使用Flask-CKEditor集成富文本编辑框 --
使用Flask-CKEditor集成富文本编辑框
富文本编辑器即所见即所得编辑器,类似于文本编辑软件。它提供一系列按钮和下拉列表来为文本设置格式,编辑状态的文本样式即最终呈现出来的样式。在Web程序中,这种编辑器也称为HTML富文本编辑器,因为它使用HTML标签来为文本定义样式。
CKEditor是一个开源的富文本编辑器,它包含丰富的配置选项,而且有大量第三方插件。扩展Flask-CKEditor简化了在Flask程序中使用CKEditor的过程,我们使用它来继承CKEditor。首先使用pipenv安装:
$ pipenv install fflask-ckeditor

然后实例化Flask-CKEditor提供的CKEditor类,传入程序实例:
from flask_ckeditor import CKEditor ckeditor = CKEditor(app)
配置富文本编辑器
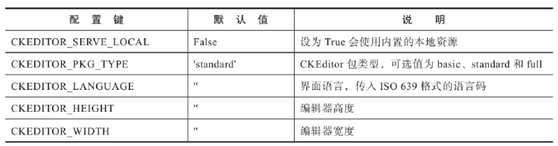
Flask-CKEditor提供了许多配置变量来对编辑器进行设置,常用的设置如下:

在实例程序中,为了方便开发,使用了内置的本地资源:
app.config['CKEDITOR_SERVE_LOCAL'] = True
CKEDITOR_SERVE_LOCAL和CKEDITOR_PKG_TYPE配置变量仅限于使用Flask-CKEditor提供的方法加载资源时有效,手动引入资源时可以忽略。
配置变量CKEDITOR_LANGUAGE用来固定界面的显示语言(简体中文和繁体中文对应的配置分别是zh-cn和zh),如果不设置,默认CKEditor会自动探测用户浏览器的语言偏好,然后匹配对应的语言,匹配失败则默认使用英文。
Flask-CKEditor内置了对常用第三方CKEditor插件的支持,你可以轻松地为编辑器添加图片上传与插入、插入语法高亮代码片段、MarkDown编辑模式等功能,要使用这些功能,需要在CKEditor包中安装对应的插件,Flask-CKEditor内置的资源已经包含了这些插件。
渲染富文本编辑器
富文本编辑器在HTML中通过文本区域字段表示,即<textarea><//textarea>。Flask-CKEditor通过包装WTForms提供的TextAreaField字段类型实现了一个CKEditorField字段类,我们使用它来构建富文本编辑框字段,如下示例中的RichTextForm表单包含了一个标题字段和一个正文字段。
forms.py:
from flask_wtf import FlaskForm from wtforms import StringField, SubmitField ,TextAreaField from wtforms.validators import DataRequired, Length from flask_ckeditor import CKEditorField #从flask_ckeditor包导入 class RichTextForm(FlaskForm): title = StringField('Title', validators=[DataRequired(),Length(1,50)]) body = CKEditorField('Body', validators=[DataRequired()]) submit = SubmitField('Publish')
文章正文字段(body)使用的CKEditorField字段类型从Flask-CKEditor导入。我们可以像其他字段一样定义标签、验证器和默认值。在使用上,这个字段和WTForms内置的其他字段完全相同。比如,在提交表单时,同样使用data属性获取数据。
在模板中,渲染这个body字段的方式和其他字段也完全相同,在示例程序中,我们在模板ckeditor.html渲染了这个表单,如下所示:
{% extends 'base.html' %} {% from 'macros.html' import form_field %} {% block content %} <hi>Integrate CKEditor with Flask-CKEditor </hi> <form method="post"> {{ form.csrf_token }} {{ form_field(form.title) }} {{ form_field(form.body) }} {{ form.submit }} </form> {% endblock %} {% block scripts %} {{ super() }} {{ ckeditor.load() }} {% endblock %}
渲染CKEditor编辑器需要加载相应的JavaScript脚本。在开发时,为了方便开发,可以使用Flask-CKEditor在模板中提供的ckeditor.load()方法加载资源,它默认从CDN加载资源,将CKEDITOR_SERVE_LOCAL设为True会使用扩展内置的本地资源,内置的本地资源包含了几个常用的插件和语言包。ckeditor.load()方法支持通过pkg_type参数传入包类型,这会覆盖配置CKEDITOR_PKG_TYPE的值,额外的 version参数可以设置从CDN加载的CKEditor版本。
作为替换,你可以访问CKEditor官网提供的构建工具构建自己的CKEditor包,下载后放到static目录下,然后在需要显示文本编辑器的模板中加载包目录下的ckeditor.js文件,替换掉ckeditor.load()调用。
如果你使用配置变量设置了编辑器的高度、宽度和语言或是其他插件配置,需要使用ckeditor.config()方法加载配置,传入对应表单字段的name属性值,即对应表单类属性名。这个方法需要在加载CKEditor资源后调用:
{{ ckeditor.config(name=’body’) }}
为了支持为不同页面上的编辑器字段或单个页面上的多个编辑器字段使用不同的配置,大多数配置键都可以通过相应的关键字在ckeditor.config()方法中传入,比如language、height、width等,这些参数会覆盖对应的全局配置。另外,Flask-CKEditor也允许你传入自定义配置字符串。
app.py中加入视图函数:
from flask_ckeditor import CKEditor from forms import RichTextForm ckeditor = CKEditor(app) app.config['CKEDITOR_SERVE_LOCAL'] = True @app.route('/ckeditor') def ckeditor(): form = RichTextForm() return render_template('ckeditor.html',form = form)
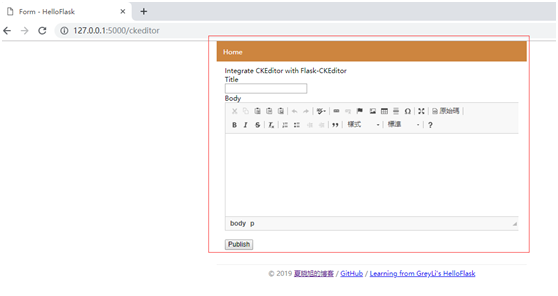
访问127.0.0.1:5000/ckeditor,可以看到渲染后的编辑器页面: