1.行级元素/内联元素 inline
特点:
1)内容决定元素所占位置(所占大小),不独占一行
2)元素之间存在默认大小的间隙
3)不可以通过CSS改变宽高
span strong em a del
2.块级元素 block
特点:
1)独占一行
2)可以通过CSS改变宽高
div p ul li ol form address
3.行级块元素 inline-block
特点:
1)内容决定大小
2)可以通过CSS改变宽高
3)不独占一行
4、行、块、行快之间关系
行、块、行快级标签的由默认属性决定,也可以修改
凡是带有inline的元素,都有文字属性,之间会有HTML默认的空格
sapn{
display:inline; //原来默认属性
display:block; //变为block属性,行变块
}
div{
display:block; //原来默认属性
display:inline; //变为inline属性,块变行
}
img{
display:inline-block;
}
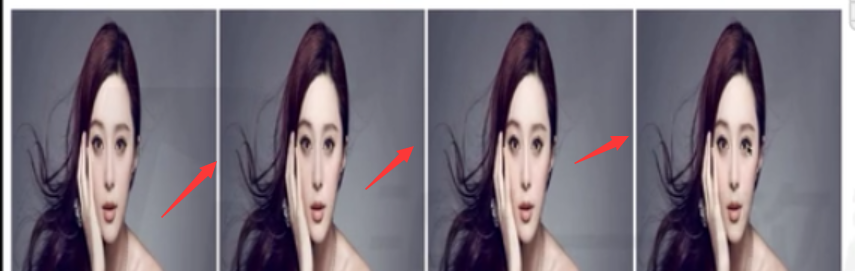
5、图片拼接,处理图片之间的空格
注意:凡是带有inline的元素,都有文字属性,之间会有HTML默认的空格
img为行快标签,一定带有inline属性,内容之间必定会有HTNL默认空格

HML代码
<body>
<img src="fy.jpg">
<img src="fy.jpg">
<img src="fy.jpg">
<img src="fy.jpg">
</body>
方法一:不正确,当页面压缩时会改变,不准
img{
border:0;
width:100px;
height:200px;
margin-left:-6px; //元素与元素之间的空隙
}
方法二:

 posted on
posted on
