从零构建vue+webpack (一)
写在前面:
给自己看,日常写业务有点儿繁琐,尝试着用vue+webpack 从零开始构建一个项目!
1.新建项目文件夹

运行命令 npm init (一路回车或者-y)

2.打开项目,新建src 文件夹,新建main.js,写一句js语句

3.安装webpack
cnpm install webpack webpack-cli webpack-dev-server --save-dev (加了淘宝镜像)
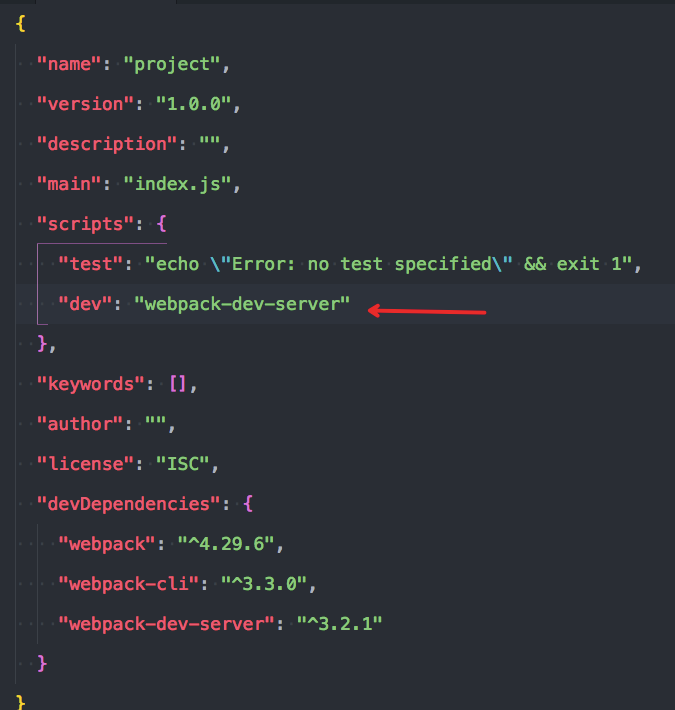
package.json文件内添加

控制台运行 npm run dev 会打开本地的一个服务(webpack默认的,报错信息先暂时不用管)


证明webpack 安装成功
4.简单配置webpack
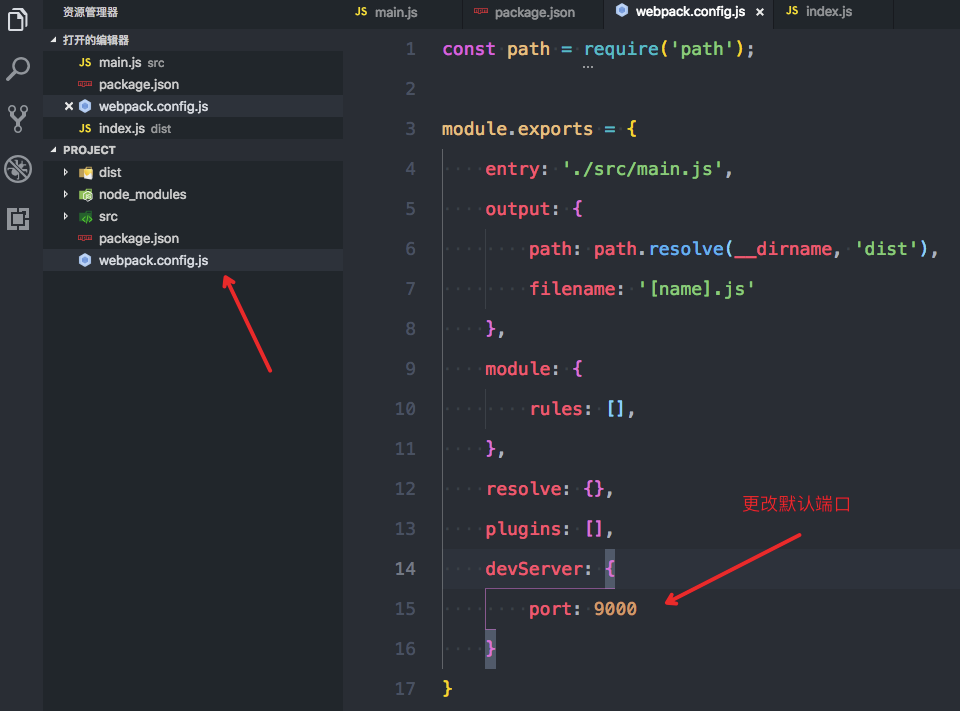
在项目文件夹内新建 webpack.config.js 简单配置如下图

