ASP.NET Core 使用 Google 验证码(reCAPTCHA v3)代替传统验证码

写在前面
友情提示:
Google reCAPTCHA(v3下同) 的使用不需要“梯子”,但申请账号的时候需要!
Google reCAPTCHA 的使用不需要“梯子”,但申请账号的时候需要!
Google reCAPTCHA 的使用不需要“梯子”,但申请账号的时候需要!
那天上班路上刷博客园,看到晓晨大佬的ASP.NET Core 使用 Google 验证码(Google reCAPTCHA)手痒不已,回家立马抽空自己也写了一遍(基本上抄晓晨大佬的),趁周末写个文,挥发下余温;(然而今天晚上下班才匆忙收尾。。。)
日常所见各类奇葩验证码
这个太有名了,必须前排

京东的

中文的:

丧心病狂的:

面对这堆无力吐槽的验证码,降低用户体验不说,也提高了开发成本;
也有很多公司的验证码(人机识别)模块是自己做的,有的甚至做了几套,还有更甚的甚至用上了理解图卷积算法,堪称丧心病狂;
但现在爬虫横行,恶意爬取数据,大量肉鸡爬取几乎等于dos攻击等,这算轻的;稍有不慎,暴力破解、数据泄露等安全问题也着实严峻;
so,如果现在说,有人帮你搞定这些(人机识别),让你的登录页面清清爽爽,没有验证码,你想不想爽一把。
我看你也跟我一样,定抵不住这Google.reCAPTCHA-v3这妖艳货色婀娜的身姿;
Google.reCAPTCHA(v3)
本文讲的reCAPTCHA都是v3,下同;
官方文档:https://developers.google.com/recaptcha/docs/v3 英文好的自己看看;
一句带过:reCAPTCHA 会以嵌入js的方式,给网站后台返回一个分数,这个分数是用于判断用户是否是机器人,分数的范围是0~1,分数约接近0,越像机器人;
顺便提一句,reCAPTCHA 这妖艳货色是免费的哦!
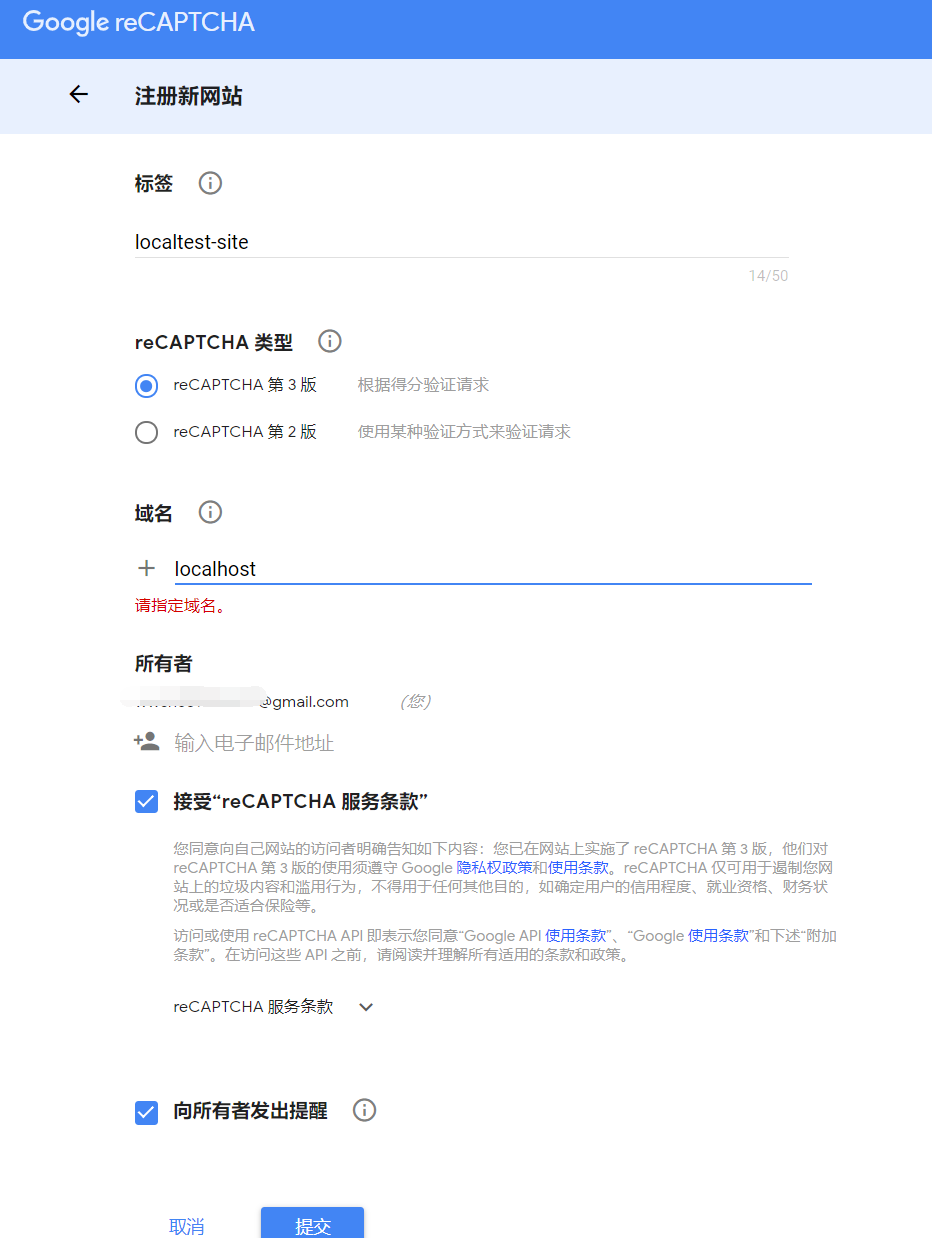
申请Google.reCAPTCHA接入权限
注册站点:https://www.google.com/recaptcha/admin/create
这里很简单啦,照着我的图瞎点就行了;

