webpack 4.0 学习笔记(一)
1.webpack可以做哪些事儿
代码的转换,文件的优化,代码的分割,模块的合并,代码的校验,自动更新,自动发布,等等。
2.安装webpack
npm init 新建项目
npm install webpack webpack-cli -D
3.简单配置,运行webpack,查看打包是否正确

const path = require('path');
module.exports = {
mode: 'development', // 模式 默认两种 production 生产 development 开发
entry: './src/index.js', // 入口文件
output: {
path: path.resolve(__dirname, 'dist'), // 打包后输出文件,在当前目录下新建一个dist 文件夹 必须是绝对路劲
filename: 'index.js' // 打包后的文件夹
}
}
package.json
{ "name": "weppack-dome", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack --config webpack.config.js" // --config 添加参数,运行哪个文件下的配置 }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.34.0", "webpack-cli": "^3.3.4" } }
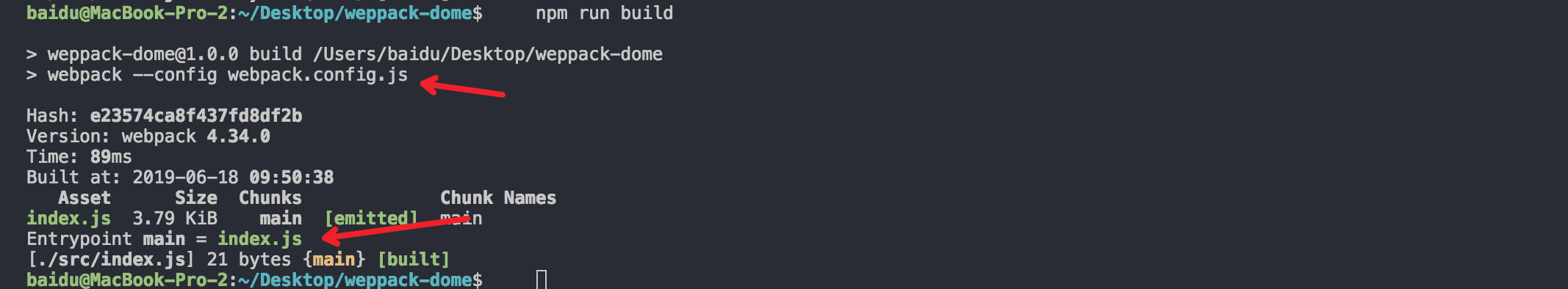
运行 npm run build

4.使用webpack-dev-server 构建一个简单的web服务器,能实现修改代码后自动刷新
npm i webpack-dev-server -D
package.json
