学习第十二天@div+css
问题:
数据注释
顺便提一下,您可以构建自己的验证属性(我们稍后将会讨论),但 [Required] 是 System.ComponentModel.DataAnnotations 程序集中存在的众多标准验证属性之一。图 3显示了注释程序集中的验证属性的完整列表。
图 3 注释程序集中的验证属性
|
属性 |
说明 |
|
StringLength |
指定数据字段中允许的字符串最大长度。 |
|
Required |
指定数据字段值是必需的。 |
|
RegularExpression |
指定数据字段值必须与指定的正则表达式匹配。 |
|
Range |
指定数据字段值的数值范围限制。 |
|
DataType |
指定与某个数据字段关联的附加类型的名称(一个 DataType 枚举值,如 EmailAddress、Url 或 Password)。 |
这些数据注释属性已迅速在 Microsoft .NET Framework 中普遍存在。您不仅可以在 ASP.NET MVC 应用程序中使用这些属性,而且 ASP.NET 动态数据、Silverlight 和 Silverlight RIA 服务也理解它们。
问题:
Css li是使用css来控制li的样式-css列表,如li列表的以点为开头,或图片开头的列表形式。
Li的基础知识
Li是html的基本元素标签。
<li> 标签是用于定义列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
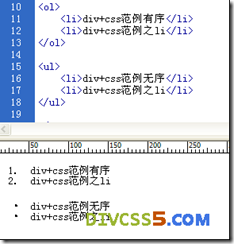
在W3C标准下li不能单独使用,需要与<ol>或<ul>配合使用,使用范例:
<ol>
<li>div+css范例</li>
<li>div+css范例之li</li>
</ol>
<ul>
<li>div+css范例</li>
<li>div+css范例之li</li>
</ul>
以上代码效果如下图:
Css li实例,li,ol li,ul li的用法
经过实例演示知道了li的默认有序和无序的css样式,有序ol的样式是以阿拉伯数字1、2、3为递增列表,而无序的ul的CSS样式是以一个圆黑点的列表形式。
问题:
简单讲CSS父级 CSS子级是相对而言,如一个DIV“A”被另外一个DIV “B”包裹着,这样我们就可以让我B是A父级,同样一个道理
举例说明: - TOP
DIV CSS 父级子级说明例子:
CSS代码
.yangshi{...}
.yangshi .yangshi_a{ ...}
.yangshi .yangshi_b{ ...}
Div代码
<div class="yangshi">
<div class="yangshi_a">内容a</div>
<div class="yangshi_b">内容b</div>
</div>
以上div+css代码这里我们就可以认为 yangshi_a父级(上一级)是yangshi。
这样我们就可以利用CSS指针属性在div css中,最终CSS样式可以有相同命名的属性选择器的,但是赋予不同的值。
这样我们通过.yangshi .yangshi_a一看即可知道yangshi_a的父级是yangshi
问题:
什么是CSS指针?这里指针是指属于与被属于的关系 如.yangshi .yangshi_a{...}
对于yangshi_a是yangshi 指向的样式
我们可以作1个实验来理解此CSS 指针 是什么
原CSS div样式
.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
.yangshi .yangshi_a{ float:left; width:30px; border:1px dashed #333;}
.yangshi .yangshi_b{ float:right; width:50px; border:1px dashed #333;}
<div class="yangshi">
<div class="yangshi_a">内容a</div>
<div class="yangshi_b">内容b</div>
</div>
注:要把父级定义在外面,而把子级定义写里父级里面。
问题:
