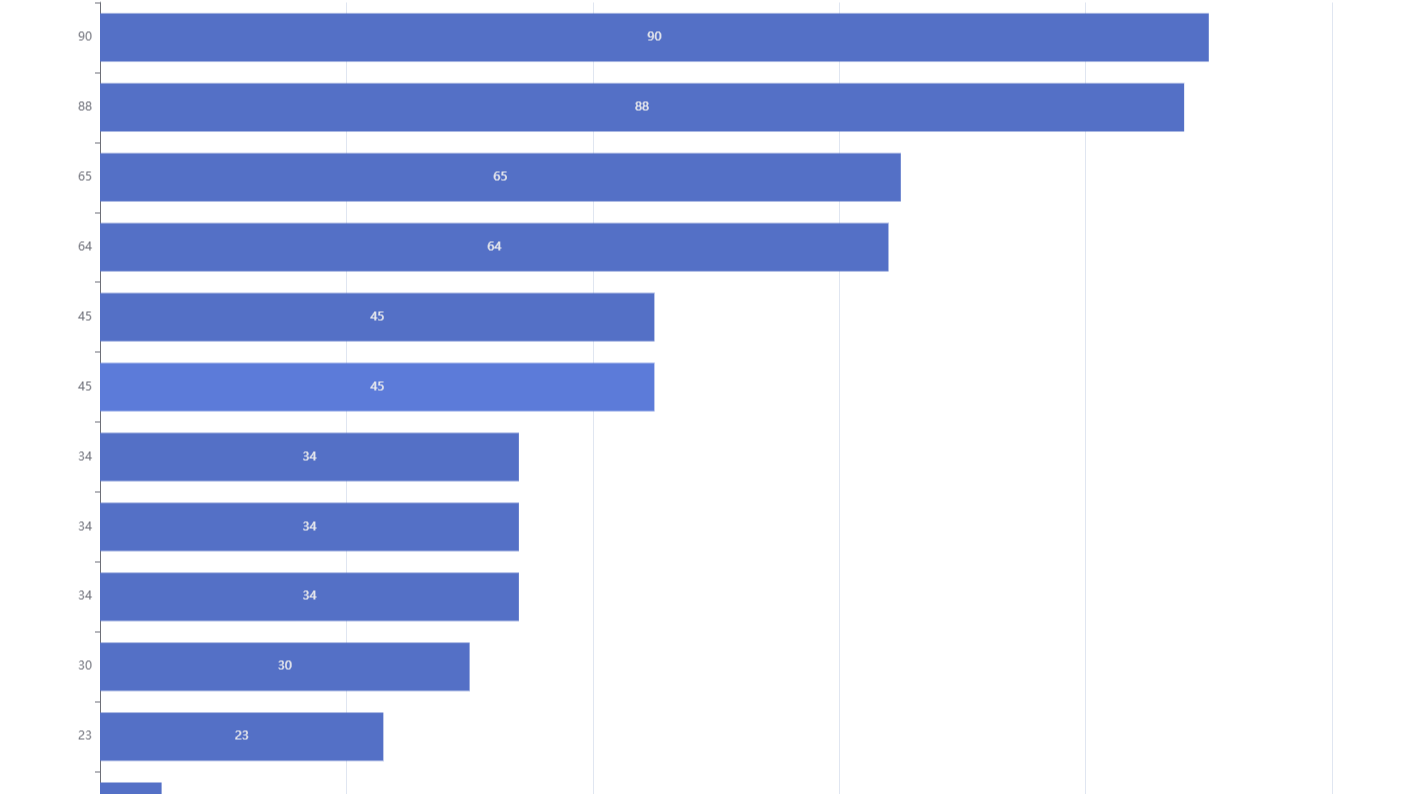
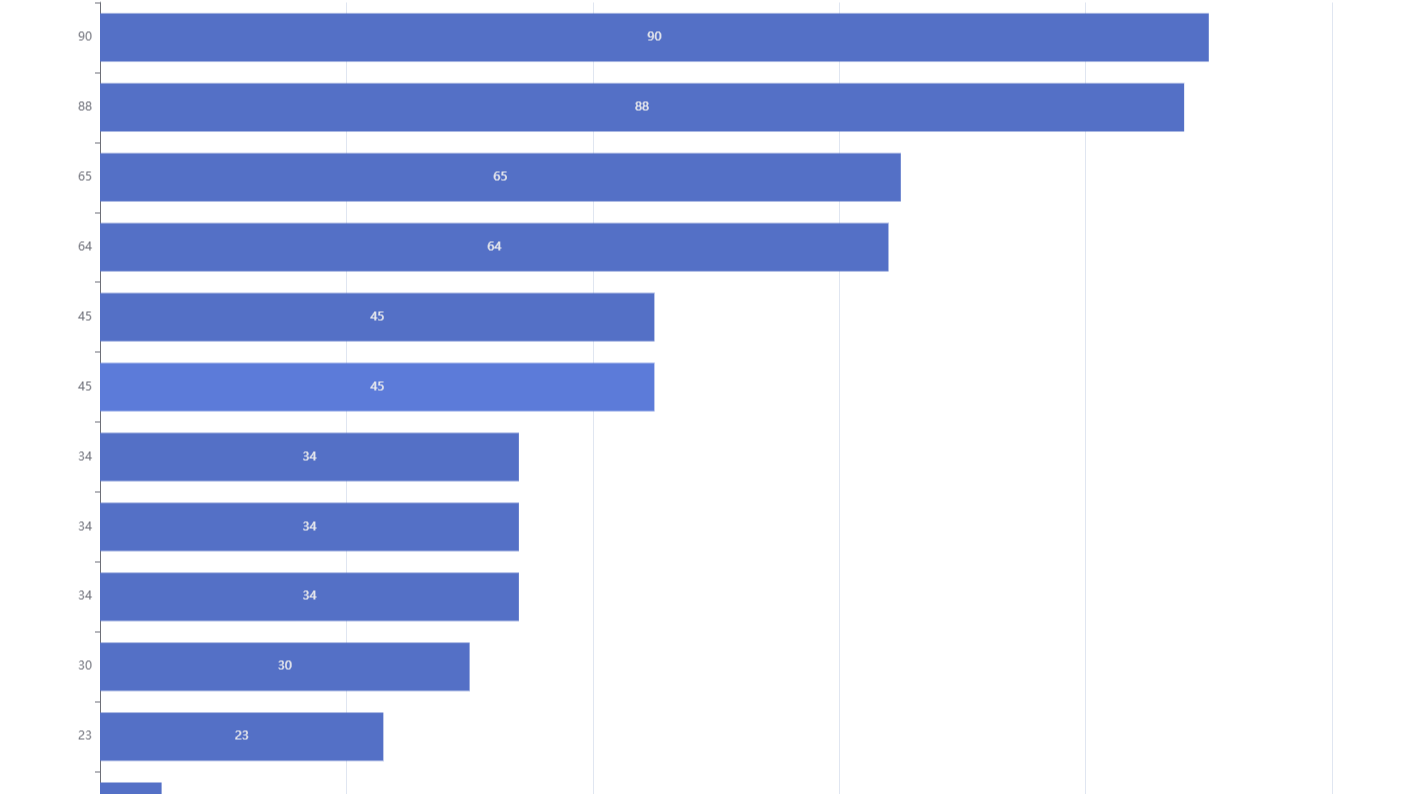
摘要:  算法--希尔排序可视化 一直都想做各种数据可视化 现用工具 echarts 做排序过程可视化 希尔排序 算法性能取决于 h function shellSort(array) { const N = array.length; let h = 1; while (h < N / 3) h = 3 * 阅读全文
算法--希尔排序可视化 一直都想做各种数据可视化 现用工具 echarts 做排序过程可视化 希尔排序 算法性能取决于 h function shellSort(array) { const N = array.length; let h = 1; while (h < N / 3) h = 3 * 阅读全文
 算法--希尔排序可视化 一直都想做各种数据可视化 现用工具 echarts 做排序过程可视化 希尔排序 算法性能取决于 h function shellSort(array) { const N = array.length; let h = 1; while (h < N / 3) h = 3 * 阅读全文
算法--希尔排序可视化 一直都想做各种数据可视化 现用工具 echarts 做排序过程可视化 希尔排序 算法性能取决于 h function shellSort(array) { const N = array.length; let h = 1; while (h < N / 3) h = 3 * 阅读全文