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack --config webpack.config.js", "dev": "webpack-dev-server --open" // 添加启动服务的命令 --open 自动打开浏览器 },
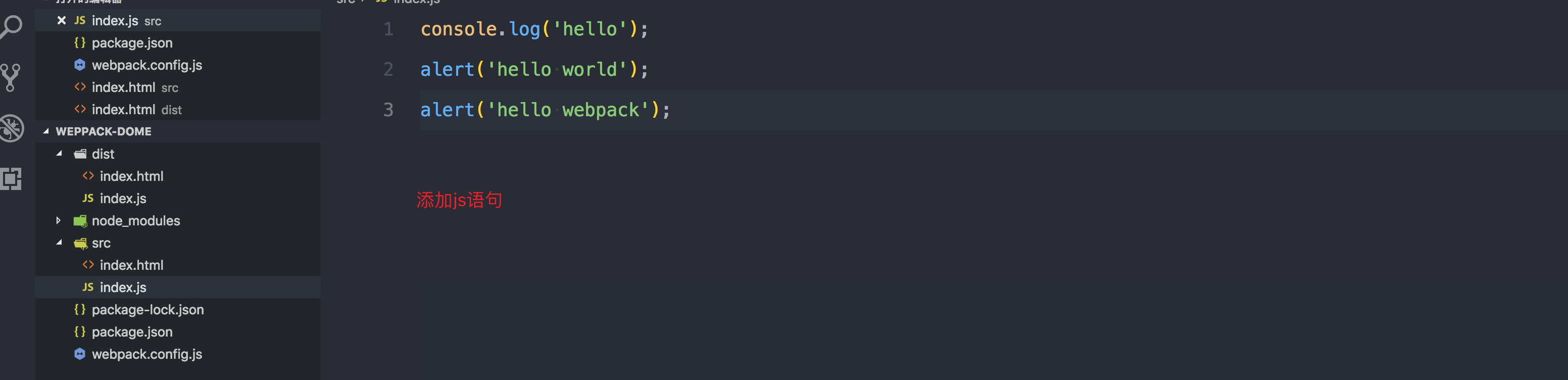
测试用在dist文件夹新建index.html 文件 引入打包之后的index.js 查看8080窗口是否能正常启动,并弹出helloworld 和 hello webpack

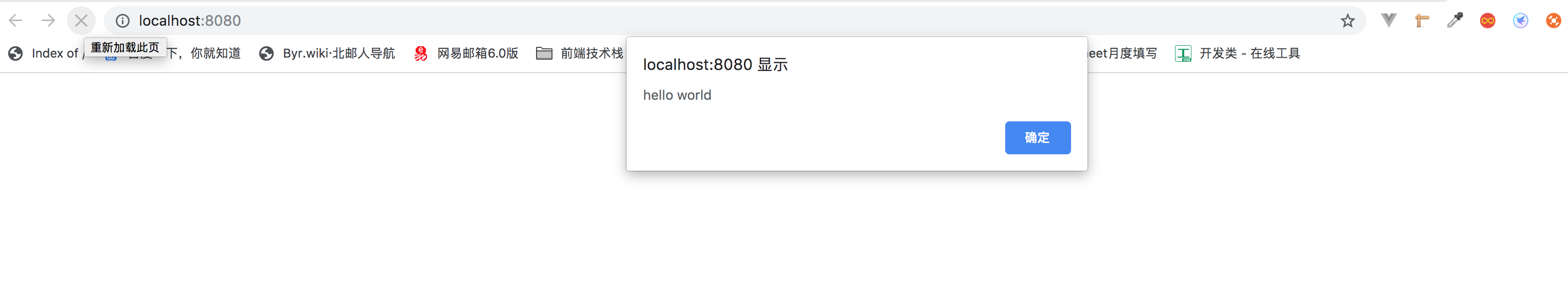
运行 npm run build (先打包) 在启动服务 npm run dev 能出现以下页面

在测试阶段dist内要提前新建好index.html文件 用于引入我们build之后的js,实际项目中不会这么做,下面来解决这个问题
5.使用 HtmlWebpackPlugin 插件来解决问题
简化了每次创建html,会随着编译而变化的html
npm i html-webpack-plugin -D 安装插件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'production', // 模式 默认两种 production 生产 development 开发
entry: './src/index.js', // 入口文件
output: {
path: path.resolve(__dirname, 'dist'), // 打包后输出文件,在当前目录下新建一个dist 文件夹 必须是绝对路劲
filename: 'index.[hash:8].js' // 打包后的文件夹 添加8位的
},
devServer: { // web开发服务器的配置
port: 8080, // 指定开启的端口
progress: true, // 展示进度条
contentBase: path.resolve(__dirname, 'dist'), //默认是以当前目录下开启静态服务,指定开启服务的文件夹
