es6学习记录
---恢复内容开始---
1.let or const
有块级作用域,let 声明变量,const声明常量
2.箭头函数
不绑定this 隐式返回 简单明了
不宜使用箭头函数
构造函数,一个方法需要绑定到对象 (new)
需要使用到this的时候
需要使用到arguments
3.函数默认值
conat A =(a=5, b=3)=> {}
A();
参数默认去判断undefined A(undefined,3) 要不能指定 null A(null, 4)
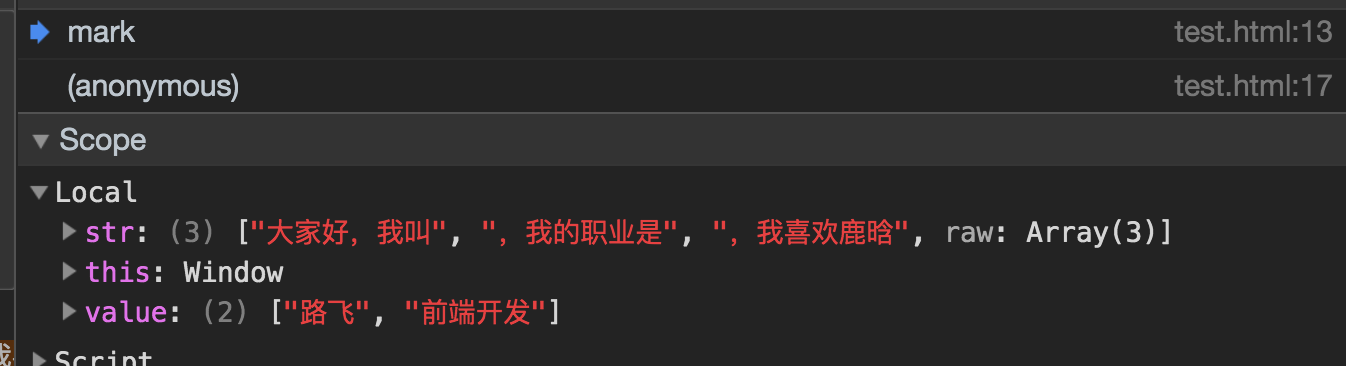
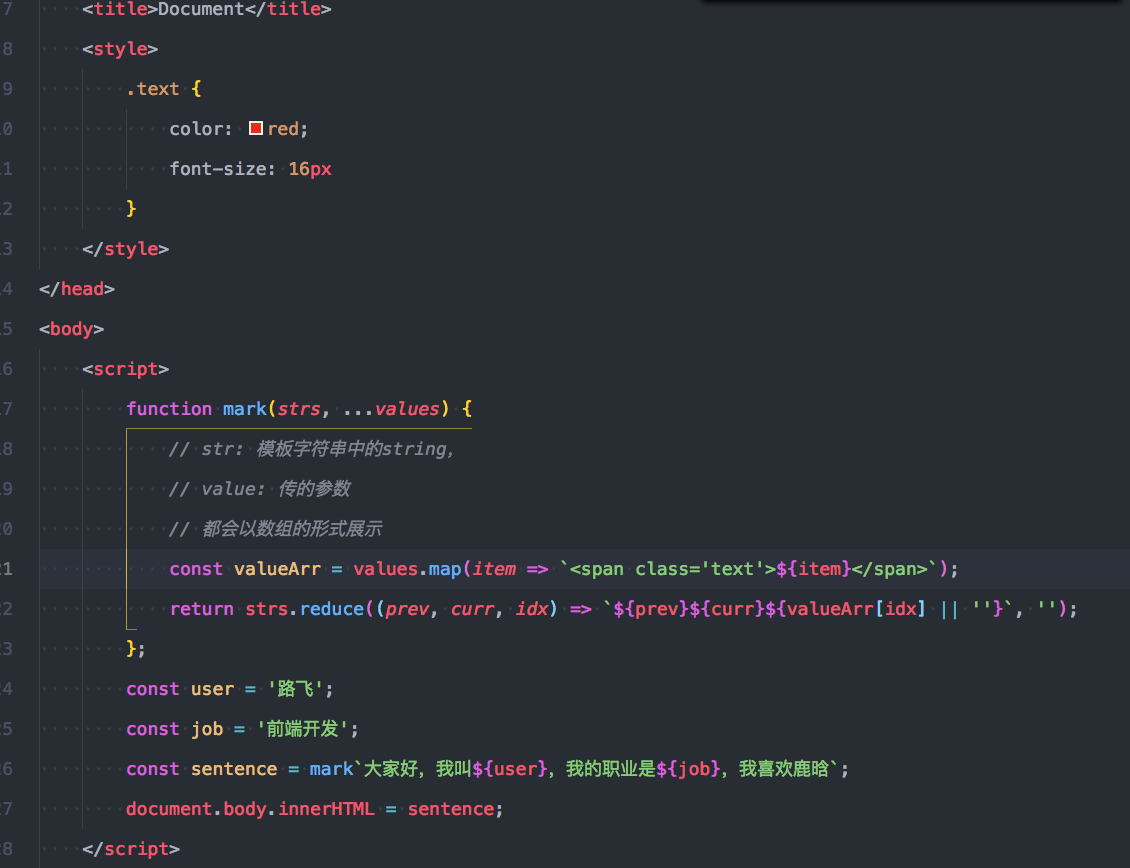
4.模板字符串
`${}` 可以放变量,可以放表达式,数组循环