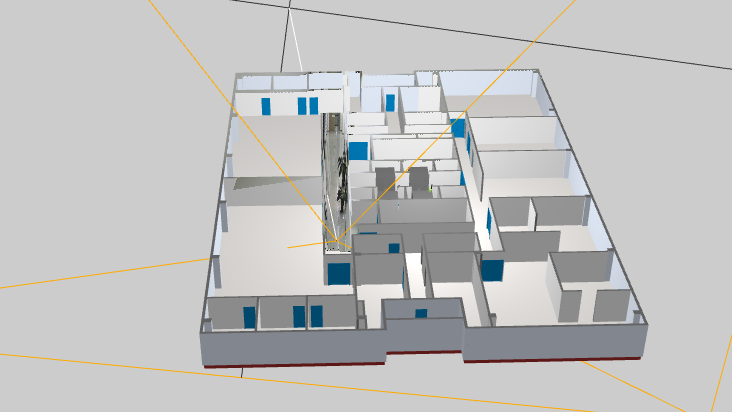
 视频投影分享 目录视频投影分享前置知识物体与纹理物体组成纹理映射3D 转换1. 存在一个物体2. 存在一个相机,用于观察物体3. 根据相机参数的不同,得到不同的结构4. 最终得到规范立方体(canonical view volume)5. 由最终三维场景到二维图像视频投影分析1. 建立与现实一致的虚
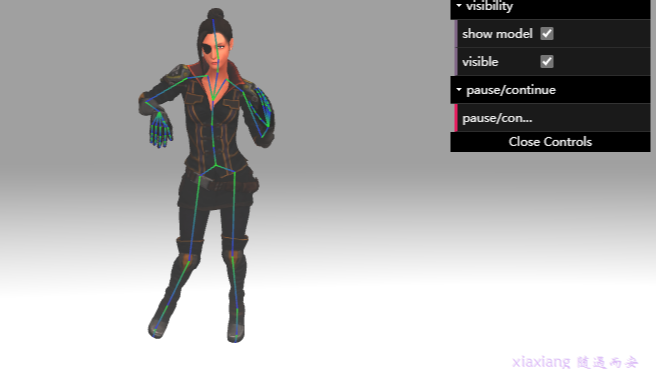
视频投影分享 目录视频投影分享前置知识物体与纹理物体组成纹理映射3D 转换1. 存在一个物体2. 存在一个相机,用于观察物体3. 根据相机参数的不同,得到不同的结构4. 最终得到规范立方体(canonical view volume)5. 由最终三维场景到二维图像视频投影分析1. 建立与现实一致的虚  Animation 体验一 动画效果 其中涉及到 skeletion、clipAction、GUI Skeletion 在建模软件中可导出 skeletion,这里安利一个可以创建动画的网站 https://www.mixamo.com/ ,以上模型均从该网站创建下载,注意,在下载时需要勾选 Ske
Animation 体验一 动画效果 其中涉及到 skeletion、clipAction、GUI Skeletion 在建模软件中可导出 skeletion,这里安利一个可以创建动画的网站 https://www.mixamo.com/ ,以上模型均从该网站创建下载,注意,在下载时需要勾选 Ske  Animation 初印象 动画效果 播放动画需要基本元素 AnimationMixer 一个对象所有动作的管理者 用于场景中特定对象的动画的播放器。一个对象可能有多个动作,Mixer 是用来管理所有动作的,它可以调度出对象的某个动作进行操控,如 mixer = new THREE.Animatio
