03 前端--CSS内容
一、CSS介绍
CSS(Cascading Style Sheet ,层叠样式表):定义如何显示HTML元素,也就是HTML的样式表
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
二、CSS语法
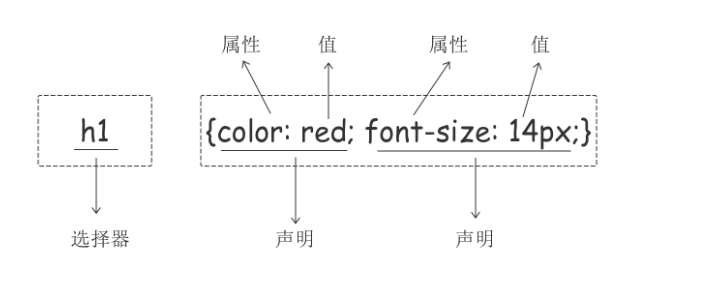
每一个CSS样式由两个部分组成:选择器和声明。
声明又包括属性和属性值,每个声明又包括属性和属性值。每个声明之后用分号结束。
CSS的注释是/*这里是注释*/:再次提醒注释是代码之母

三、CSS 的引入方式
3.1 行内引入样式
行内式是在标签内标记的style属性中设定CSS样式。不推荐大规模使用。
<!--在style属性里设置样式,每一个样式是样式属性:属性值,多个属性样式用分号隔开-->
<p style="color:red;font-size:22px">我是行内映入的样式,颜色是,字号22pxcolor</p>
3.2 内部引入样式
内部样式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>title</title>
<!--此处就是CSS样式,为p标签内容设置颜色为红色,字号22-->
<style>
p:{color:red;
font-size:22px;
}
</style>
</head>
3.3 外部引入样式
外部样式就是将css写在一个单独的文件中,然后在页面用link标签进行引入即可。推荐使用此方式。
<!--单独写的CSS 样式文件test.css-->
<!--通过link标签在html文件中引入,一样是在head标签里写的-->
<link rel="stylesheet" type="test.css">
四、CSS选择器
1、基本选择器
4.1 标签元素选择器
<style>
p {color:red;}
</style>
4.2 ID选择器
<style>
#p1 {color:yellow;}
</style>
<body>
<!--此处是p标签,并且p标签的id属性为p1-->
<p id="p1">我是ID属性为p1</p>
</body>
4.3 类选择器
注意1:样式类名不要以数字开头(有的浏览器不认识)
注意2:标签中的class属性如果有多个,要用空格分隔。
<style>
.c1{color:green;}
</style>
<body>
<!--此处是p标签,并且p标签的class类属性为c1-->
<p class="c1">我是类属性为c1</p>
</body>
4.4 通用选择器
<!--* 匹配所有的标签-->
<style>
*{color:red;}
</style>
<body>
<!--p标签-->
<p>我是*</p>
<span>我是*</span>
</body>
2. 组合选择器
2.1 儿子选择器
<!--选择所有父级是div标签的p标签,设置颜色-->
<style>
div>p{color:red;}
</style>
<div>
<!--此处儿子选择器选择的就是下面这个p标签-->
<p>我的父级是div元素</p>
<a>
<p>我的父级是a标签</p>
</a>
</div>
2.2 后代选择器
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--此处选择的是div的所有后代标签p标签-->
<style>
div p{color:blue;}
</style>
</head>
<body>
<div>
<!--此处p标签,a标签,以及a标签的儿子标签都是div的后代标签-->
<p>我的父级是div元素</p>
<a>
<!--此处p标签也是 div的后代标签,
因为它的父级标签是a标签,
a标签的父级又是div标签,所以它因为是div的后代-->
<p>我的父级是a标签</p>
</a>
</div>
<!--此处的a标签不是包含在div里的-->
<a>
<p>我是a标签的后代标签</p>
</a>
</body>
2.3 毗邻选择器
<!--选择id属性为li的标签相邻的P标签-->
<style>
div+p{color:red;}
</style>
<body>
<div>
<div>我是div标签元素</div>
<!--我是div相邻的p标签-->
<p>我是div相邻的p标签</p>
<a>我是a标签</a>
<p>我是a标签相邻的p标签</p>
</div>
</body>
2.4 兄弟选择器
<!--设置id属性值为li的兄弟标签p为红色-->
<style>
#li~p{color:red;}
</style>
<body>
<div id="li">
<a>我是儿子标签</a>
<p>我是儿子p标签</p>
</div>
<!--只有此处的p标签是id=”li“的div标签的兄弟标签-->
<p>我是兄弟p标签</p>
<a>
<p>我是a的儿子p标签</p>
</a>
</body>
3.属性选择器
<!--用于选取带有指定属性的元素-->
<style>
p[title]{color:red}
</style>
<!--用于选取带有指定属性和值的元素-->
<style>
p[title="123"]{color:red}
</style>
# 不常用的属性选择器
<!--找到所有title属性以hello开头的元素-->
<style>
[title^="hello"]{color:red}
</style>
<!--找到所有title属性以hello结尾的元素-->
<style>
[title$="hello"]{color:red}
</style>
<!--找到所有title属性中包含(字符串包含)hello的元素-->
<style>
[title*="hello"]{color:red}
</style>
<!--找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:-->
<style>
[title~="hello"]{color:red}
</style>
4.分组选择器