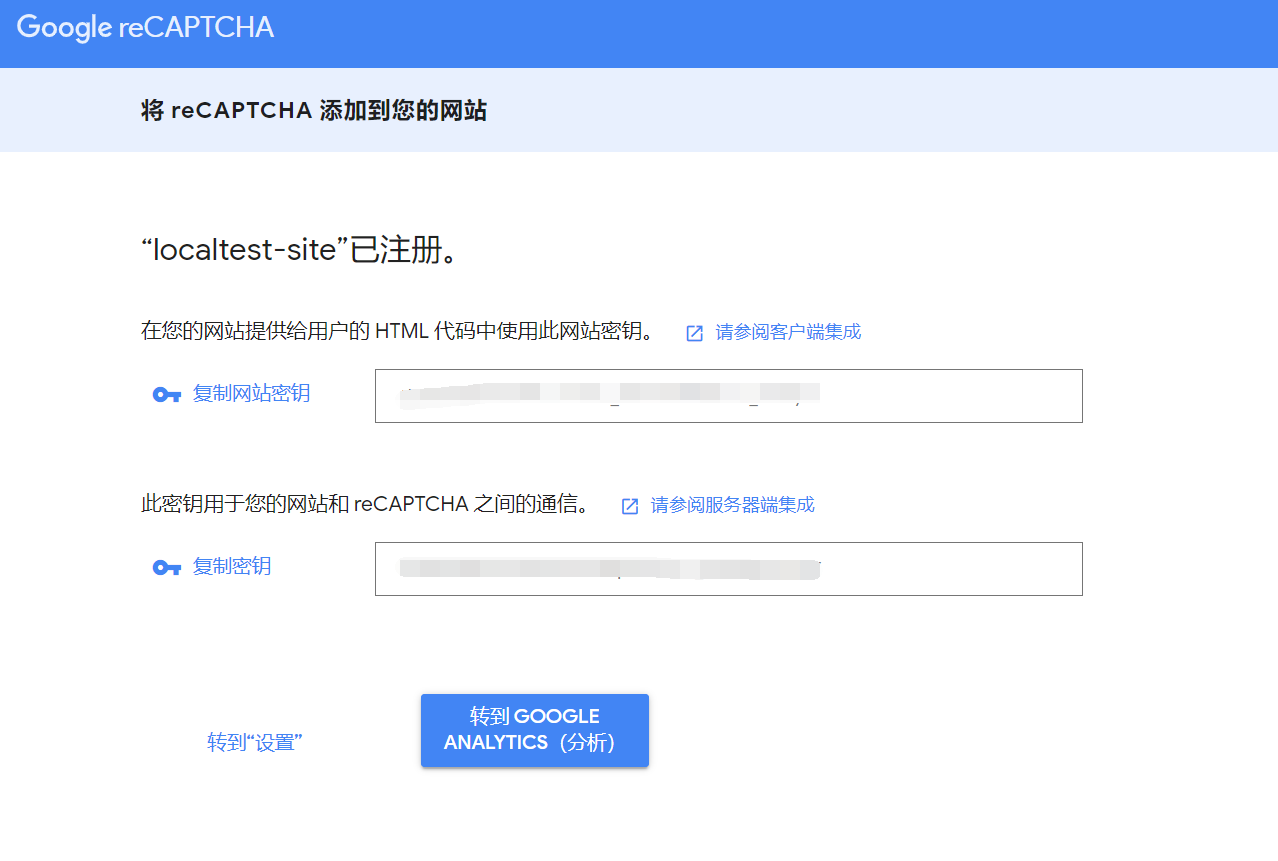
点提交之后,得到:
这两个kes是配置用的,作用页面也说清楚了;

