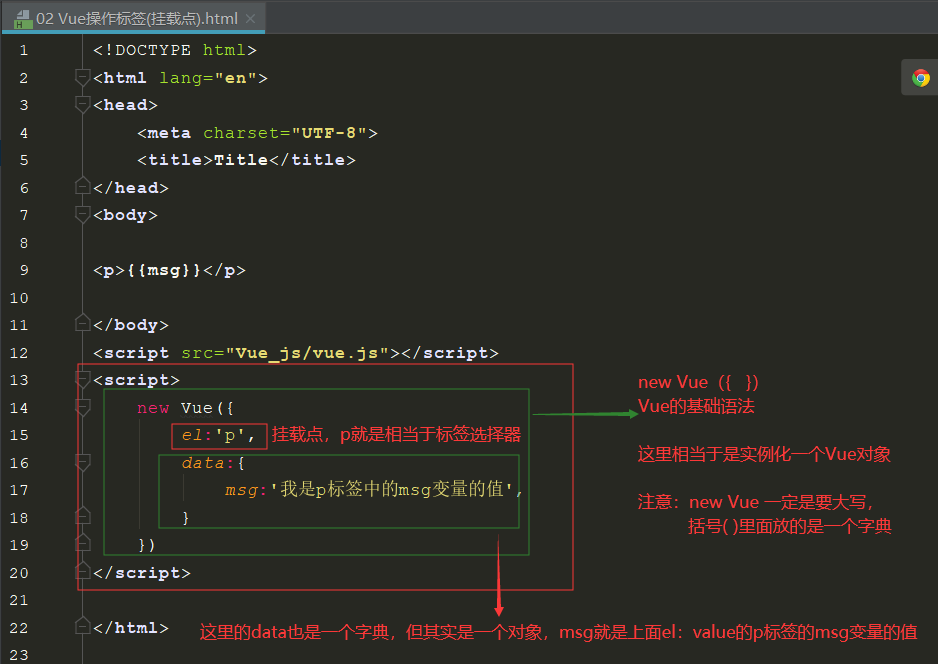
<script>
new Vue({
el:'标签名/类属性值/id属性值',
data:{
'msg':'操作标签的需要的变量值',
}
})
</script>
四、如何操作标签
1. 操作单个标签
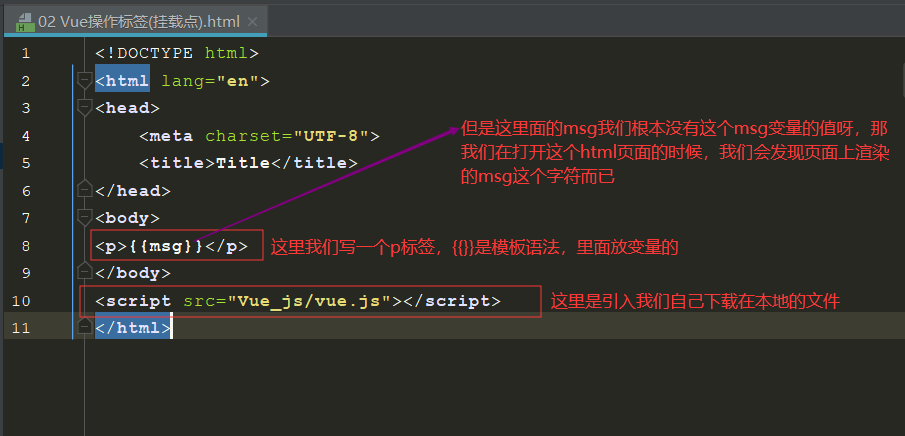
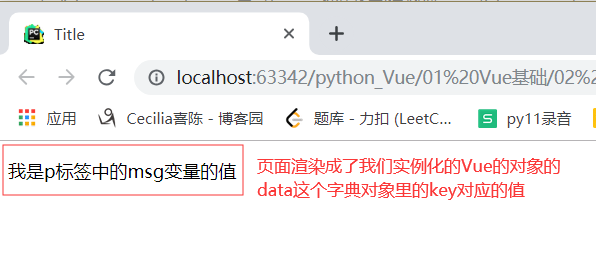
针对上面的定义一个标签后,我们如何来使用Vue去操作这个p标签呢?----看图!