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
<!--为div,p元素设置样式-->
<style>
div,p{color:red;}
</style>
<body>
<div>我是红色
<p>我是红色</p>
</div>
<p>我是红色</p>
<a>我不是红色
<p>我是红色</p>
</a>
</body>
5.伪类选择器
<!--为class值为i1的标签内部所有p标签字体设为红色-->
<style>
.i1 p{color:red;}
</style>
<div class="i1">
<p>我是class="il"内部的p标签</p>
<div>
<!--这里的p也是class=”i1“内部的标签,
因为它的父级div是在class=”i1“内部的-->
<p>我是class="il"内部的p标签</p>
</div>
</div>
<a class="i1">
<p>我是class="il"内部的p标签</p>
</a>
6.伪元素选择器
first-letter
常用的给首字母设置特殊样式:
<style>
p:first-letter { font-size: 48px; color: red; }
</style>
before
<!--在每个<p>元素之前插入内容-->
<style>
p:before { content:"*"; color:red; }
</style>
after
<!--在每个<p>元素之后插入内容-->
<style>
p:after { content:"[?]"; color:blue; }
</style>
7.选择器的优先级
继承:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
<!--例如一个body定义了的字体颜色值也会应用到段落的文本中。-->
<style>
body{color:red;}
</style>
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
<!--我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。-->
<style>
p{color:yellow;}
</style>
当然:继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
| 内联样式 |
|---|
| id选择器 |
| 类选择器 |
| 元素选择器 |
我们可以通过:!important 方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
五、CSS相关属性
5.1 宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
块级标签才能设置宽度,内联标签的宽度由内容来决定
5.2 字体相关属性
1.文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存,如果浏览器不支持第一个字体,则会尝试下一个字体,浏览器会使用它可识别的第一个值
<style>
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
</style>
2.字体大小
<style>
p { font-size: 14px; }
</style>
3.字体粗细
| 值 | 描述 |
|---|---|
| normal | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值,默认值, |
4.文本颜色
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red/blue/green
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
5.3 文字属性
1.文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
<style>
div{text-align: left}
#p1{text-align: right}
#p2{text-align: center}
#p3{text-align: justify}
</style>
<body>
<!--text-align 属性规定元素中的文本的水平对齐方式-->
<div>我的左对齐</div>
<p id="p1">我是右对齐</p>
<p id="p2">我是居中对齐</p>
<p id="p3">我是两端对齐</p>
</body>
2. 文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
<style>
<!--usderline为在文字的下方设置一条线-->
#P1{text-decoration: underline}
<!--overline为在文字的上方设置一条线-->
#p2{text-decoration: overline}
<!--line-through为在文字的中间穿过一条线-->
#p3{text-decoration: line-through}
<!--none这个比较常用a标签,a标签文字自带一条下划线-->
<!--所以这里用于给a标签的下划线去掉-->
a{text-decoration: none}
</style>
<body>
<p id="p1">我文字的下方设置了一条横线</p>
<p id="p2">我文字上方设置了一条横线</p>
<p id="p3">我文字中间穿过了一条横线</p>
<a href="test.html">我的文本默认是在下方有一条横线的,现在通过文字装饰去掉了</a>
</body>
<!--list-style属性是设置列表标签的-->
<style>
ul li{list-style: none}
</style>
<ul>
<!--可把标题前的小原点符号去掉-->
<li>标题1</li>
<li>标题2</li>
<li>标题3</li>