},
plugins: [ // 数组 放置插件
new HtmlWebpackPlugin({
hash: true, // 添加hash值
template: path.resolve(__dirname, 'src/index.html'), // 模板的位置
filename: 'index.html', // 输出文件名
title: 'webpack-dome', // 生成HTML的标题
minify: { // 代码压缩配置
removeAttributeQuotes: true, // 把html 文件双引号去掉
collapseWhitespace: true, // html文件引用的js添加hash值
}
})
]
}
6.添加css-loader
npm i style-loader csss-loader -D
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'production', // 模式 默认两种 production 生产 development 开发
entry: './src/index.js', // 入口文件
output: {
path: path.resolve(__dirname, 'dist'), // 打包后输出文件,在当前目录下新建一个dist 文件夹 必须是绝对路劲
filename: 'index.[hash:8].js' // 打包后的文件夹 添加8位的
},
devServer: { // web开发服务器的配置
port: 8080, // 指定开启的端口
progress: true, // 展示进度条
contentBase: path.resolve(__dirname, 'dist'), //默认是以当前目录下开启静态服务,指定开启服务的文件夹
},
module: { //模块
rules: [ // 规则
{
test: /\.css$|.styl$/,
use: [ // 多个loader用数组,按顺序执行,配置单个loader用对象
{
loader: 'style-loader' // 把css文件插入到head的标签中
},
'css-loader', // 解析@import 语法,把css 文件中引入css的文件
]
}
]
},
plugins: [ // 数组 放置插件
new HtmlWebpackPlugin({
hash: true, // 添加hash值
template: path.resolve(__dirname, 'src/index.html'), // 模板的位置
filename: 'index.html', // 输出文件名
title: 'webpack-dome', // 生成HTML的标题
minify: { // 代码压缩配置
removeAttributeQuotes: true, // 把html 文件双引号去掉
collapseWhitespace: true, // html文件引用的js添加hash值
}
})
]
}


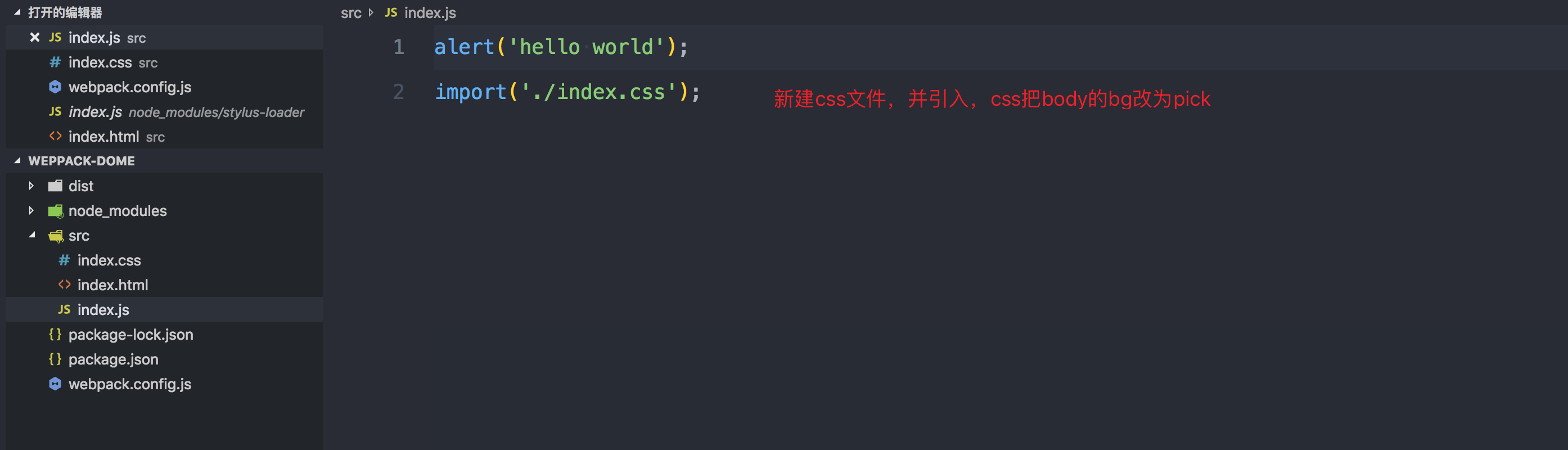
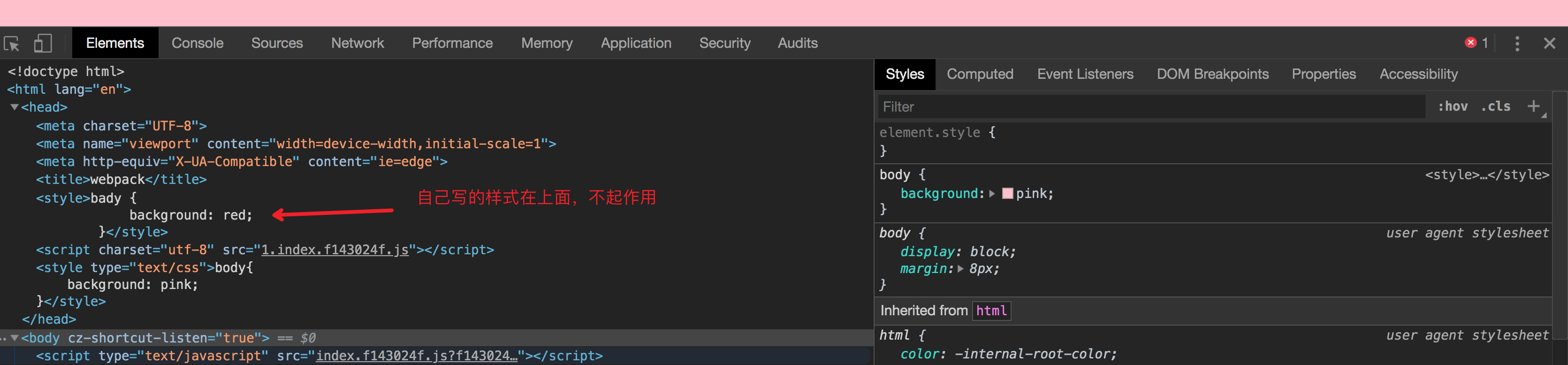
成功耶,更改配置文件要重新启动服务!有时候要自己更改css样式,会直接写一个标签,但是自己写的标签层级会比引入的低

在webpack.config.js 内更改配置
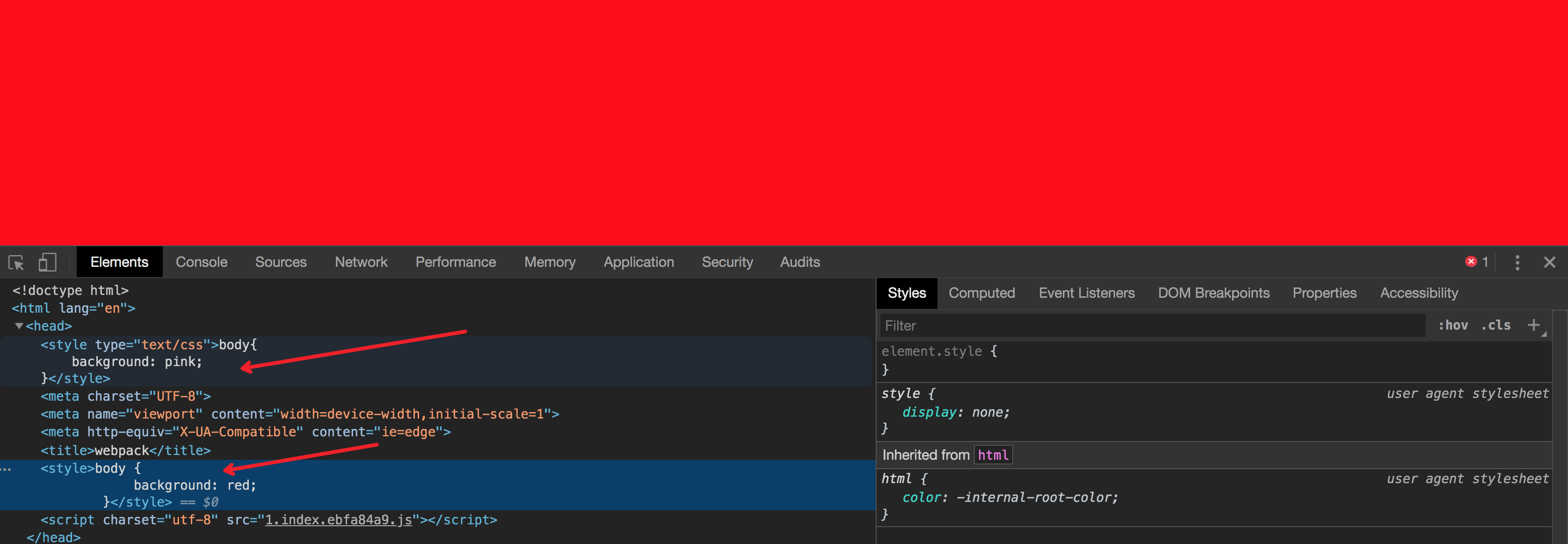
use: [ // 多个loader用数组,按顺序执行,配置单个loader用对象 { loader: 'style-loader', // 把css文件插入到head的标签中 options: { insertAt: 'top' // 添加的位置在上面,方便自定义其他的css 样式 } }, 'css-loader', // 解析@import 语法,把css 文件中引入css的文件 ]

成功 yep!