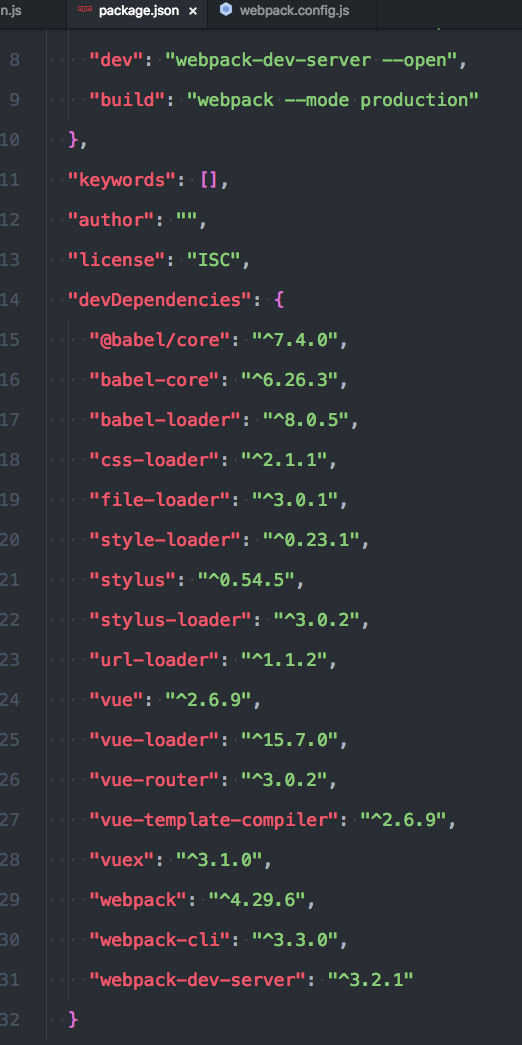
打开package.json 添加自动打开浏览器配置

此时重新 npm run dev 会立即打开新窗口

添加build命令

运行 npm run build 看看是否成功

5.配置vue
先安装部分依赖 cnpm install --save-dev file-loader stylus stylus-loader style-loader url-loader @babel/core@^7.0.0 babel-loader css-loader@* vue-loader vue-template-compiler vue vue-router vuex
package文件夹

在该项目添加index.htnl,如 下图

引入的js是直接测试npm run build 命令的效果

运行 npm run dev 打开本地服务

配置webpack loader 如下配置
module: { rules: [ { test: /\.js$/, // 用正则匹配文件,用require或者import 引入的都会被匹配到 loader: 'babel-loader', exclude: /node_modules/ // 此文件夹不加载 }, { test: /\.css$/, use: [ 'style-loader', 'css-loader', // 'postcss-loader' ] // 另一种写法 loader:"style-loader!css-loader!postcss-loader" }, { test: /\.(png|jpe?j|gif|svg)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: 'fonts/[name].[ext]?[hash]' } }, { test:/\.vue$/, loader:'vue-loader' //vue-loader会把vue单文件直接转成js }, ] }, resolve: { extensions: ['.js', '.vue', '.json'], // 引入文件不用加后缀名 alias: { '@': path.resolve(__dirname,'./src') // ./src 路径缩写为 @ } },
开始配置 vue

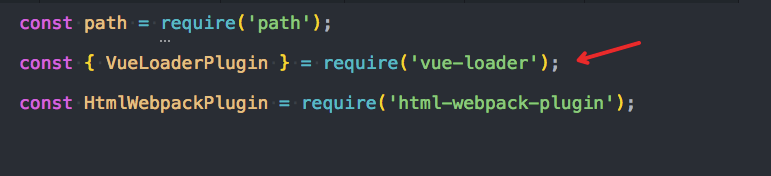
这个loader 是15版本的,要在webpack配置文件里配置 并安装 html-webpack-plugin 插件 解析HTML

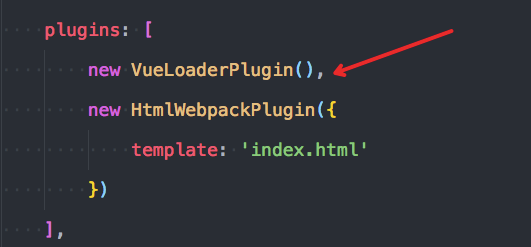
并在plugin 配置

main.js
import Vue from 'vue'; import App from './App'; new Vue ({ el: '#app', template: '<App />', components: {App} })
写这种形式的要配置webpack (默认是H写法)

根入口 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue+webpack</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
src 文件内新建 App.vue文件
<template>
<div>
<h1>hello vue+webpack</h1>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
项目内新建 static 文件夹

此时 一个简单vue 脚手架就可以跑了!
6.配置 stylus cnpm install stylus stylus-loader -D
webpack.config.js 添加
module: { rules: [ ... { test: /\.(stylus|styl)$/, use: [ 'style-loader', 'css-loader', 'stylus-loader' ] }, ] }
就可以用stylus写css了
后续还请期待~



