03 Django的安装使用
一、Django的安装
在使用Django框架开发web应用程序时,开发阶段同样时依赖于wsgrief模块来实现Server的功能,我们使用Django框架是为了快速的开发application
注意事项:
- 在安装Django之前,首先先看一下自己的计算机名字,千万不要有中文,否则日后在运行项目的时后,会发生一些错误
- 一个pycharm窗口就是一个项目
- 项目里面不要用中文命名
Django版本问题:
目前在企业开发中Django框架使用的主流版本围殴1.11x版本,最新版本的为2.x
现在市面上用的比较多的还是1.x版本的
推荐你使用1.11.9~1.11.13
1.1 安装
我们主要讲解1.11版本的
# 在cmd中打开终端/在pycharm中打开终端
pips install django==1.11.11 # 这里说明,一定要写==1.11.11,不写的话,它会有一个默认版本的
# 在pycharm窗口中file文件夹下settings配置

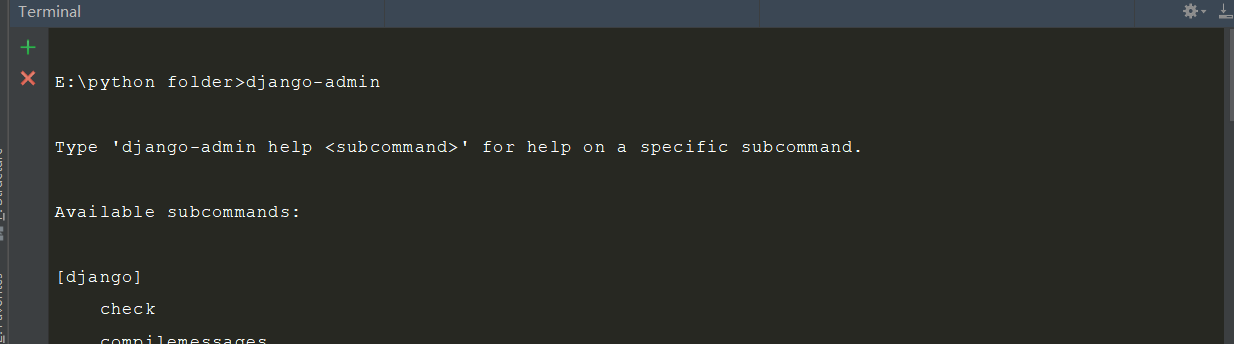
如何验证安装成功了
直接在命令中输入django-admin
# 他会返回一大堆的django的命令,说明安装成功了