7.安装stylus loader
npm i stylus stylus-loader -D
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'production', // 模式 默认两种 production 生产 development 开发
entry: './src/index.js', // 入口文件
output: {
path: path.resolve(__dirname, 'dist'), // 打包后输出文件,在当前目录下新建一个dist 文件夹 必须是绝对路劲
filename: 'index.[hash:8].js' // 打包后的文件夹 添加8位的
},
devServer: { // web开发服务器的配置
port: 8080, // 指定开启的端口
progress: true, // 展示进度条
contentBase: path.resolve(__dirname, 'dist'), //默认是以当前目录下开启静态服务,指定开启服务的文件夹
},
module: { //模块
rules: [ // 规则
{
test: /\.css$/,
use: [ // 多个loader用数组,按顺序执行,配置单个loader用对象
{
loader: 'style-loader', // 把css文件插入到head的标签中
options: {
insertAt: 'top' // 添加的位置在上面,方便自定义其他的css 样式
}
},
'css-loader', // 解析@import 语法,把css 文件中引入css的文件
]
},
{
test: /\.styl$/,
use: [ // 多个loader用数组,按顺序执行,配置单个loader用对象
{
loader: 'style-loader', // 把css文件插入到head的标签中
options: {
insertAt: 'top' // 添加的位置在上面,方便自定义其他的css 样式
}
},
'css-loader', // 解析@import 语法,把css 文件中引入css的文件
'stylus-loader' // 解析 stylus语法
]
}
]
},