很简单,ok,接下来看看怎么在.net core站点中使用;
继承入Asp.net Core中
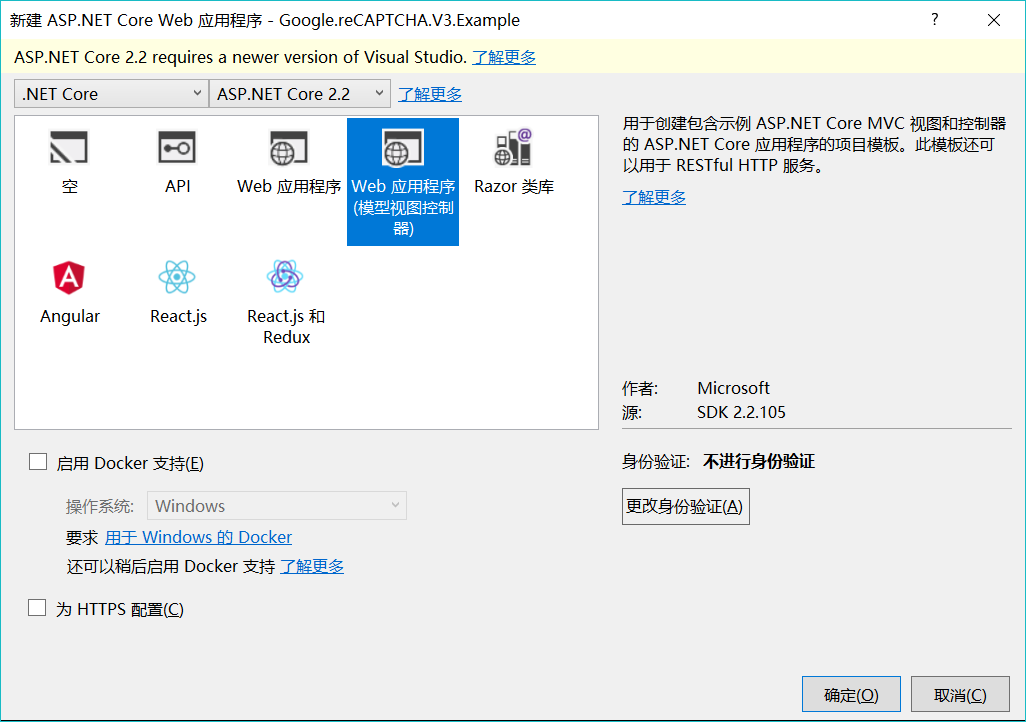
1、创建项目