Animation 初印象 动画效果 播放动画需要基本元素 AnimationMixer 一个对象所有动作的管理者 用于场景中特定对象的动画的播放器。一个对象可能有多个动作,Mixer 是用来管理所有动作的,它可以调度出对象的某个动作进行操控,如 mixer = new THREE.Animatio  webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片  webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理1 数据传输 webgl 进行图形处理的第一步: 传输数据到 GPU 下图为传输点数据到 GPU 并进行相应渲染的结果 数据传输过程 创建 canvas 元素, 用来承接 GPU 生成的数据 获取 cont
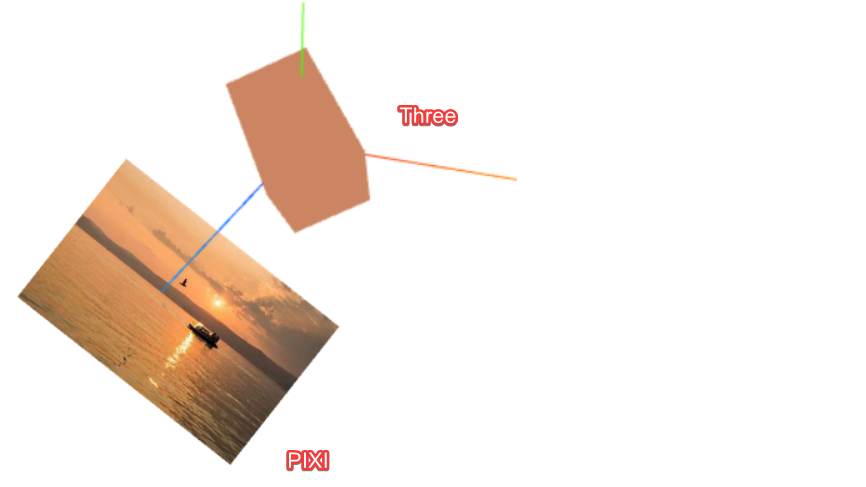
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理1 数据传输 webgl 进行图形处理的第一步: 传输数据到 GPU 下图为传输点数据到 GPU 并进行相应渲染的结果 数据传输过程 创建 canvas 元素, 用来承接 GPU 生成的数据 获取 cont  使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面