plugins: [ // 数组 放置插件
new HtmlWebpackPlugin({
hash: true, // 添加hash值
template: path.resolve(__dirname, 'src/index.html'), // 模板的位置
filename: 'index.html', // 输出文件名
title: 'webpack-dome', // 生成HTML的标题
minify: { // 代码压缩配置
removeAttributeQuotes: true, // 把html 文件双引号去掉
collapseWhitespace: true, // html文件引用的js添加hash值
}
})
]
}

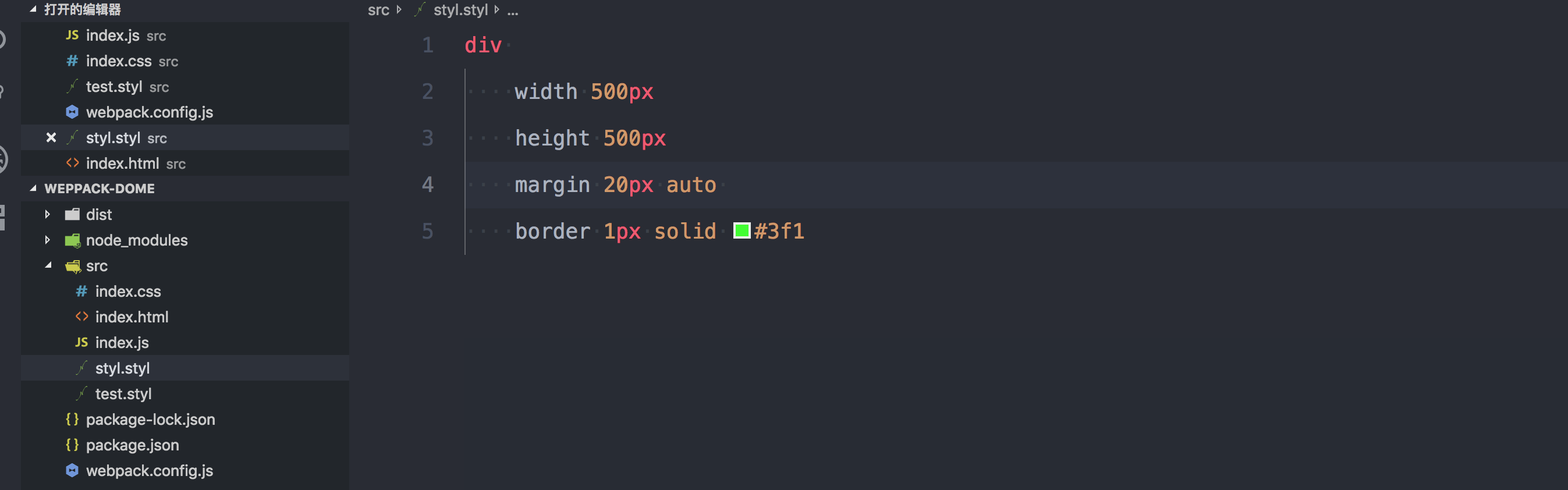
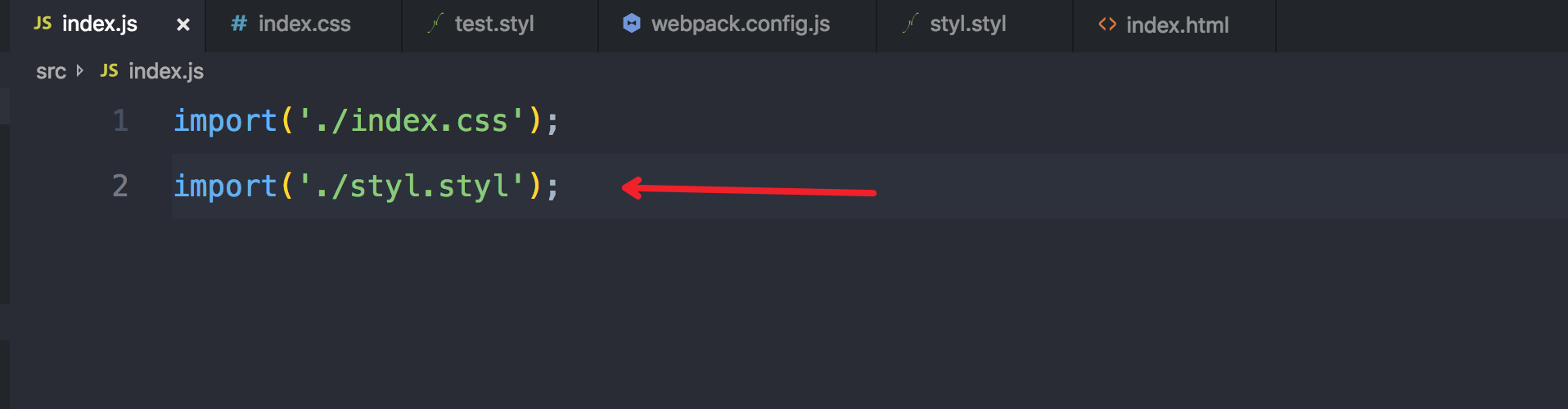
新建styl文件 里面写css样式 在index.js 引入

页面会出现一个宽和高都为500的盒子 并且居中哦!
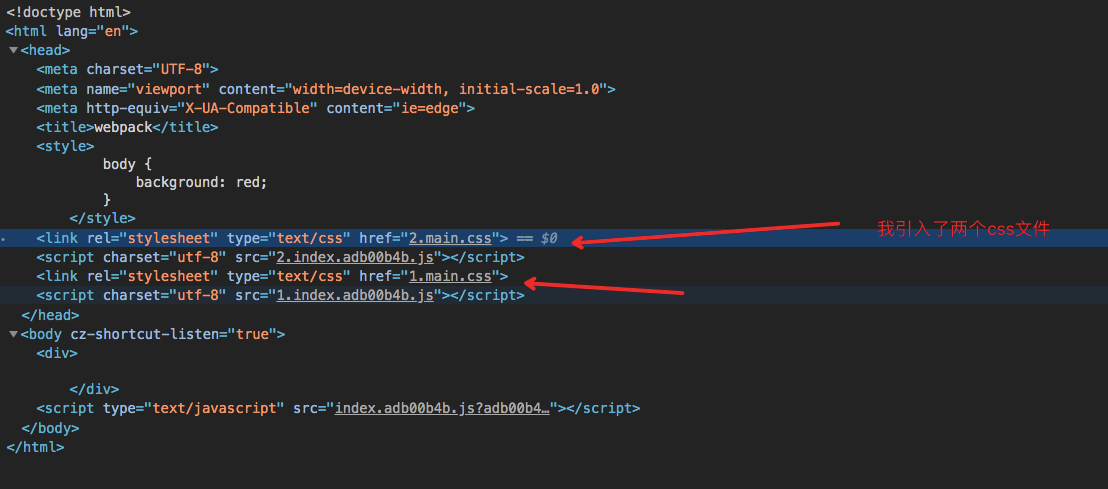
8.安装插件 把css样式抽离出去
现在都是混合写在style标签内 ,抽离成外链式的
npm i mini-css-extract-plugin -D
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
mode: 'production', // 模式 默认两种 production 生产 development 开发
entry: './src/index.js', // 入口文件
output: {
path: path.resolve(__dirname, 'dist'), // 打包后输出文件,在当前目录下新建一个dist 文件夹 必须是绝对路劲
filename: 'index.[hash:8].js' // 打包后的文件夹 添加8位的
},
// devServer: { // web开发服务器的配置
// port: 8080, // 指定开启的端口
// progress: true, // 展示进度条