</ul>
3.首行缩进
将段落的第一行缩进 32像素:text-indent属性
<!--p标签是段落标签,它的文字是顶格显示的,既然是段落,我们就可以首行去缩进它-->
<style>
p{
background-color: #7a77c8;
text-indent: 32px;
}
</style>
<body>
<p>我是首行缩进了32个像素</p>
</body>
4.文字间距
letter-spacing属性
<!--给p标签中的每一个文字都隔开10个像素的距离-->
<style>
p{background-color: #7a77c8;
letter-spacing: 10px;}
</style>
<body>
<p>我的每个字间距为10个像素</p>
</body>
5.4 背景属性
1.背景颜色
backgrout-color
<style>
div{background-color: #006699;}
</style>
<body>
<div>我是有背景颜色的</div>
</body>
2.背景图片
普通的背景图片,当图片没有页面那么大的时候,会默认平铺真个网页
background-image: url('1.jpg')
<style>
div{width: 2000px;
height: 1000px;
background-color: burlywood;
background-image: url('1.jpg')}
</style>
<body>
<div></div>
</body>
设置平铺的背景图片
backgrount-repeat:属性
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
<!--示例no-repeat属性值-->
<style>
div{width: 500px;
height: 500px;
background-image: url('1.jpg');
background-repeat: no-repeat;}
</style>
<body style="background-color: #7a77c8">
<div></div>
</body>
<!--可简写-->
<!--left top是backgrount-position的属性值,代表可以显示图片的部分内容 -->
backgrount:##336699 url('1.png') no-repeat left top;
5.5 边框
属性
- border-width:边框的粗细
- border-style:边框是实线还是虚线
- border-color:边框的颜色
<!--border-width属性:设置边框的粗细-->
<!--border-style属性:设置边框是实线还是虚线-->
<!--border-color属性:设置边框的颜色-->
<!--可以将这些属性简写:border:粗细 实线/虚线 颜色-->
<style>
p{border-width:5px;
border-style: solid;
border-color: red}
</style>
<body>
<p>我加了边框</p>
</body>
<!--简写方式,效果和上述一样--
<style>
p{border:5px solid red}
</style>
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
为某一个单独的边框设置样式
<style>
p{border-width:5px;
border-style: solid;
border-color: red}
div{border-width:5px;
border-style: solid;
border-color: yellow}
p{border-top-style: dotted;
border-top-color: pink;
border-left-style:dashed;
border-left-color: blue;
}
</style>
<body>
<p>我加了边框</p>
<div>我加了黄色的边框</div>
</body>
5.6 边框的圆角
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
<style>
div{width:200px;
height: 200px;
border-width:5px;
border-style: solid;
border-color: yellow;
border-radius: 50%}
</style>
<body>
<div></div>
</body>
5.7 display属性
display属性用于控制HTML元素的显示效果
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。 |
| display:"block" | 把行内标签设置为块级标签 |
| display:"inline" | 块级标签设置为行内标签 |
| display:"inline-block" | 即是行内标签也是块级标签 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
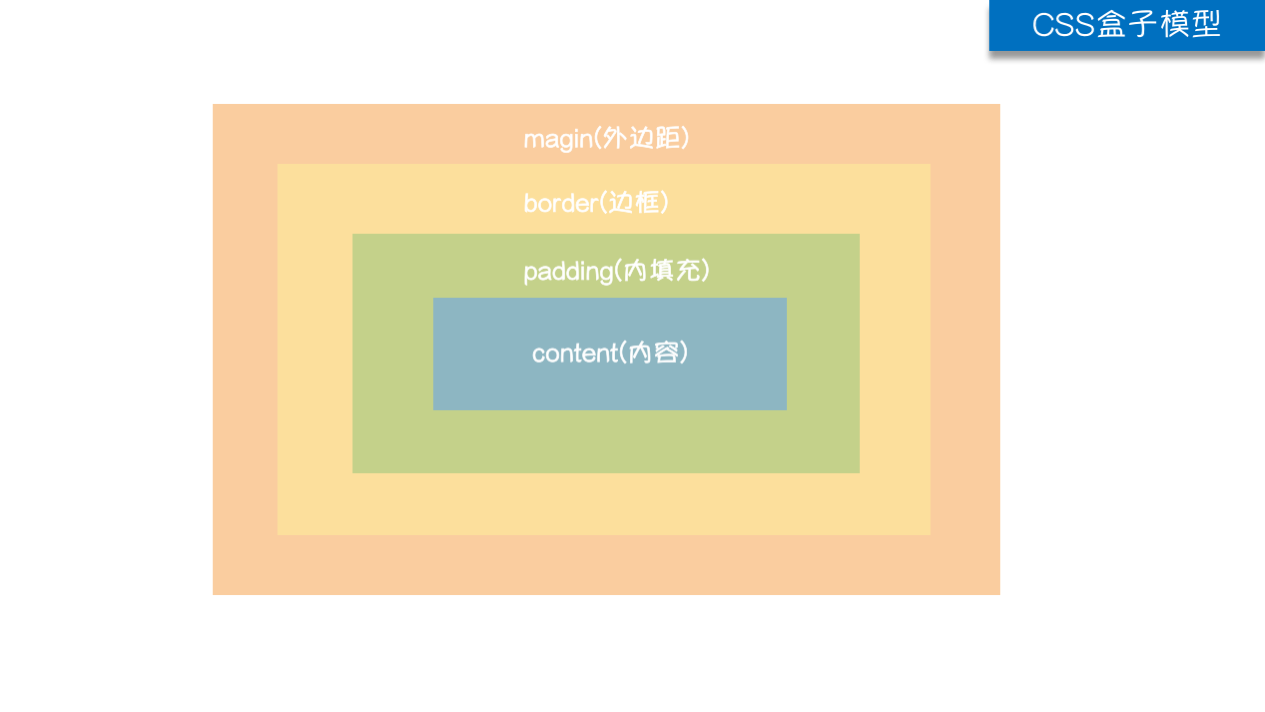
5.8 盒子模型

1 margin 外边距
<style>
div{margin-top: 50px;
margin-right: 100px;
margin-bottom: 50px;
margin-left: 100px;
background-color: pink;
width: 200px;
height: 500px;
}
</style>
<body>
<div></div>
</body>
简写方式
顺序:上右下左
<style>
div{background-color: pink;
width: 200px;
height: 500px;
margin:50px 100px 100px 50px
}
</style>
<body>
<div></div>