常常我们使用!important css hack区别IE6和IE7等浏览器对CSS属性的识别。而我们要知道使用CSS important 是针对IE7优先权识别带此单词CSS演示。
如:color:#F00 !important; color:#00F这两个同样的对字体颜色控制,常理来说浏览器从左到右读取,IE浏览器将读取这2个颜色最后一个color:#00F来显示网页文字颜色,但是在IE7中将会显示color:#F00 !important; 的颜色,这就是由于IE7独特的识别支持important并优先级介绍相同CSS属性的important设置CSS样式属性。
常见我们使用此important来区别IE7与其它浏览器的解决css hack。
问题:
Display:block是我们常用的,block也是Display默认的值。
解释:该对象随后的内容自动换行。
css display block实例
CSS代码:
.divcss5{display:block}
Html对应运用代码:
<span class="divcss5">我的后面文字会换行</span>我是被前面的divcss5对应CSS属性换行。
<span>不会被换行,因为我没有被设置display:block</span>
对应结果截图:
说明这里使用span作实例,一个被设置CSS样式,一个未设置,自己可以对比被设置DIV display:block样式的对象随后的内容被换行。
此display的none值,我们也常常使用,用于隐藏对象内容,被隐藏的对象也不会占用自身固有宽度高度空间。
详情可见CSS隐藏讲解:http://www.divcss5.com/jiqiao/j55.html
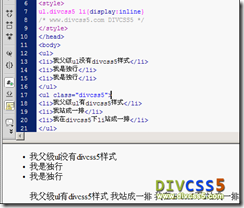
Display:inline,我们常常在li中使用它。功能是让li排成一排(称:删除行)。
接下来我们以一个未设置li列表与一个设置css Display inline样式对比实例演示演示。
Css代码
ul.divcss5 li{display:inline}
解释:ul.divcss5对应li css样式属性为display:inline
Html对应代码:
<ul>
<li>我父级ul没有divcss5样式</li>
<li>我是独行</li>
<li>我是独行</li>
</ul>
<ul class="divcss5">
<li>我父级ul有divcss5样式</li>
<li>我站成一排</li>
<li>我在divcss5下li站成一排</li>
</ul>
问题:
有边框的图片
根据以上图,我们对图片加链接,结果图片出现了边框,
解决方法:
我们只需在初始化IMG标签CSS即可
img{ padding:0; border:0;} 加入此CSS即可消除边框
图片超出撑破DIV
我们常常会遇到由于一个图片过宽过大,撑破了我们设置的宽度。
解决办法
使用CSS控制改对象IMG标签宽度即可,假如该对象为.yangshi设置宽度为500px,那我们就只需设置.yangshi img{max-width:500px;}但是在IE6中max-width是失效的,那我们最好解决办法,在上传图片的时候更加设置宽度,让图片本身宽度小于该地方设置宽度即可,这样感觉很麻烦,但是很多大的网站都是这样解决,一可以避免撑破设置宽度,二可以降低图片大小让浏览器更快打开网页。
总结:
1、一个网页中难免有图片,这时我们需要初始化img标签即:img{ padding:0; border:0;}
2、避免图片过宽撑破网页,我们建议在上传图片时候将图片剪切来比设置宽度小,同时还可以对该对象加入overflow:hidden属性,即隐藏超出内容包括图片。
演示结果图:
说明:设置css为display:inline的li对象,li被排成一排,而未设置的li列表对象仍然继承原来自身独占一行的CSS样式。
问题:
div内的span无需命名css选择器伪类,例子如下
如果div的class为yangshi,则对内的span设置css属性则,代码如下
.yanshi span{属性及属性值}
图例实例演示效果 - TOP

分析上图:可以得出span无需再命名伪类名,直接使用css继承属性来对span设置css样式。这里本来div内的样式为对文字设置蓝色字,但是又通过继承方式设置了span的样式为文字为红色。
问题:
为什么要让CSS属性缩写?