1.2 django的说明
一个django项目就类似于是一所大学,而app就类似于大学里面的学院
django其实就是用来一个个应用的
一个app就相当于一块独立的功能
用户功能
管理功能
django支持任意多个app
二、Django的使用
2.1 快速的创建并启动Django项目
如果使用的是我们自定义的框架来开发web应用,需要事先生成框架,包含一系列的基础文件,然后在此基础上进行开发。
如果使用的是Django框架来开发web应用,同样需要实现生成Django框架包含的一系列基础文件,然后再次基础上进行开发,但是django框架更为方便的地方再于它已经为我们提供了一系列命令来帮我们快速的生成一系列基础文件
创建django框架
1.打开cmd
2.切换到要创建的项目文件盘符中E:
3.进入到要存放的文件夹中cd python_Django
4.执行以下命令,会再当前目录生成一个名为mysite的文件夹,改文件夹中包含Django框架的一些列基础文件
django-admin startproject mysite
创建功能模块
1.进入到刚刚创建mysite文件夹下 cd mydite
2. 执行命令创建功能模块app01,此处的startapp代表创建application下的一个功能模块,例如我们要开发application是淘宝,淘宝商城这个大项目下有一个订单管理模块,我们可以将其命名app01
python manage.py startapp app01
启动djang项目
python manage.py runserver 8001
# 再浏览器输入 http://127.0.0.1/8001 会看到Django的欢迎页面
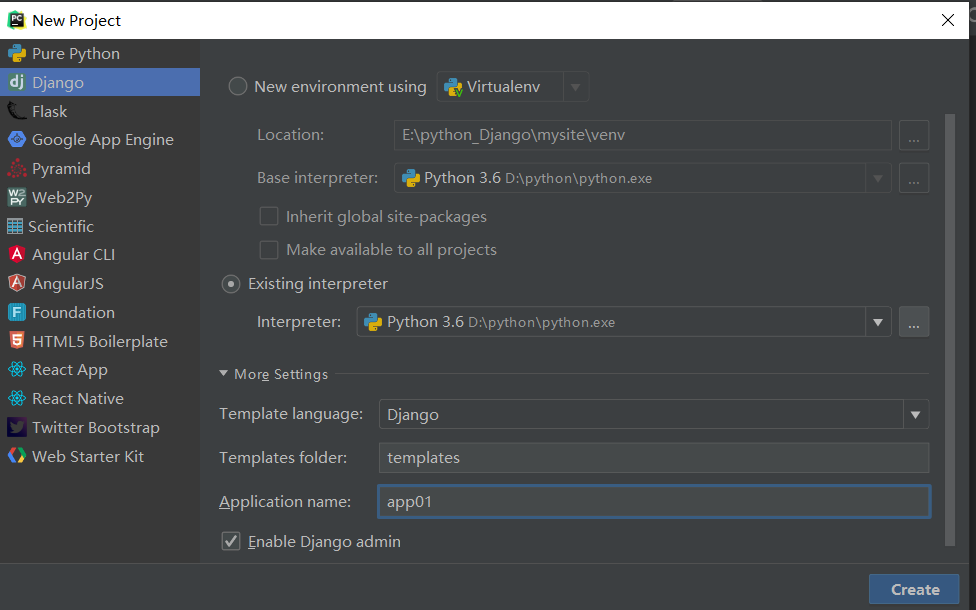
2.2 基于pycharm创建Django项目

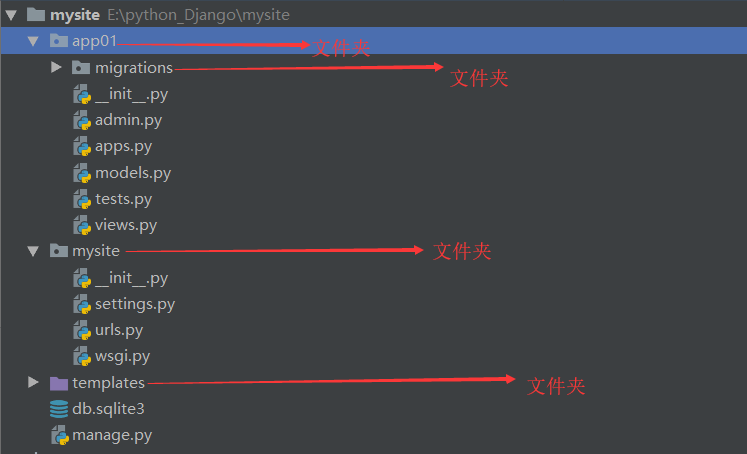
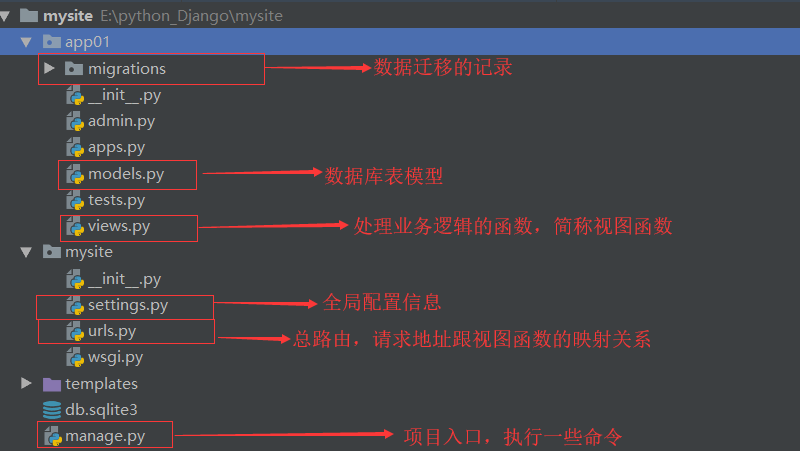
三、Django项目目录结构

