SignalR 2.1 简单入门项目
概述
SignalR是通讯框架,前台Web页面与后台服务实现数据的交互。ASP.NET SignalR 是一个为 ASP.NET 开发人员的库,简化了将实时 web 功能添加到应用程序的过程。实时Web功能使服务端代码推送内容到链接可客服端并立即应用成为可能,而不需要服务端等待客户端去请求数据。
SignalR可用于任何你想添加实时Web功能到ASP.NET应用程序的情形,聊天室是一个常用的例子,用户可以刷新Web页面来获得新的数据,或者页面使用一个长轮询来取回数据,这都是SignalR可以应用的场景。比如说仪表盘和监视系统,实时游戏等。
SignalR支持以一种简单的API来创建服务器到客户端的远程调用客户端的Javascript方法,SignalR还包括用于用于连接管理的API和分组连接。
创建项目:
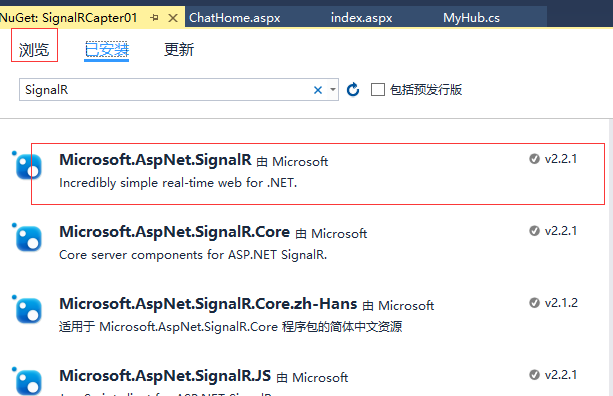
第一步:创建简单的Web Form项目,通过NuGet安装Microsoft.AspNet.SignalR组件。

第二步:添加OWIN Startup类,并修改映射内容。

修改内容如下:
namespace SignalRCapter01 { public class SRStartup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 // Maps SignalR hubs to the app builder pipeline at "/signalr". app.MapSignalR(); } } }
第三步:添加Hub类,并修改代码内容。

修改内容如下:
[HubName("MsgChat")] public class MyHub : Hub { public void sendMess(string Msg) { Clients.All.BroadMsg(string.Format("消息接收时间:{0},内容:{1}",DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"),Msg)); } } }
第四步:修改WebForm JS内容。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ChatHome.aspx.cs" Inherits="SignalRCapter01.ChatHome" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>MSG</title> <link rel="shortcut icon" href="/favicon.ico"/> <link rel="bookmark" href="/favicon.ico"/> <script src="Scripts/jquery-1.6.4.min.js"></script> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="signalr/hubs"></script> <script type="text/javascript"> $(function () { // 声明一个代理引用该集线器,记得$.connection.后面的方法首字母必须要小写,这也是我为什么使用别名的原因 var chat = $.connection.MsgChat; // 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要 chat.client.BroadMsg = function (name) { // HTML编码的显示名称和消息。 var encodedMsg = $('<div />').text(name).html(); // 将消息添加到该页。 $('#messsagebox').append('<li>' + encodedMsg + '</li>'); }; // 获取用户名称。 $('#username').html(prompt('请输入您的名称:', '')); // 设置初始焦点到消息输入框。 $('#message').focus(); // 启动连接,这里和1.0也有区别 $.connection.hub.start().done(function () { $('#send').click(function () { var message = $('#username').html() + ":" + $('#message').val() // 这里是调用服务器的方法,同样,首字母小写 chat.server.sendMess(message); // 清空输入框的文字并给焦点. $('#message').val('').focus(); }); }); }); </script> </head> <body> <div> <div >名称:<p id="username"></p></div> <div style="border-color:red;border:double"> <ul id="messsagebox"> <li>聊天窗口</li> <li></li> </ul> </div> <input type="text" value="" placeholder="请输入消息" id="message" /> <button id="send">发送</button> </div> </body> </html>
知识总结
1、Hub Server端的方法首字母必须小写,否则客户端提示找不到方法;
2、Js初始化的时候,要和后台服务别名一致;
var chat = $.connection.MsgChat;
3、Hub分组发送消息:
//作用:将连接ID加入某个组 //Context.ConnectionId 连接ID,每个页面连接集线器即会产生唯一ID //roomName分组的名称 Groups.Add(Context.ConnectionId, roomName); //作用:将连接ID从某个分组移除 Groups.Remove(Context.ConnectionId, roomName); //作用:调用分组内连接对象注册的本地JS //XXX:本地JS名称 //Room:分组名称 // new string[0]:过滤(不发送)的连接ID数组 Clients.Group(Room, new string[0]).XXXX
4、重写Connection方法实例代码:
static List<string> MyClientIDs = new List<string>(); public override Task OnConnected() { if (MyClientIDs.IndexOf(Context.ConnectionId) == -1) MyClientIDs.Add(Context.ConnectionId); Clients.All.ShowMyFirst(JsonConvert.SerializeObject(MyClientIDs)); return base.OnConnected(); } public override Task OnDisconnected(bool stopCalled) { if(MyClientIDs.IndexOf(Context.ConnectionId)!=-1) MyClientIDs.Remove(Context.ConnectionId); Clients.All.ShowMyFirst(JsonConvert.SerializeObject(MyClientIDs)); return base.OnDisconnected(stopCalled); }
5、参考博客:
http://www.cnblogs.com/GuZhenYin/p/4633205.html
http://blog.jobbole.com/82746/