1、简化代码。一些CSS属性简写可以减少CSS代码从而减少CSS文件的占用字节,加快网页下载速度和网页加载打开速度。
2、优化CSS目的。其中CSS优化之一即是简化代码缩写CSS属性代码。
常见DIV+CSS缩写属性:
1、CSS 文本:font-size:12px; font-weight:bold; font-family:Arial, Helvetica, sans-serif; line-height:22px;即可简写缩写为font:12px/22px bold Arial, Helvetica, sans-serif;
2、CSS 背景:background-color:#F00;background-image:url(图片地址);background-position:bottom;background-repeat:no-repeat; 即可将背景CSS属性缩写为:background:#F00 url(图片地址) no-repeat left bottom;www.divcss5.com缩写介绍。
3、CSS 内补距(CSS padding):padding-top:5px; padding-bottom:10px; padding-left:15px; padding-right:20px; 即可缩写为padding:5px 20px 10px 15px; 或padding-top:5px; padding-bottom:5px; padding-left:10px; padding-right:10px;缩写为padding:5px 10px;
4、CSS 外边距(CSS margin):margin-top:5px; margin-bottom:10px; margin-left:15px; margin-right:20px; 即可缩写为margin:5px 20px 10px 15px; 或margin-top:5px; margin-bottom:5px; margin-left:10px; margin-right:10px;缩写为margin:5px 10px;
5、CSS 边框:border-left:1px solid #000;border-right:1px solid #000;border-top:1px solid #000;border-bottom:1px solid #000;即可缩写为:border:1px solid #000;
问题:
布局知识:
DIV+CSS布局,CSS布局是网页html通过div标签+css样式表代码开发制作的(html)网页的统称。
div+css布局好处:便于维护,有利seo(谷歌将网页打开速度作为排名因素及SEO因素),网页打开速度更快,符合web标准等。
制作div+css网页前思考布局:
首先我们拿到一张网页美工图片我们将从上下、上中下、左右、上中(中包括左右)下布局框架来思考。
首先我们可以分析出我们DIV CSS布局重构此页面结构框架,我们可以看出是 上、中、下结构,其中又包括了左右结构。
由此我们就要写此页面CSS和html时候就先从上到下 从外到内原则写css与html。
问题:
使用不同的方法来引用css样式表,最终到达的效果相同,但是使用不同方法应用的css文件将影响到SEO及网页打开速度效率。
html引用css方法如下
1、直接在div中使用css样式制作div+css网页
2、html中使用style自带式
3、使用@import引用外部CSS文件
4、使用link引用外部CSS文件 推荐此方法
接下来我们将逐个讲解html引用css方法的例子
1、直接在html标签元素内嵌入css样式,如<div style="font-size:14px; color:#FF0000;">我是div css测试内容-www.divcss5.com支持</div> 效果如下图
2、在html头部head部分内style声明插入代码如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>
3、使用@import引用外部CSS文件方法
<style type="text/css">
<!--
@import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/
-->
</style>
使用link来调用外部的css文件
在head放置<link rel="stylesheet" href="wcss.css" type="text/css" />来调用外部的wcss.css文件来实现html引用css文件
此方法就不需要style标签,而是直接通过link一个样式来引用外部样式
一般推荐使用link来引用外部的css样式方法。
问题:
CSS的作用可以达到效果及特点
(1)在几乎所有的浏览器上都可以使用。
(2)以前一些非得通过图片转换实现的功能,现在只要用CSS就可以轻松实现,从而更快地下载页面。
(3)使页面的字体变得更漂亮,更容易编排,使页面真正赏心悦目。
(4)你可以轻松地控制页面的布局 。
(5)你可以将许多网页的风格格式同时更新,不用再一页一页地更新了。你可以将站点上所有的网页风格都使用一个CSS文件进行控制,只要修改这个CSS文件中相应的行,那么整个站点的所有页面都会随之发生变动。想一想,没有使用CSS前我们是如何控制字体的颜色和大小以及所使用的字体的?我们一般使用HTML标签来实现,代码非常烦琐。很难想象,如果在一个页面里需要频繁地更替字体的颜色大小,最终生成的HTML代码的长度一定臃肿不堪。说实话,CSS就是为了简化这样的工作诞生的,当然其功能决非这么简单。结合DIV CSS是通过对页面结构的风格控制的思想,来控制整个页面的风格的属性。 浏览器通过CSS类解释来呈现CSS属性来表现样式里设置的样式。
问题:
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIV CSS命名规则CSS命名大全内容如下:
页头:header 如:#header{属性:属性值;}或.header{属性:属性值;},也许你需要了解class与id区别及用法
登录条:loginBar 标志:logo 侧栏:sideBar
广告:banner 导航:nav 子导航:subNav
菜单:menu 子菜单:subMenu 搜索:search
滚动:scroll 页面主体:main 内容:content
标签页:tab 文章列表:list 提示信息:msg
小技巧:tips 栏目标题:title 加入:joinus
指南:guild 服务:service 热点:hot
新闻:news 下载:download 注册:regsiter
状态:status 按钮:btn 投票:vote
合作伙伴:partner 友情链接:friendLink 页脚:footer
版权:copyRight
常用配合标签div、h1、h2、h3、h4、span、em、b、strong、font、u
1.CSS的 ID 的命名
外 套:wrap 主导航:mainNav 子导航:subnav
页 脚:footer 整个页面:content 页 眉:header