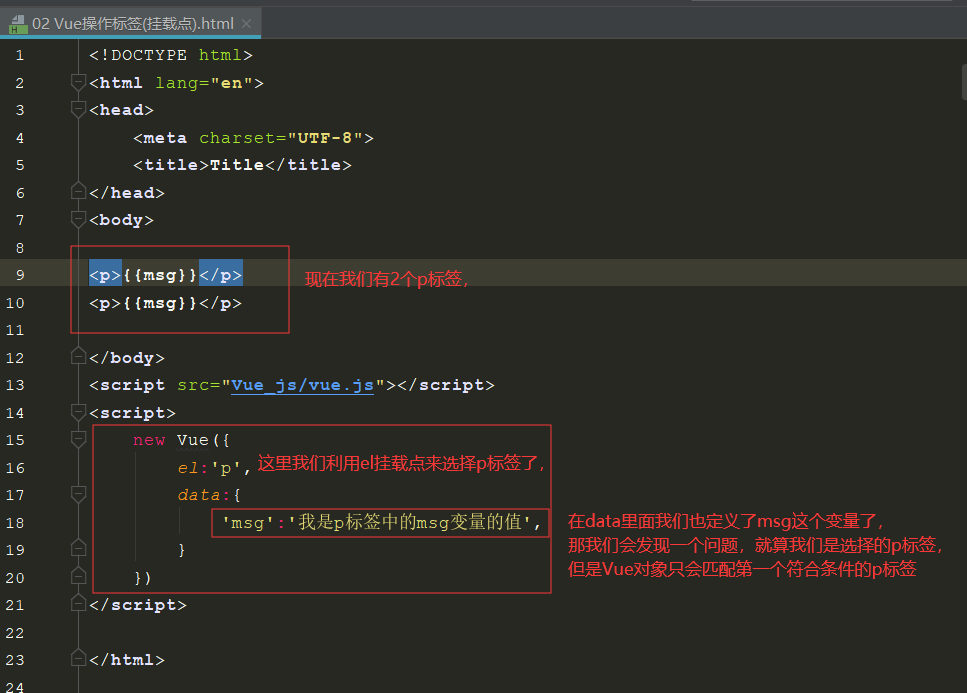
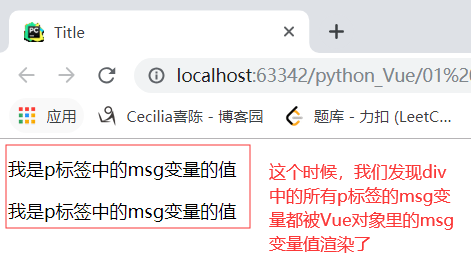
2. 操作多个标签


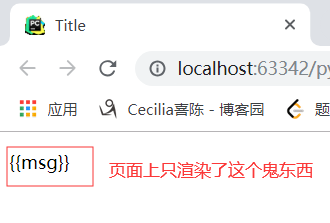
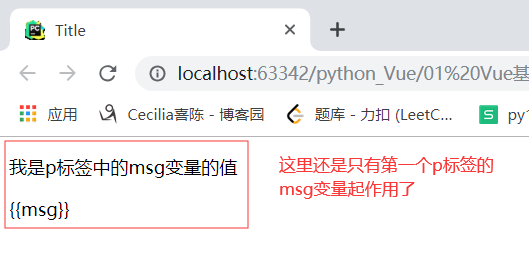
问题1:根据上面的图示,我们发现为什么同样的两个p标签,引用了两个同样的msg变量,也用了Vue对象来选择了p标签,并且也给p标签的msg传了值,但是我们发现只有第一个p标签接收到了vue对象传过去的msg变量的值
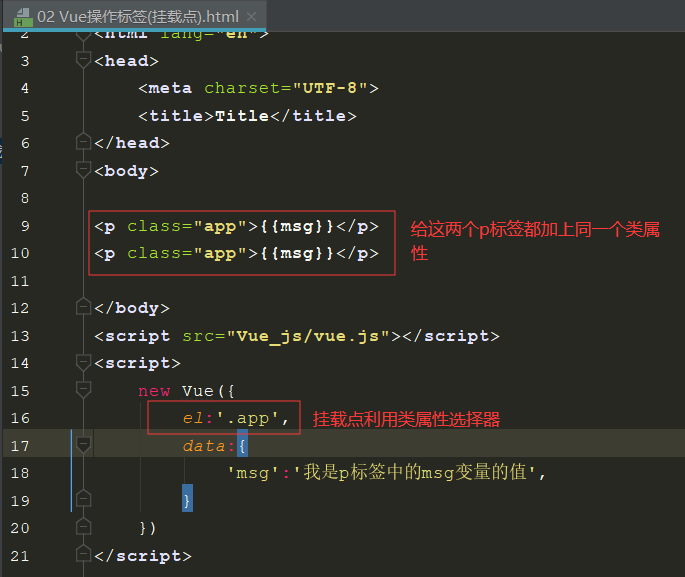
那我们再看看是否可以利用类属性选择器来实现呢?