2、引用程序包
install-package Unicorn.reCAPTCHA.AspNetCore
这个包是晓晨大佬改过的(我也不知道改了什么[捂脸]),就先用它
不想用这个的,可以用https://github.com/TimothyMeadows/reCAPTCHA.AspNetCore
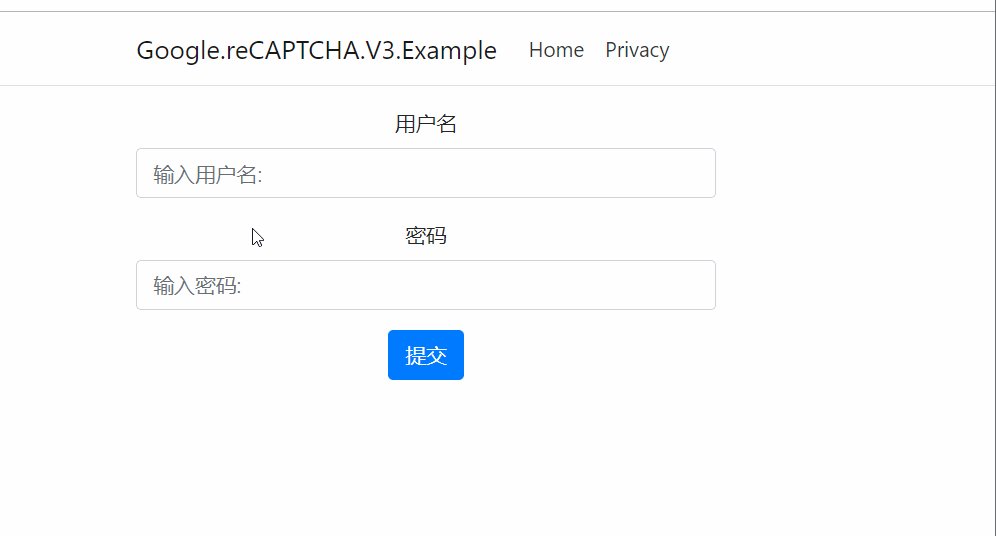
3、写个简单的登录页
AccountViewModel
public class AccountViewModel
{
[Required]
public string Username { get; set; }
[Required]
public string Password { get; set; }
public string GoogleToken { get; set; }
}
后端:
public IActionResult Login()
{
return View();
}
[HttpPost]
public async Task<IActionResult> Login(AccountViewModel model)
{
if (ModelState.IsValid)
{
var recaptchaReault = await _recaptcha.Validate(model.GoogleToken);
if (!recaptchaReault.success || recaptchaReault.score < 0.08m)
{
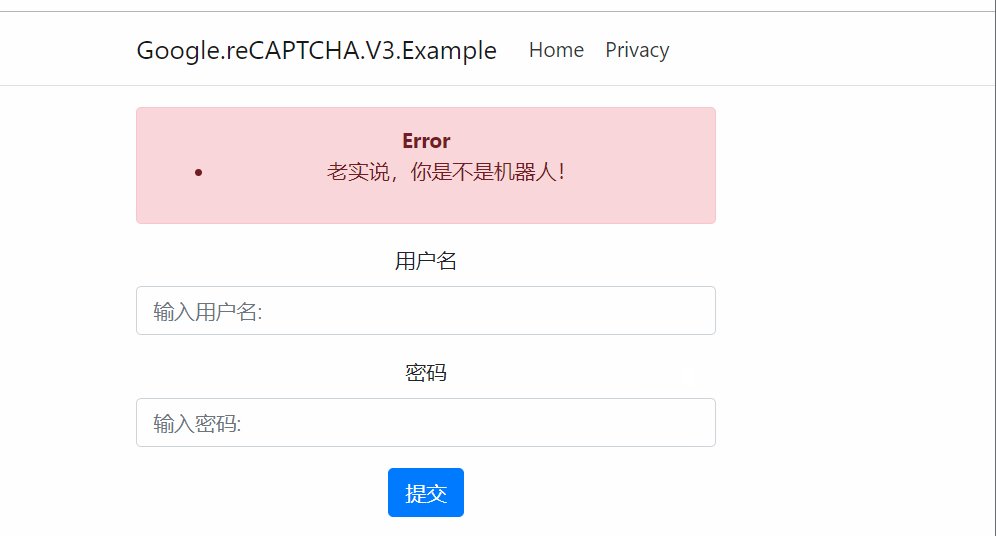
