01 2022 档案
摘要: 贝塞尔曲线(面)二三维可视化(Three+d3) 在学完 games101 几何后开始实践,可视化贝塞尔曲线 我想实现三维的贝塞尔曲线,用 threejs,但是 threejs 控制太麻烦了,因此,我使用了 d3js 实现二维贝塞尔曲线的控制,threejs 实现三维贝塞尔曲线的可视化 展示一下二三
阅读全文
贝塞尔曲线(面)二三维可视化(Three+d3) 在学完 games101 几何后开始实践,可视化贝塞尔曲线 我想实现三维的贝塞尔曲线,用 threejs,但是 threejs 控制太麻烦了,因此,我使用了 d3js 实现二维贝塞尔曲线的控制,threejs 实现三维贝塞尔曲线的可视化 展示一下二三
阅读全文
 贝塞尔曲线(面)二三维可视化(Three+d3) 在学完 games101 几何后开始实践,可视化贝塞尔曲线 我想实现三维的贝塞尔曲线,用 threejs,但是 threejs 控制太麻烦了,因此,我使用了 d3js 实现二维贝塞尔曲线的控制,threejs 实现三维贝塞尔曲线的可视化 展示一下二三
阅读全文
贝塞尔曲线(面)二三维可视化(Three+d3) 在学完 games101 几何后开始实践,可视化贝塞尔曲线 我想实现三维的贝塞尔曲线,用 threejs,但是 threejs 控制太麻烦了,因此,我使用了 d3js 实现二维贝塞尔曲线的控制,threejs 实现三维贝塞尔曲线的可视化 展示一下二三
阅读全文
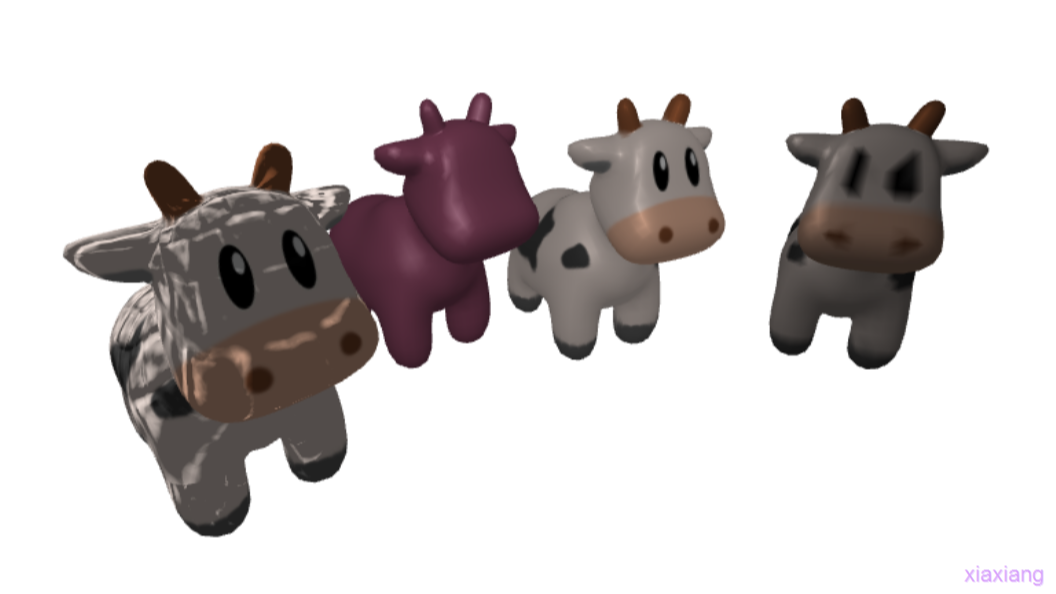
摘要: Blinn-Phong反射模型实践(web实现) games101 第四次作业 最终完成带贴图的 Blinn-Phong 模型,产生光照效果 完成了 不带贴图的 Blinn-Phone 反射模型 带贴图的模型,但是纹理映射应用在顶点着色器上 带贴图的模型,纹理映射在片元着色器上 Blinn-Phon
阅读全文
Blinn-Phong反射模型实践(web实现) games101 第四次作业 最终完成带贴图的 Blinn-Phong 模型,产生光照效果 完成了 不带贴图的 Blinn-Phone 反射模型 带贴图的模型,但是纹理映射应用在顶点着色器上 带贴图的模型,纹理映射在片元着色器上 Blinn-Phon
阅读全文
 Blinn-Phong反射模型实践(web实现) games101 第四次作业 最终完成带贴图的 Blinn-Phong 模型,产生光照效果 完成了 不带贴图的 Blinn-Phone 反射模型 带贴图的模型,但是纹理映射应用在顶点着色器上 带贴图的模型,纹理映射在片元着色器上 Blinn-Phon
阅读全文
Blinn-Phong反射模型实践(web实现) games101 第四次作业 最终完成带贴图的 Blinn-Phong 模型,产生光照效果 完成了 不带贴图的 Blinn-Phone 反射模型 带贴图的模型,但是纹理映射应用在顶点着色器上 带贴图的模型,纹理映射在片元着色器上 Blinn-Phon
阅读全文
摘要: Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现三角形栅格化算法 实现 z-buffer 判断三角形先后关系 使用 super-sampling 处
阅读全文
Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现三角形栅格化算法 实现 z-buffer 判断三角形先后关系 使用 super-sampling 处
阅读全文
 Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现三角形栅格化算法 实现 z-buffer 判断三角形先后关系 使用 super-sampling 处
阅读全文
Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现三角形栅格化算法 实现 z-buffer 判断三角形先后关系 使用 super-sampling 处
阅读全文