5.字符串函数
startWith() 当前字符串是否是以另外一个给定的子字符串“开头”的,
endWith() 当前字符串是否是以另外一个给定的子字符串“结尾”的,
includes() 查找
repeat(n) 重复 n 次
6.对象解构
const top = {a: 1, b: 2, c:3}
const {a, b, c} = tom;
{a:A} 重命名 (要用A)
{d = '默认值'} 要明确undefined才会用默认值 null 0 都不会用
7.数组解构
const arr = [a, b, c]
const [a, ...d] = arr // d[b,c]
交换位置 [a, b] = [b, a]
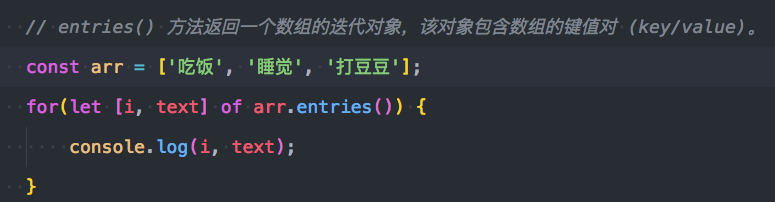
8.for in 循环
for 循环
forEach 不能打断
for in 下标值
for of 属性值 可以终止和跳过 支持 字符串,nodeList (不支持对象)


9.数组新方法
Array.from() (不是数组原型上面的方法)
可以将伪数组(NodeList, arguments)转为真正的数组, 字符串也能转换成数组 'aa' // ['a', 'b']
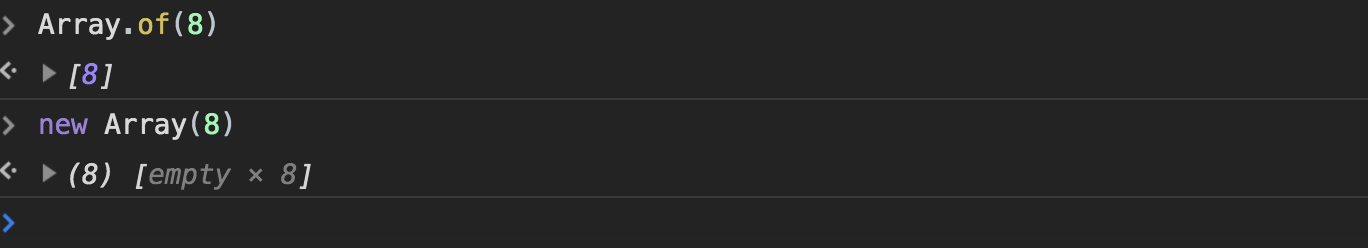
Array.of()
可以弥补数组原生的缺陷 返回输入的参数的数组

find() 找到数组中合适的元素就会结束循环,节约性能
Array.find((e,i,arr) => {})
findIndex() 找到数组中合适的下标就会结束循环,节约性能
Array.find((e,i,arr) => {})
some() 对数组中有一个符合条件的就返回布尔值 一真即真
every() 对数组中有所有符合条件的就返回布尔值 一假即假
10. 剩余参数
function a(a,...arr){}
a(1,2,3,4,5)
const arrs = ['name', 123, 2.4, 3.4, 5.6]
const [name, id, ...arr] = arrs
11.扩展运算
const arr = [...arr1, ...arr2]
12.Promise
解决 回调地狱
Promise.all([]) 当所有的请求都成功后会返回数据,数据的顺序就是数组中请求的方法的顺序
Promise.race([]), 返回请求中的第一个reslove 结果
const A = new Promise((reslove, reject) => { setTimeout(() => { reslove('我是大A'); }, 2000) }) const B = new Promise((reslove, reject) => { setTimeout(() => { reslove("我是大B") // reject('失败啦') }, 200) }) Promise.all([A, B]) .then(res => console.log(res)) // 全部成功才会走then,有一个失败就走catch .catch(err => console.log(err)); Promise.race([A, B]) .then(res => console.log(res)) // 返回第一个结果 .catch(err => console.log(err))
13.symbol
第7种数据类型,可以作为唯一标示,定义对象私有化属性
const peoples = { xiaoming: {age: 23}, xiaohong: {age: 24}, xiaoming: {age: 25} // 会覆盖第一个小明,要用symbol } const _peoples = { [Symbol('xiaoming')]: {age: 23}, [Symbol('xiaohong')]: {age: 24}, [Symbol('xiaoming')]: {age: 25} } // 打印后会输出Symbol对象 // {Symbol(xiaoming): {…}, Symbol(xiaohong): {…}, Symbol(xiaoming): {…}} // Symbol(xiaohong): {age: 24} // Symbol(xiaoming): {age: 23} // Symbol(xiaoming): {age: 25} // 要用Object.getOwnPropertySymbols 方法遍历symbol类型 const keys = Object.getOwnPropertySymbols(_peoples).map(p => _peoples[p]); console.log(keys); // (3) [{…}, {…}, {…}] // 0: {age: 23} // 1: {age: 24} // 2: {age: 25}



