antd vue 表单中a-select组件渲染时,页面展示字典obj的value,提交时同value对应的key,从服务端获取数据后,渲染到组件中如何展示数据
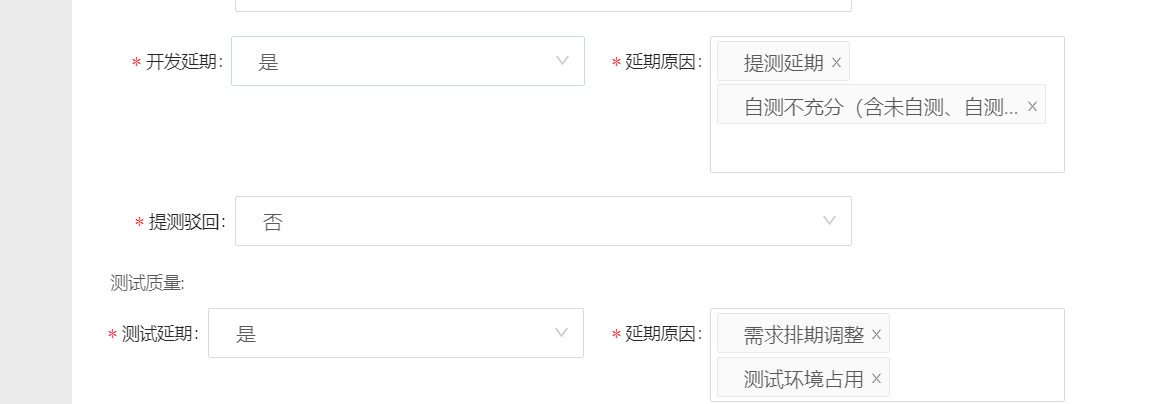
页面如下所示:

表单延期原因的值来自obl:


保存后,再次编辑时,需要有个setFieldsValue的复制过程:那么这个赋值的时候,怎么赋值才能在页面上正常展示对应的中文呢

开始采坑时,是把服务器端返回的应为key值转换到obj中的中文,赋值给表单的字段,结果展示异常
其实很简单,根本不用转换为中文结果给表单字段,直接就赋值为提交给服务器的英文key的列表即可

a-select组件,会自动跟句这个key去ob中找对应的value(中文)进行展示的。

标签:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架