// contentBase: path.resolve(__dirname, 'dist'), //默认是以当前目录下开启静态服务,指定开启服务的文件夹
// },
module: { //模块
rules: [ // 规则
{
test: /\.css$/,
use: [ // 多个loader用数组,按顺序执行,配置单个loader用对象
// {
// loader: 'style-loader', // 把css文件插入到head的标签中
// options: {
// insertAt: 'top' // 添加的位置在上面,方便自定义其他的css 样式
// }
// },
MiniCssExtractPlugin.loader,
'css-loader', // 解析@import 语法,把css 文件中引入css的文件
]
},
{
test: /\.styl$/,
use: [ // 多个loader用数组,按顺序执行,配置单个loader用对象
// {
// loader: MiniCssExtractPlugin.loader, // 把css文件插入到head的标签中
// options: {
// insertAt: 'top' // 添加的位置在上面,方便自定义其他的css 样式
// }
// },
MiniCssExtractPlugin.loader,
'css-loader', // 解析@import 语法,把css 文件中引入css的文件
'stylus-loader' // 解析 stylus语法
]
}
]
},
plugins: [ // 数组 放置插件
new HtmlWebpackPlugin({
hash: true, // 添加hash值
template: path.resolve(__dirname, 'src/index.html'), // 模板的位置
filename: 'index.html', // 输出文件名
title: 'webpack-dome', // 生成HTML的标题
// minify: { // 代码压缩配置
// removeAttributeQuotes: true, // 把html 文件双引号去掉
// collapseWhitespace: true, // html文件引用的js添加hash值