版 权:copyRight 商 标:label 标 题:title
主导航:mainNav(globalNav) 顶导航:topnav
边导航:sidebar 左导航:leftsideBar 右导航:rightsideBar
旗 志:logo 标 语:banner 菜单内容1: menu1Content
菜单容量: menuContainer 子菜单: submenu
边导航图标:sidebarIcon 注释: note
面包屑:breadCrumb(即页面所处位置导航提示)
容器:container 内容:content 搜索:search
登陆:login 功能区: shop(如购物车,收银台)
当前:current
DIV+CSS命名小结:无论是使用“.”(小写句号)选择符号开头命名,还是使用“#”(井号)选择符号开头命名都无所谓,但我们最好遵循,主要的、重要的、特殊的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名,同时考虑命名的CSS选择器在HTML中重复使用调用。
通常我们最常用主要命名有:wrap(外套、最外层)、header(页眉、头部)、nav(导航条)、menu(菜单)、title(栏目标题、一般配合h1\h2\h3\h4标签使用)
、content (内容区)、footer(页脚、底部)、logo(标志、可以配合h1标签使用)、banner(广告条,一般在顶部)、copyRight(版权)。其它可根据自己需要选择性使用。
DIVCSS5建议:主要的、重要的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名。
2.CSS样式文件命名如下
主要的 master.css
布局,版面 layout.css
专栏 columns.css
文字 font.css
打印样式 print.css
主题 themes.css
问题:
比较好的开源免费网站系统源码如下:
CMS网站管理系统:
PHP:DEDECMS 、PHPCMS、帝国、PHP168、HBcms宏博
ASP:动易
ASPX:动易SiteFactory
博客:
ASP:Z-Blog、
PHP:wordpress、bo-blog
论坛:
PHP:Discuz、
ASP:动论ASP、
ASP.NET:动论.NET、
问题:
浏览器读取css原理
浏览器呈现一个网页到用户眼前(html纯静态网页)时,首先浏览器是先加载html页面,如果网页是div+css开发的,浏览器将读取加载引入到html页面css样式文件代码,然后通过浏览器解释翻译将css文件里代码样式赋予到html中设置各个不同伪类标签,最终将网页和css样式中各式各样的样式完美的呈现给浏览者。
从css引入html到html调用css样式实例,浏览器将yangshi伪类中的属性字体大小为16px赋予<div class="yangshi">www.divcss5.com案例测试</div>内,这样“www.divcss5.com案例测试”内容的文字大小将为16像素。
问题:
Div css 页面中的ID是怎么个用法呢?
通常我们在CSS样式定义的时候 以“#”来开头命名id名称如:#css5{属性:属性值;} 这个也有点像class的定义,只是class是以小写句号“.”开头命名,而ID是以“#”好开头定义。那id是怎么个用法呢? Css里的ID用法与class用法一样,只是把class换成id。如例子:在CSS样式定义ID --- #css5{height:25px;width: 200px;} ,调用ID --- <div id="css5">我是ID例子</div>。
问题:
@Html.Raw();
有什么作用?
If you are working with ASP.NET MVC 3 and the new Razor View Engine, you probably stumbled upon the fact that with Razor everyting is HTML encoded and the concept of Html Encoding Nuggets don't exist in Razor. This is actually a good thing as there is a lot of confusion about when and when not to use those nuggets in the WebForms View Engine. For security reasons you really always want everything HTML encoded and want to make it an extra explict effort to not HTML encode something.
Therefore with the Razor View Engine when you pass a string to the response stream that includes HTML tags, the tags will be HTML encoded and show up in the browser as such:
As discussed in the previous HtmlString and IHtmlString tutorial, you can get around this HTML encoding by wrapping the string with the class HtmlString. You can go ahead and manually construct your own HtmlString or use a built in HtmlHelper in ASP.NET MVC 3, called Html.Raw, that does the exact same thing.
In this case the HTML tags won't be encoded, but instead become part of the HTML in the source of the page.
In conclusion, now that everything associated with the Razor View Engine in ASP.NET MVC 3 and ASP.NET Web Pages is HTML encoded when sent to the browser, you need to use HtmlString or another implementation of IHtmlString that allows you to skip HTML encoding when appropriate. In most cases, you will find HTML Helpers, like Html.Raw, that use HtmlString behind the scenes for you.
