Yahoo14条军规-前端性能优化
1、尽可能减少HTTP请求数
什么是http请求?

2、使用CDN(内容分发网络)
什么是CDN?


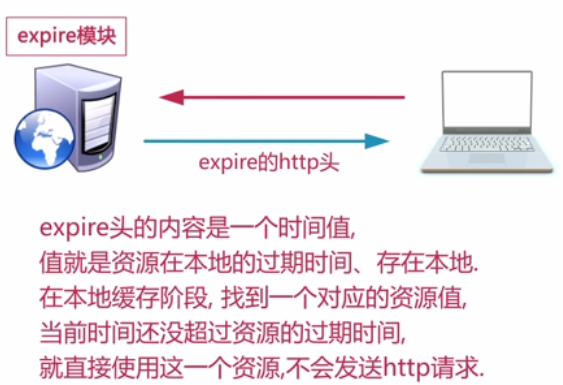
3、添加Expire/Cache-Control头
Expire

Cache-Control

4、启用GZip压缩
把文件先放在服务器上压缩一下,然后再传输,这样可以显著减少文件传输的大小。传输完毕后,浏览器会进行解压。
5、将CSS放在页面最上面
在IE下把CSS放到页面底部后,会禁止网页内容的顺序显示 ,在低网速情况下,用户打开网页,只能看到空白页。
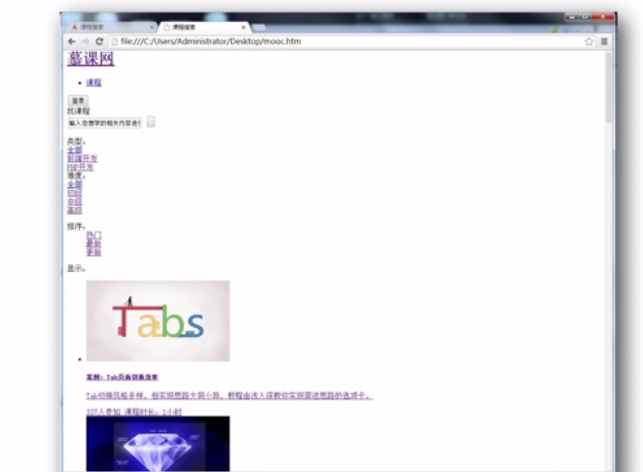
而Firefox下 ,当CSS下载后,页面部分元素可能需要重绘,这就导致闪烁的问题。效果如下图:

6、将Scripts放在页面最下面
7、避免在CSS中使用Expressions
什么是CSS Expressions?
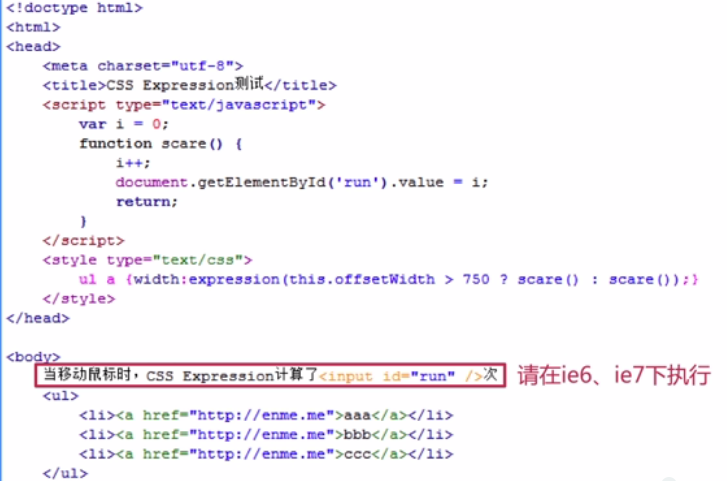
CSS Expressions俗称CSS表达式,是用来把CSS属性和JavaScript表达式关联起来,就是说CSS属性后面可以是一段JavaScript代码(表达式),CSS属性的值等于JavaScript表达式计算的结果。
因为CSS Expressions计算频率太高,不仅仅是在页面显示和缩放的时候,乃至于页面滚动和移动鼠标的时候,都会重新计算一次。例子如下:

8、把JS和CSS都放到外部文件中
比较提取出来和放在页面内的两种方式:


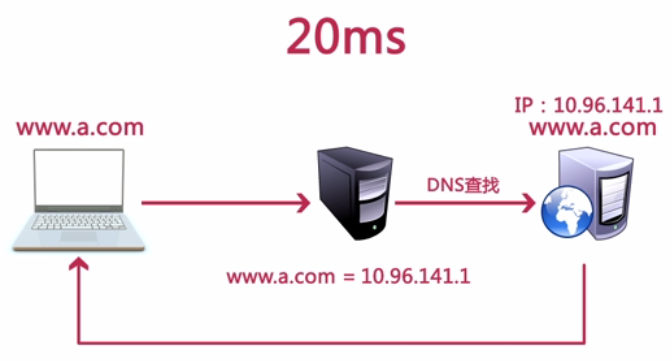
9、减少DNS查询
比如当我们要访问“www.a.com” 时候,计算机是不知道这个网址是什么,在哪里,它必须通过一种转换机制,才能到达这个页面。这个机制能把“www.a.com” 对应到一个IP地址,一个计算机理解的地址。(计算机只认IP地址,它不懂域名是什么。),然后通过该IP地址对应到“www.a.com” 这个网站。

如果有很多的查找过程,对我们打开网站的性能肯定有影响,所以我们要对这个过程进行缓存,缓存之后,可减少查找过程。
10、压缩JS和CSS
-
去除不必要的空白符、格式符、注释符
-
简写方法名、参数名压缩JS脚本
11、避免重定向
重定向:用户的原始请求被重新转向到了其他请求。
12、移除重复引用脚本
13、配置实体标签ETag
ETag使用特殊的字符串来标识某个请求资源版本。

当浏览器向服务器请求资源时,服务器会进行比较,如果两边的ETag一致,这就意味着该资源没有被修改过,和以前是一模一样的,这时服务器会返回304码告诉浏览器,对比一致,可以使用本地缓存的版本。
14、使用Ajax缓存
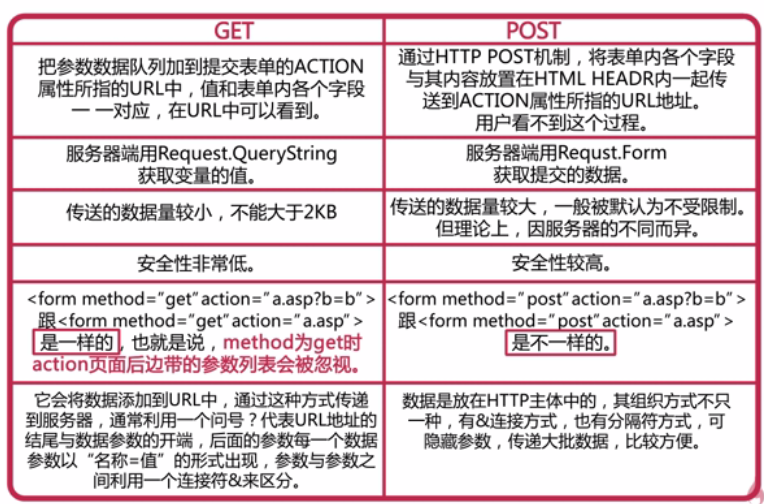
GET和POST比较

POST请求每次都发送给服务器执行,不被缓存。GET请求除非你给它指定了一个不同的地址,否则同一地址不重复执行,可以被缓存。
最后推荐网站性能分析工具YSlow。
参考资料:慕课网-Yahoo军规

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步