利用maven开发springMVC项目(二)——框架配置
申明:主要内容来源于大神博客(使用IntelliJ IDEA开发SpringMVC网站(二)框架配置),我只是用eclipse自己练习使用,记录下来也只是为了学习使用,没有任何的商业用途,侵权必删。
SpringMVC框架的配置
进行第一个环境的配置说明,现在开发环境已经搭建好了,参见第一节,现在需要对框架做一个配置。
1、web.xml配置
打开src/main/webapp/WEB-INF下面的web.xml文件:

修改web.xml文件的版本,让其可以支持更加高级的语法:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>SpringMVCBlog Web Application</display-name>
在web-app中配置一个Servlet:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>SpringMVCBlog Web Application</display-name> <!-- 配置一个Servlet --> <servlet> <servlet-name>mvc-dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <!-- 拦截所有的请求 --> <servlet-mapping> <servlet-name>mvc-dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
并且为了能够处理中文请求,我们需要配置专门的Filter,用于避免在客户端请求时出现乱码的情况,
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>SpringMVCBlog Web Application</display-name> <!-- 配置一个Servlet --> <servlet> <servlet-name>mvc-dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <!-- 拦截所有的请求 --> <servlet-mapping> <servlet-name>mvc-dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
至此,web.xml配置已经完毕,在上面的配置中,我们自定义了一个名为mvc-dispatcher的servlet。这个Servlet是我们自定义的,因此在接下来中我们需要配置我们自定义的Servlet。
2、配置xxx-servlet.xml
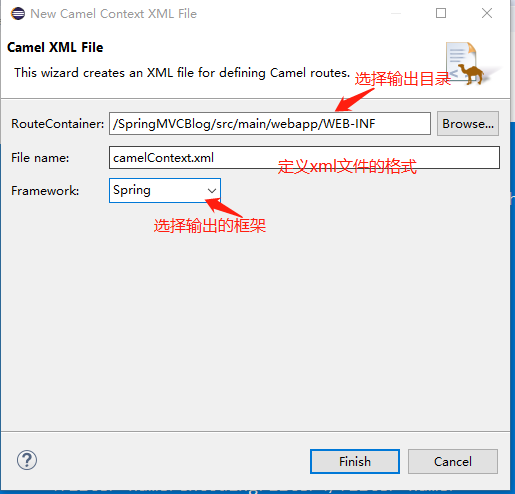
我们需要在web.xml同级目录中配置一个自定义的mvc-dispatcher-servlet.xml文件


mvc-dispatcher-servlet.xml配置文件的输出如下,该配置主要负责控制网站的请求:
也就是MVC模式中的C—controller
因此我们需要在对应的src/main/java目录下面建立自己的包文件(com.hone.controller)