问题:
测试js的时候可以这样写?
<select onchange="changePlace(this.value);alert(123);" id="placeid1">
问题:
当点击提交按钮后,想在Controll里取到Form里的数据。
必须在控件上设置name属性 例如<input type='text',name='userId'/>,
在controll的Action里接收如下
public ActionResult Login(FormCollection form)
{
string userid=form["userID"];
return view();
}
如果不设置input的name属性,发现action里form总是为空!
问题;
ViewBag只能使用一次!
因此,需要经常地把需要的值传给相应的View。
问题:
<select onchange=”change(this.value)></select>
里面的this.value是什么意思?
this.value代表这个select标签的value值
可以作如下测试:
<select onchange=”alert(this.value)></select>
一切就都清楚了!
问题:
MVC下如何实现下拉列表级联?
1. 如何获得数据?
可以通过ViewBag把数据传送到View中,此外,还要通过ajax的API进行传送
2. 如何实现级联?
使用Ajax技术,可以实现局部刷新,对于级联的实现只需要写一个onchange的触发函数,并且把二级下拉列表的html实现用ajax来动态加载
具体如下:
(1) 新建两个控件
<div class="editor-field" id="deliveryType1">
<select id="deliveryType" >
</select>
<span id="deliveryTypeLowerLevel"></span>
</div>
然后往上加东西:
<div class="editor-field" id="deliveryType1" onchange="javascript:changeDeliveryType(this.value);"
>
<select id="deliveryType" >
</select>
<span id="deliveryTypeLowerLevel"></span>
</div>
事实上javascript: 可以省略,直接按js普通的书写形式就可。
以上加了一个触发函数,当一级下拉列表发生变化时,自动刷新二级下拉列表。
再加上一些动态的东西:
<select onchange=" changeDeliveryType(this.value);" id="deliveryType" >
@foreach (DeliveryType type in ViewBag.delivertyTypes)
{
<option value="@type.DeliveryTypeId" @Html.Raw(Model.DeliveryType == null ? "" : type.DeliveryTypeId == Model.DeliveryType.DeliveryTypeId ? "selected" : "")>@type.Name</option>
}
</select>
<span id="deliveryTypeLowerLevel"></span>
</div>
其中ViewBag.delivertyTypes需要在Controller中相应的action中传,注意到ViewBag只能使用一次,所以要频繁地给ViewBag.delivertyTypes赋值(看好是哪个action!)。
ViewBag.delivertyTypes = context.DeliveryTypes.Where(x => x.ParentId == null).ToList();
接下来,最核心的是写onchange函数:
//当一级下拉列表变化时执行
function changeDeliveryType(typeId) {
$.ajax({
url: "/PurchaseApply/ChangeDeliveryType/",
type: "post",
data:{typeId:typeId},
success : function(data,status){
var html = "<select name='typeId' id='typeId'>";
var types = data.split(',');
for(var i=0;i<types.length;i++)
{
html += "<option value='" + types[i].split('-')[0] +"'>"+types[i].split('-')[1]+"</option>";
}
html+="</select>";
$("#deliveryTypeLowerLevel").html(html);
}
});
}
这个是个ajaxAPI的直接使用,说明一下几个参数:
type:post 访问网页的方式为post
data: {typeId:typeId} Json写法,和changeDeliveryType(typeId)传进来的参数typeId一样即可
success: function(data,status){}也是Json写法,一个函数作为参数,并且把函数的实现写在参数列表中:把data传进来的值解析出来,构造出二级下拉列表deliveryTypeLowerLevel的选项,这个data值的格式要自己制定,比如本例中把每项的格式定为:”value1-name1,value2-name2…”,具体见url中定义的Action:
//改变一级下拉列表时执行的方法
public ActionResult ChangeDeliveryType(FormCollection collection)
{