问题2:根据上面的单独利用标签选择器和类属性选择器,我们看到的结果都只有第一个p标签接收到了Vue对象传给p标签的msg变量的值
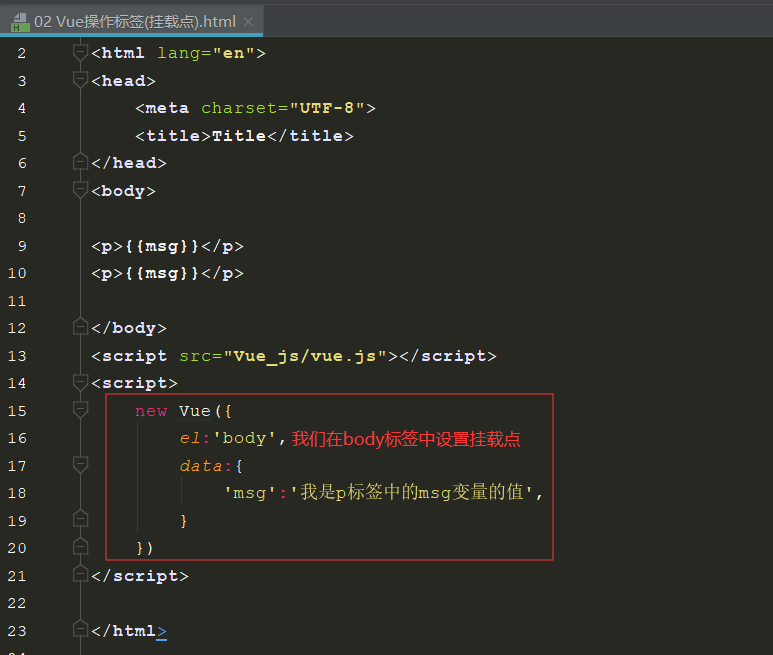
那我们能否直接在body标签或者html标签中设置挂载点呢?


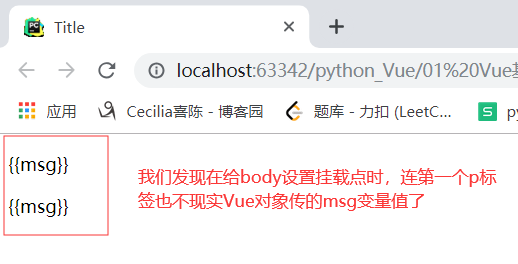
问题3:我们在上面通过标签选择器和类属性选择器都只有第一个p标签接收到了Vue对象传的msg变量的值了,所以我们想到了用body标签来给这两个p标签都传msg变量值,我们发现用了body当挂载点的时候,连第一个p标签都接收不到Vue对象传的msg变量的值了
总结原因如下:
1. el:挂载点,采用css选择器语法与页面标签进行绑定,然后来决定Vue对象控制标签的作用范围
2.挂载点只检索到页面第一个符合条件的匹配结果,所以挂载点一般都只采用id选择器
3.页面中的body标签和html标签不能作为挂载点
3. 解决Vue对象只能检索第一个匹配到结果的问题
问题:根据以上的问题,当用标签选择器和类属性选择器的时候,只能有第一个符合条件的标签能够应用这个Vue对象
解决如下:
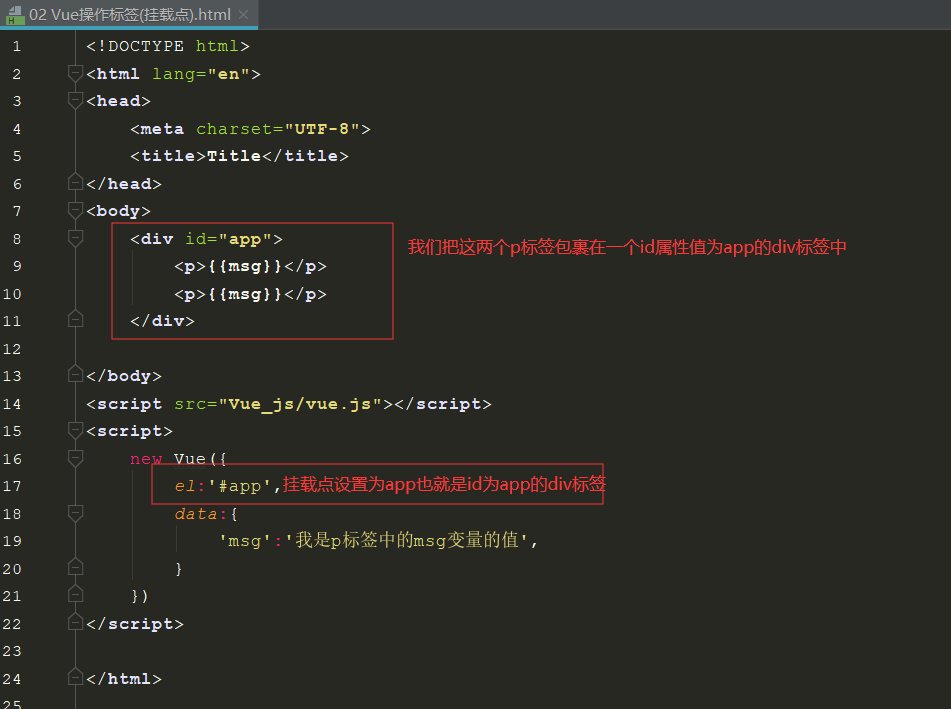
我们可以将需要用到Vue对象的传数据的时候,给它放在同一个标签里面比如放在div标签中,用id选择器






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?