</body>
常见居中
<style>
div{background-color: pink;
width: 200px;
height: 500px;
margin:50px 100px 100px 50px
}
</style>
<body>
<div></div>
</body>
2. padding内填充
<style>
div{margin-top: 50px;
margin-left: 100px;
margin-right: 100px;
margin-bottom: 50px;
background-color: pink;
width: 200px;
height: 500px;
}
div{padding-top: 20px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px}
</style>
<body>
<div>
<p>我是content里面的内容</p>
</div>
</body>
简写方式
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
<style>
div{margin-top: 50px;
margin-left: 100px;
margin-right: 100px;
margin-bottom: 50px;
background-color: pink;
width: 200px;
height: 500px;
}
div{padding:20px 15px 5px 10px}
</style>
<body>
<div>
<p>我是content里面的内容</p>
</div>
</body>
5.9 float 浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动的三种方式:left向左浮动/ right向右浮动 /none默认值不浮动
5.10 clear 清除浮动
clear属性规定元素的那一侧不允许有浮动的元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
clear属性只会对自身起作用,而不会影响其他元素
清除浮动的副作用:(父标签的塌陷问题)
<!--伪元素清除法-->
.claer:after{content: ""; display: block; clear: both;}
5.12 overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
<style>
.header-img{
width: 200px;
height: 200px;
border:pink solid 5px;
border-radius: 50%;
overflow: hidden;
}
</style>
<body>
<div class="header-img">
<img src="1.jpg">
</div>
</body>
5.13 定位(position)
1. relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
<style>
*{margin: 0;
padding: 0}
div{width: 200px;
height: 200px;
background-color: pink;
position: relative;
top:100px;
left:300px
}
p{width: 200px;
height: 200px;
background-color: pink}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
2. absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<style>
* {margin: 0}
.a{width:400px;
height: 400px;
background-color: black}
.b{width: 400px;
height: 400px;
background-color: gold;
position: relative;
float: right;
}
.c{ width: 200px;
height: 200px;
background-color: red;
position: absolute;
top:400px;
left: 30px;
}
</style>
<body>
<div class="a"></div>
<div class="b">
<div class="c"></div>
</div>
</body>
3.fixed(固定定位)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
position: fixed;
bottom: 100px;
right: 50px;
}
</style>
<body>
<div>我在这里</div>
</body>
5.14 Z-index(模态框,层叠)
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<style>
.d1{
position: fixed;
top:0;
right: 0;
left: 0;
bottom: 0;
background-color: rgba(255,192,203,0.4);
z-index: 200;
}
.d2{
position: fixed;
top:50%;
left:50%;
margin: -100px 0 0 -100px;
width: 200px;
height: 200px;
background-color: white;
z-index: 201;
}
</style>
<body>
<div class="d1">我我我</div>
<div class="d2"></div>
</body>
5.15 opacity(透明度)
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。