// }
}),
new MiniCssExtractPlugin({
filename: 'main.css'
}),
new CleanWebpackPlugin() // 清楚打包文件下的内容
]
}

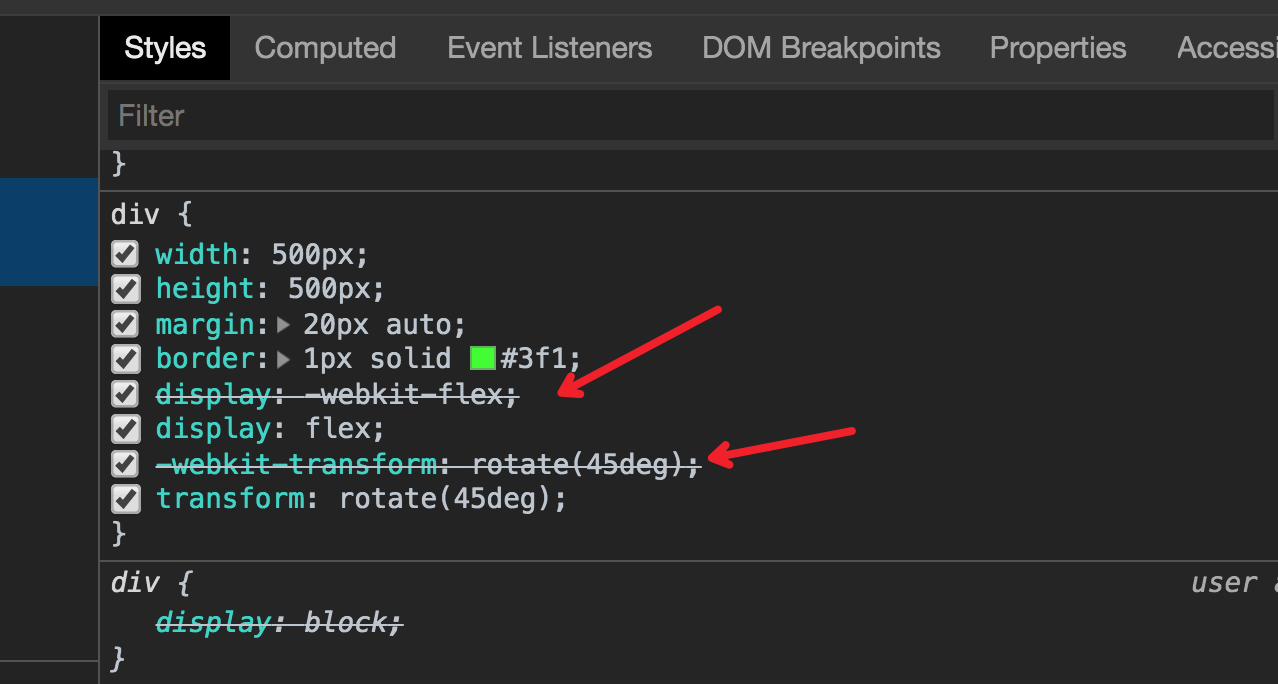
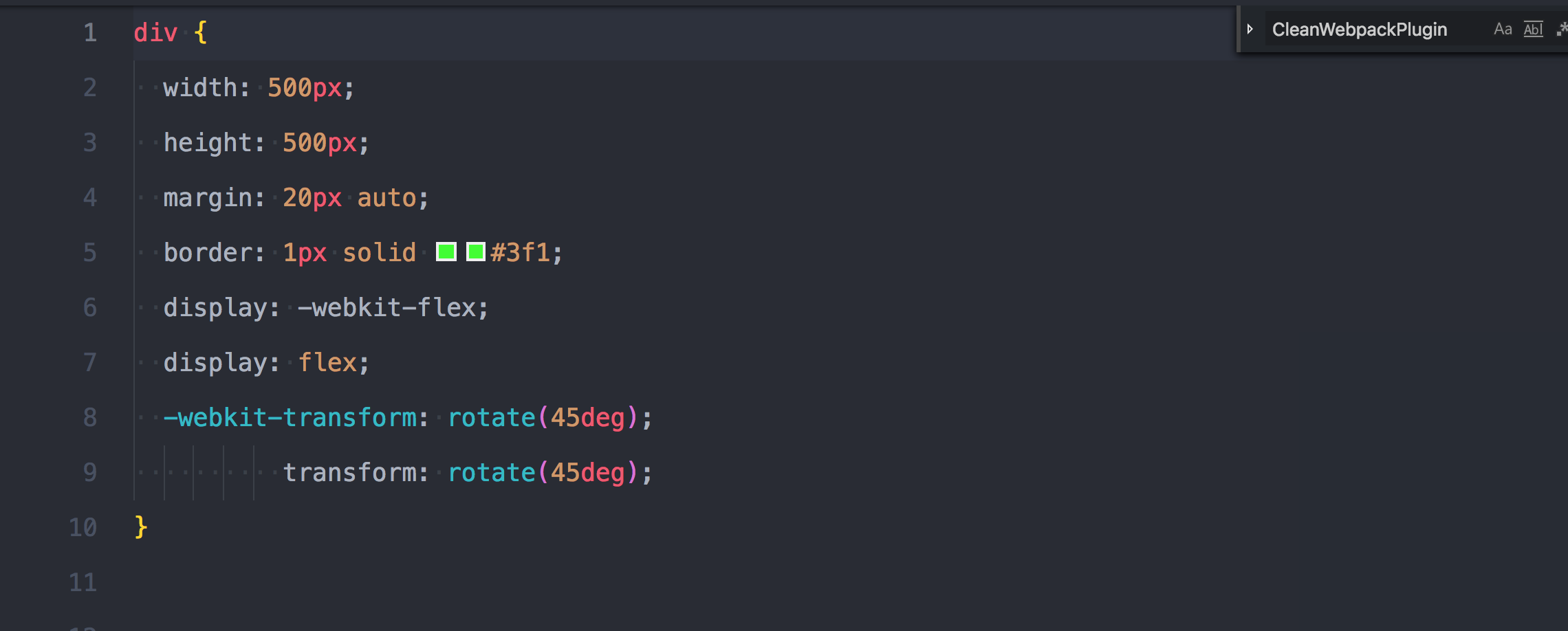
9.安装添加浏览器前缀
npm i postcss-loader autoprefixer -D
rules: [ // 规则 { test: /\.css$/, use: [ // 多个loader用数组,按顺序执行,配置单个loader用对象 MiniCssExtractPlugin.loader, 'css-loader', // 解析@import 语法,把css 文件中引入css的文件 { //浏览器兼容 loader: 'postcss-loader', options: { plugins: [ require('autoprefixer') /*在这里添加*/ ] } } ] },


10.添加css 压缩
npm install mini-css-extract-plugin optimize-css-assets-webpack-plugin terser-webpack-plugin -D
在webpack.config.js 引入
optimization: { minimizer: [ new TerserJSPlugin({}), // 压缩js new OptimizeCSSAssetsPlugin({}) // 压缩css ] },
11.添加babel转换js
npm install babel-plugin-dynamic-import-webpack babel-loader @babel/core @babel/preset-env -D
rules: [ // 规则 { test: /\.js$/, use: [ { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } ] }, .... ]
在改项目根目录添加 .babelrc //解决import语法不能识别问题