关键文件介绍:

四、基于Django实现一个简单示例
-
url.py
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$',views.index), # 新曾地址http://127.0.0.1:8001/index与index函数的映射关系 ] -
views.py
from django.shortcuts import render def index(request): import datetime now = datetime.datetime.now().strftime("%Y-%m-%d %X") return render(request,'index.html',{"time":now}) # render会读取templates目录下的index.html文件的内容 # 并用字典中的time的值替换模板中的{{time}} -
模板templates文件夹下创建index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1 "> <title>Title</title> </head> <body> <h1>当前时间:{{time}}</h1> </body> </html> -
测试
1.打开cmd 2.切换到django的项目文件夹下 E: 3.到mysite目录下:cd mysite 4.启动mysite项目 python manage.py ruanserver 8000 # 在浏览器中输入127.0.0.1:8000/index 会看到当前的时间
注意:在启动django项目的时候 你一定要确保一个端口只有一个django项目
五、基本的注意事项
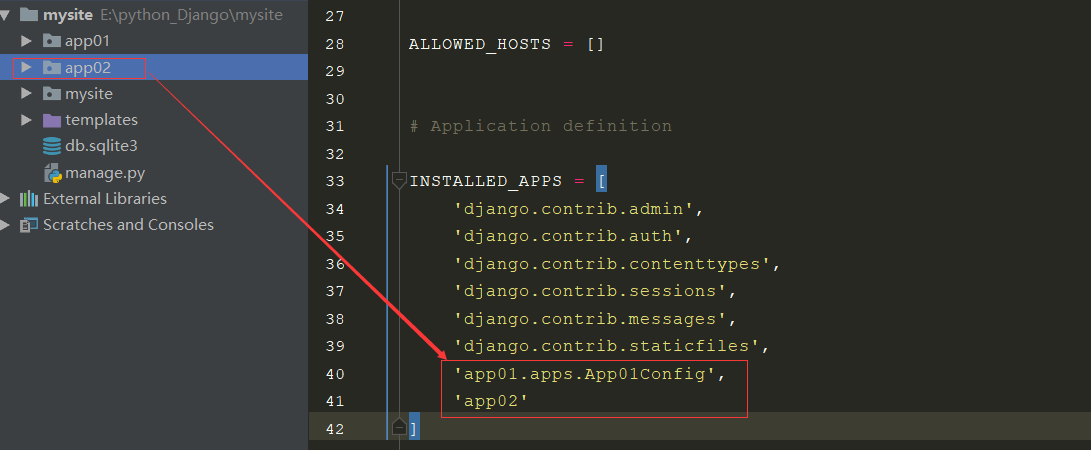
-
新创建的app需要自己去settings配置文件中注册
pycharm只会在你注册第一个项目的时候,帮你配置

-
使用cmd命令创建django项目 不会自动帮你创建templates文件夹,只能自己创建
settings文件中 需要你手动在TEMPLATES写配置(os.path.join(BASE_DIR, 'templates')

六、MTV 与 MVC 模型(了解)
django号称是MTV框架,其实它本质还是MVC框架
MTV (models templates views)
M:models(模型): 负责业务对象与数据库的对象(ORM)
T: templates(模版): 负责如何把页面展示给用户
V: views(视图): 负责业务逻辑,并在适当的时候调用Model和Template
MVC(models views contronner)
M:models(模型): 业务对象与数据库的对象(ORM)
V: views(视图): 与用户的交互(页面)
C: contronner(路由匹配): 接受用户的输入调用模型和视图完成用户的请求