并且在里面配置主要的controller文件。(mainController)
/** * MainController.java文件 */ package com.hone.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; //采用注解的方式,可以明确地定义该类为处理请求的Controller类; @Controller public class MainController { // 用于定义一个请求映射,value为请求的url,值为 / 说明,该请求首页请求, // method用以指定该请求类型,一般为get和post; @RequestMapping(value = "/", method = RequestMethod.GET) public String index() { return "index"; //此请求返回 index.jsp页面 } }
回到mvc-dispatcher-servlet.xml,进行相关配置。首先加入component-scan标签,指明controller所在的包,并扫描其中的注解:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <!--指明 controller 所在包,并扫描其中的注解 --> <context:component-scan base-package="com.hone.controller" />
再进行js、image、css等静态资源访问的相关配置,这样,SpringMVC才能访问网站内的静态资源:
<!-- 静态资源(js、image等)的访问 --> <mvc:default-servlet-handler />
再开启springmvc注解模式,由于我们利用注解方法来进行相关定义,可以省去很多的配置:
<!-- 开启注解 --> <mvc:annotation-driven />
再进行视图解析器的相关配置:
<!--ViewResolver 视图解析器 --> <!--用于支持Servlet、JSP视图解析 --> <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView" /> <property name="prefix" value="/WEB-INF/pages/" /> <property name="suffix" value=".jsp" /> </bean>
关于controller如何找到视图文件,这里需要详细的说明。在 controller 的一个方法中,返回的字符串定义了所需访问的jsp的名字(如上面的index)。在jspViewResolver中,有两个属性,一个是prefix,定义了所需访问的文件路径前缀,另一是suffix,表示要访问的文件的后缀,这里为 .jsp。那么,如果返回字符串是 xxx ,SpringMVC就会找到 /WEB-INF/pages/xxx.jsp 文件。
完成以上配置后,mvc-dispatcher-servlet.xml文件如下图所示:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <!--指明 controller 所在包,并扫描其中的注解 --> <context:component-scan base-package="com.hone.controller" /> <!-- 静态资源(js、image等)的访问 --> <mvc:default-servlet-handler /> <!-- 开启注解 --> <mvc:annotation-driven /> <!--ViewResolver 视图解析器 --> <!--用于支持Servlet、JSP视图解析 --> <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView" /> <property name="prefix" value="/WEB-INF/pages/" /> <property name="suffix" value=".jsp" /> </bean> </beans>
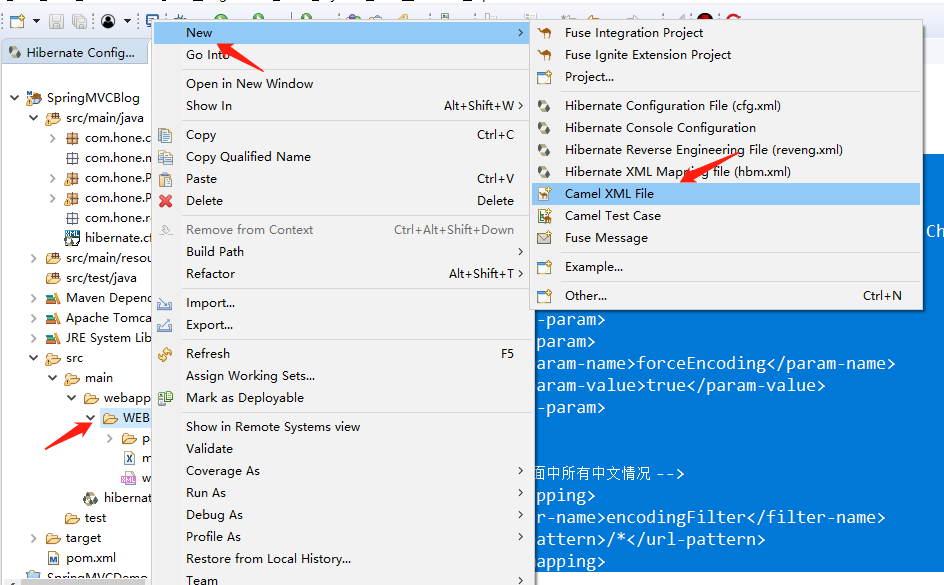
我们删除 webapp 目录下的 index.jsp 文件,在WEB-INF目录下新建文件夹pages,再在pages目录下新建 index.jsp,并修改为如下所示:
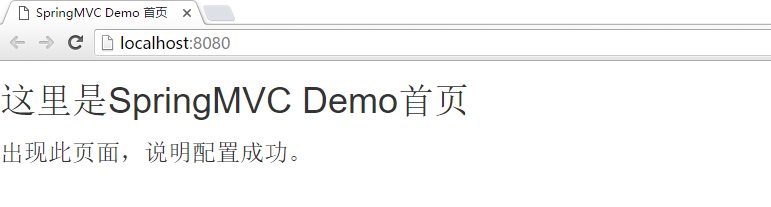
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>SpringMVC Blog 首页</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>这里是SpringMVC Blog首页</h1> <h3>出现此页面,说明配置成功。</h3> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body> </html>
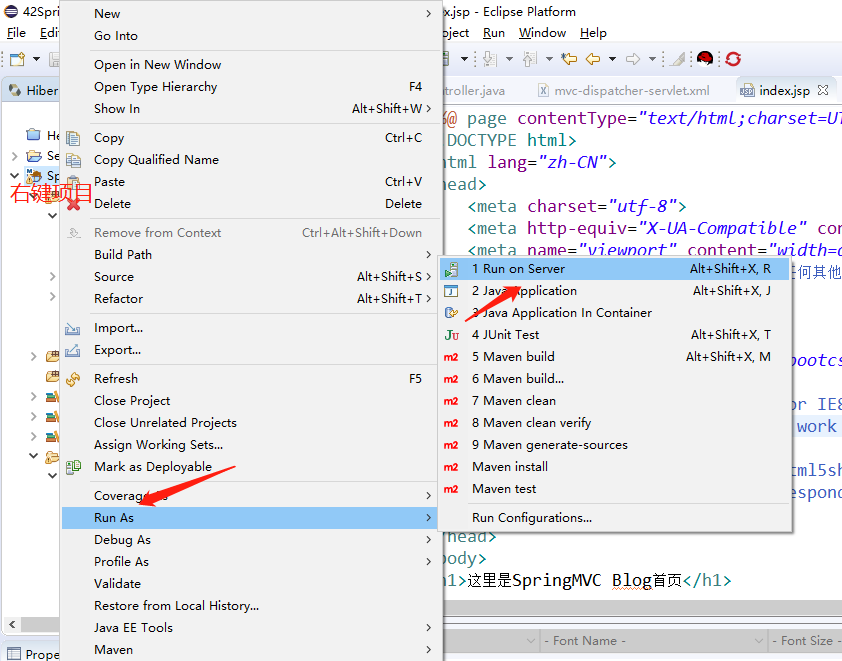
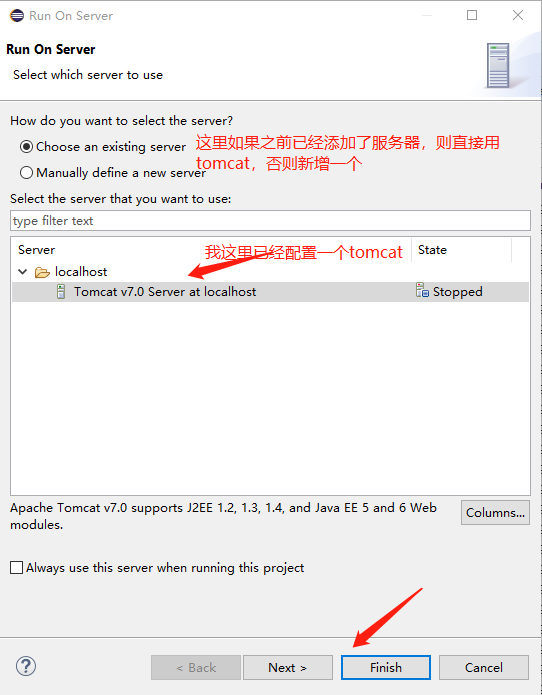
3、将项目部署到服务器