【抽五分钟】使用VuePress创建在线文档中心
内容目录
安装初始化核心配置导航栏配置侧边栏配置静态资源配置nginx部署typora编写
安装初始化
- 全局安装
npm install -g vuepress
- 创建目录
mkdir vurepress-blog
- 项目初始化,初始化完成生成package.json文件
cd vurepress-blog npm init -y
- 在当前目录中创建docs目录,存放博客书籍内容
mkdir docs
- 配置首页显示(以下为默认配置)docs下创建README.md
---
home: true
heroImage: /img/logo.jpg
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present You
---
核心配置
- 在docs目录下创建.vuepress目录
cd docs mkdir .vuepress
- 创建配置文件config.js,整个项目的核心配置文件,所有菜单、栏目相关的配置均配置在该模块中
touch config.js
- 在config.js中加入内容
module.exports = {
title: '文档CMS',
description: '文档管理中心',
dest: './dist',
port: '7777',
head: [
['link', {rel: 'icon', href: '/logo.jpg'}]
],
markdown: {
lineNumbers: true
},
themeConfig: {
nav: [{
text: '小新指南', link: '/guide/'
}],
sidebar: {'/guide/':[
{
title:'新手指南',
collapsable: true,
children:[
'/guide/notes/one',
]
},
{
title:'文档CMS',
collapsable: true,
children:[
'/guide/notes/two',
]
}
]
},
sidebarDepth: 2,
lastUpdated: 'Last Updated',
searchMaxSuggestoins: 10,
serviceWorker: {
updatePopup: {
message: "有新的内容.",
buttonText: '更新'
}
},
editLinks: true,
editLinkText: '在 GitHub 上编辑此页 !'
}
}
- 在vurepress-blog目录下直接运行调试
vuepress dev docs
导航栏配置
- nav顶部导航栏配置
config.js中的themeConfig配置项nav单独拿出来配置
touch nav.js
- 编辑nav.js
module.exports = [
{
text: '小新指南', link: '/guide/'
},
{
text: '开发技巧', link: '/dev/',
items: [
{text: '初级篇', link: '/dev/zero/'},
{text: '进阶篇', link: '/dev/high/'},
]
},
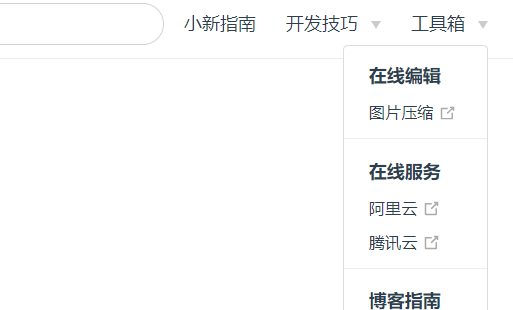
{
text: '工具箱',
items: [
{
text: '在线编辑',
items: [
{text: '图片压缩', link: 'https://tinypng.com/'}
]
},
{
text: '在线服务',
items: [
{text: '阿里云', link: 'https://www.aliyun.com/'},
{text: '腾讯云', link: 'https://cloud.tencent.com/'}
]
},
{
text: '博客指南',
items: [
{text: '掘金', link: 'https://juejin.im/'},
{text: 'CSDN', link: 'https://blog.csdn.net/'}
]
}
]
}
]
- 修改config.js中nav链接
themeConfig: {
nav: require("./nav.js"),
...
}
- 重新启动下看下效果

侧边栏配置
sidebar是左侧标题导航,可以指定配置也可以设置为auto
- 主侧边栏配置,在.vuepress目录下,sidebar.js,分发指向不同的栏目侧边栏js
module.exports = {
'/guide/': require('../guide/sidebar'),
'/dev/zero': require('../dev/zero/sidebar'),
'/dev/high': require('../dev/high/sidebar'),
}
- config.js中sidebar配置
sidebar: require("./sidebar.js")
- 以为小新指南模块为例,/docs/guide/sidebar.js文件内容
module.exports = [
{
title:'小新指南',
collapsable: true,
children:[
'/guide/notes/one',//指向md文档
]
},
{
title:'进阶',
collapsable: true,
children:[
'/guide/notes/two',
]
}
]
- guide/notes/one two就是具体的md文档,编写one.md
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
- 呈现效果

静态资源配置
-
vuepress目录下public目录,vuepress程序默认的图片目录是/docs/.vuepress/public
---.vuepress
------public
---------css
------------styles.css
---------img
------------logo.jpg
-
在config.js中引入
head: [
['link', {rel: 'icon', href: '/img/logo.jpg'}],
['link', {rel: 'stylesheet', href: '/css/style.css'}],
['script', {chartset: 'utf-8', src: '/js/main.js'}]
],

nginx部署
- 编译,默认输出到dist目录
vuepress build docs
- 配置nginx的首页(可选)
location /
{
root home/docs;
index index.html index.htm;
}
- 将打包后项目拷贝到nginx的root配置下
- 启动nginx
- 其他部署,直接扔在自己的站点下。比如做项目时开发软件系统的帮助文档
typora编写
平常使用typora编写Markdown文档较多,编写后如何部署到vuepress中。
- 文件-偏好设置,设置图片的相对路径

- 文档编写完成后,md文档连同图片文件夹拷贝到vuepress需要显示的位置。如果想要在首页显示,直接放在README.MD处,名称替换为README
- 调试运行会有问题,不能会正常编译,参考https://www.it610.com/article/1297823992387805184.htm
- 安装一下包,用于处理图片路径问题
npm i markdown-it-disable-url-encode
npm i mdurl
- 注入到vuepress配置文件中,.vuepress/config.js
module.exports = {
// .....
markdown: {
// ......
extendMarkdown: md => {
md.use(require("markdown-it-disable-url-encode"));
}
}
};
然后可以正常编译调试打包。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?