ModelState.AddModelError(string.Empty, "老实说,你是不是机器人!");
}
else
{
ModelState.AddModelError(string.Empty, "登录成功~");
}
}
return View(model);
}
前端:
appsettings.json
{
"RecaptchaSettings": {
"SiteKey": "刚刚申请的SiteKey",
"SecretKey": "刚刚申请的SecretKey",
"Version": "v3",
"Domain": "www.recaptcha.net"
}
}
Startup
services.AddGoogleRecaptcha(Configuration.GetSection("RecaptchaSettings"));
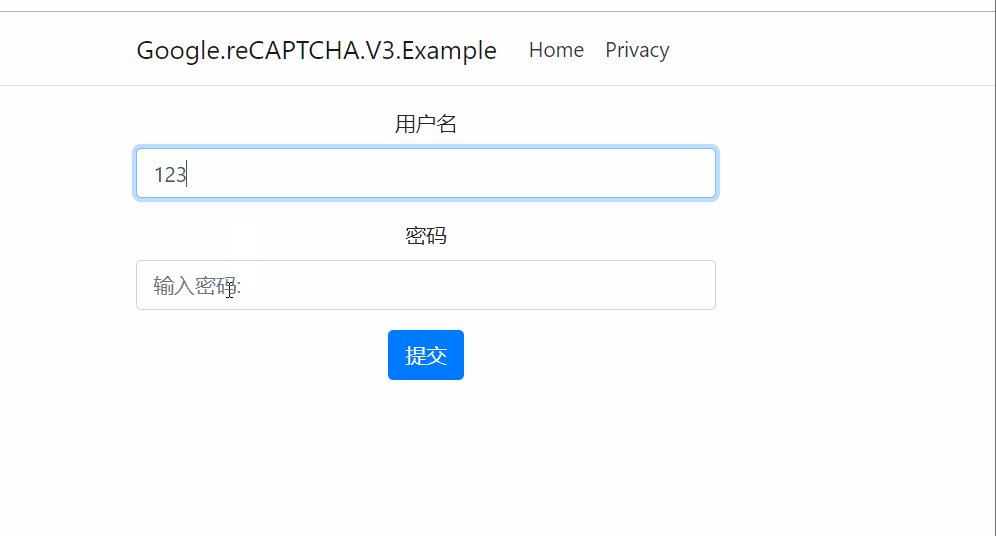
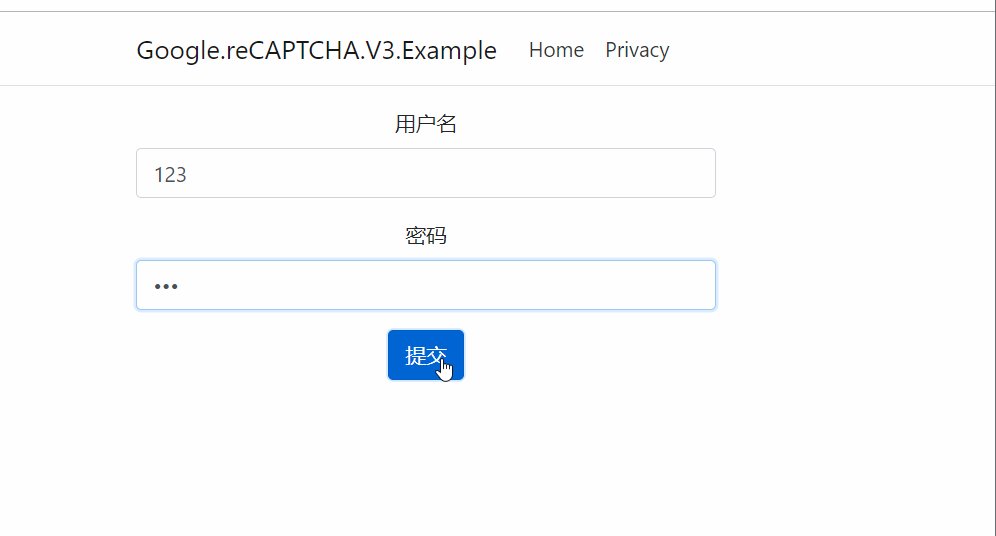
4、简单测试
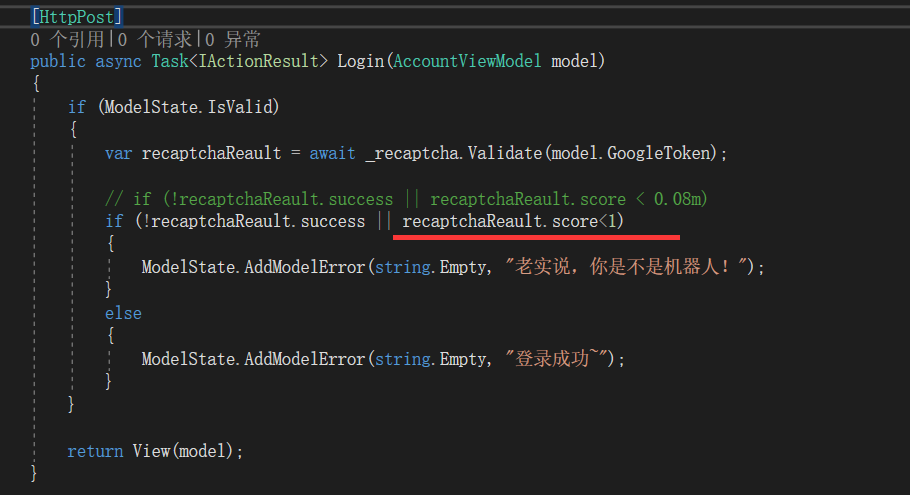
我们先把这里改成这样

然后调试会得到:

我还放到了对外地址上,大家有空可以点来玩玩(但提交不要点太快哦,js异步加载token太快会报错)
哦,对了,还有一个坑,就是你点登录按钮后点浏览器的返回按钮,再点登录,这个时候百分百识别为机器人,线上用的时候要注意这个问题
总结
以后做有人机验证需求的登录页面,多了个选择,后面多玩下,自己试着用爬虫摸一下这个页面什么的,可靠的话我就投入生产了;
本文示例代码(也没写什么新内容,大部分是看晓晨大佬那篇博客自己实现了一遍)