int typeId = int.Parse(collection["typeId"]);
//int typeId = 14;
List<DeliveryType> deliveryTypes = context.DeliveryTypes.Where(x => x.ParentId == typeId).ToList();
string typeLists = "";
foreach (DeliveryType type in deliveryTypes)
{
typeLists += (string.IsNullOrEmpty(typeLists) ? "" : ",") + type.DeliveryTypeId + "-" + type.Name;
}
ViewBag.obj = typeLists;
return View("_PicUp");
}
注:View给controller传值可以通过FormCollection collection,并且Action均要求有返回值,所以最终得返回一个View,定为_PicUp.cshtml。由于其他controller也可能用到这样的页面,所以可以把_PicUp.cshtml放在Share目录下。
注:$("#deliveryTypeLowerLevel").html(html);
这个$后千万不要加点号,这是初学者可能犯的错误,不小心弄错,找错误都要调好半天。我们知道一个<select></select>可以直接写上<option></option>,其实也有其他方式可以实现,这边就是一个例子,可以传一个字符串html,也能达到目的。
优化:
当有子目录时显示,当没有子目录时隐藏:
//当配送方式一级下拉列表变化时执行
function changeDeliveryType(typeId) {
$.ajax({
url: "/PurchaseApply/ChangeDeliveryType/",
type: "post",
data: { typeId: typeId },
success: function (data, status) {
if (data != "\r\n") {//ajax默认空值时为“回车+换行”的组合
var html = "<select name='typeId' id='typeId'>";
var types = data.split(',');
for (var i = 0; i < types.length; i++) {
html += "<option value='" + types[i].split('-')[0] + "'>" + types[i].split('-')[1] + "</option>";
}
html += "</select>";
$("#deliveryTypeLowerLevel").show();
$("#deliveryTypeLowerLevel").html(html);
}
else
$("#deliveryTypeLowerLevel").hide();
}
});
}
问题:
换行和回车的区别?
今天,我总算搞清楚"回车"(carriage return)和"换行"(line feed)这两个概念的来历和区别了。
在计算机还没有出现之前,有一种叫做电传打字机(Teletype Model 33)的玩意,每秒钟可以打10个字符。但是它有一个问题,就是打完一行换行的时候,要用去0.2秒,正好可以打两个字符。要是在这0.2秒里面,又有新的字符传过来,那么这个字符将丢失。
于是,研制人员想了个办法解决这个问题,就是在每行后面加两个表示结束的字符。一个叫做"回车",告诉打字机把打印头定位在左边界;另一个叫做"换行",告诉打字机把纸向下移一行。
这就是"换行"和"回车"的来历,从它们的英语名字上也可以看出一二。
后来,计算机发明了,这两个概念也就被般到了计算机上。那时,存储器很贵,一些科学家认为在每行结尾加两个字符太浪费了,加一个就可以。于是,就出现了分歧。
Unix系统里,每行结尾只有"<换行>",即"\n";Windows系统里面,每行结尾是"<回车><换行>",即"\r\n";Mac系统里,每行结尾是"<回车>"。一个直接后果是,Unix/Mac系统下的文件在Windows里打开的话,所有文字会变成一行;而Windows里的文件在Unix/Mac下打开的话,在每行的结尾可能会多出一个^M符号。
(完)
问题:
在Ajax的返回值中有回车(也叫换行符),不管是用Jquery的$.ajax或者$.post或者$.get再或者是原生的XMLHttpRequest方法都存在这种问题,这样在调用动作时很不方便,有时候会出错
要引起注意:
很有可能是 13+10的组合,查找ascii表可以知道:
分别用:\r和\n表示
注意,在一些情况下经常是用回车+换行表示的字符串,所以判断时就要:
if(data != “\r\n”)
….
在windows下通常用来分隔命令行参数,/表示选项等。不能作为文件名。反斜杠\,在windows系统中用来表示目录。
而在unix系统中,/表示目录。
问题:
怎么在JS下查看字符的ASCII码值?
var a = data.toString().charCodeAt(0);
var b = data.toString().charCodeAt(1);
alert(a);
alert(b);
问题:
什么斜杠和反斜杠?
正斜杠/表示除法,分隔。在windows系统中通常用来分隔命令行参数,/表示选项等。不能作为文件名。
反斜杠\,在windows系统中用来表示目录。
而在unix系统中,/表示目录。由于web遵循unix命名,所以在网址(URL)中,/表示目录。
C#中反斜杠\与斜杠/ 转移字符 路径的问题
在C#中 \ 是转义字符,如下所示
转义序列字符\’单引号\”双引号\\反斜杠\0空\a警告\b退格\f换页\n换行\r回车\t水平制表符\v垂直制表符





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步