12 2021 档案
摘要: Latex 入门教程 学习途径:LaTex入门_哔哩哔哩_bilibili 运行环境:texlive2021、texstudio-4.1.2-win-qt6 目录Latex 入门教程1. 基本结构2. 中文处理3. 字体设置4. 篇章结构5. 特殊字符6. 插图7. 表格8. 浮动体9. 数学公式1
阅读全文
Latex 入门教程 学习途径:LaTex入门_哔哩哔哩_bilibili 运行环境:texlive2021、texstudio-4.1.2-win-qt6 目录Latex 入门教程1. 基本结构2. 中文处理3. 字体设置4. 篇章结构5. 特殊字符6. 插图7. 表格8. 浮动体9. 数学公式1
阅读全文
 Latex 入门教程 学习途径:LaTex入门_哔哩哔哩_bilibili 运行环境:texlive2021、texstudio-4.1.2-win-qt6 目录Latex 入门教程1. 基本结构2. 中文处理3. 字体设置4. 篇章结构5. 特殊字符6. 插图7. 表格8. 浮动体9. 数学公式1
阅读全文
Latex 入门教程 学习途径:LaTex入门_哔哩哔哩_bilibili 运行环境:texlive2021、texstudio-4.1.2-win-qt6 目录Latex 入门教程1. 基本结构2. 中文处理3. 字体设置4. 篇章结构5. 特殊字符6. 插图7. 表格8. 浮动体9. 数学公式1
阅读全文
摘要: 图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
 图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
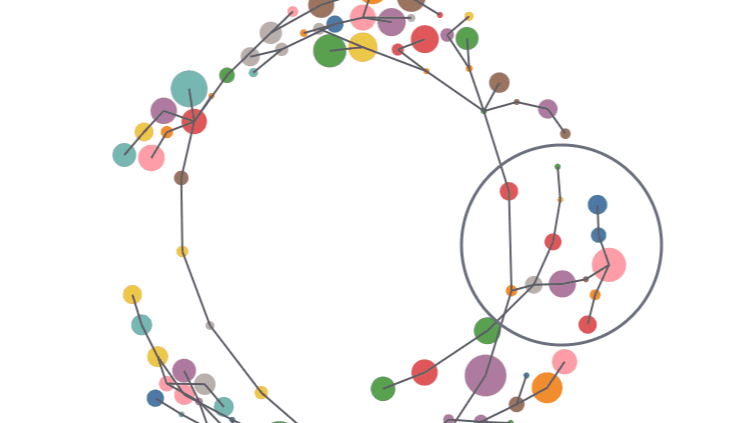
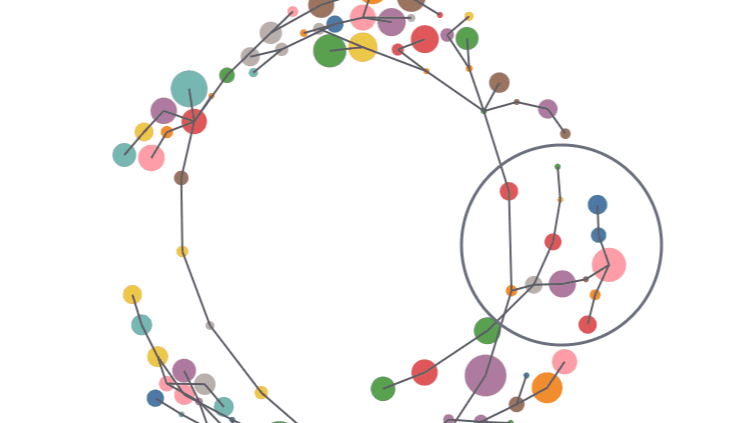
摘要: d3js 各种力的仿真 d3js 是一种可以自由组合图形的库 我的理解,简单图形,比如柱形图,饼状图,条形图,要求不高可以直接用 echarts,自由度需要高些的使用 d3js,需要频繁交互的使用 pixi 偶然发现 d3js 可以进行各种力的模拟,学习后进行分析,希望大家能点个赞,让我有更多动力。
阅读全文
d3js 各种力的仿真 d3js 是一种可以自由组合图形的库 我的理解,简单图形,比如柱形图,饼状图,条形图,要求不高可以直接用 echarts,自由度需要高些的使用 d3js,需要频繁交互的使用 pixi 偶然发现 d3js 可以进行各种力的模拟,学习后进行分析,希望大家能点个赞,让我有更多动力。
阅读全文
 d3js 各种力的仿真 d3js 是一种可以自由组合图形的库 我的理解,简单图形,比如柱形图,饼状图,条形图,要求不高可以直接用 echarts,自由度需要高些的使用 d3js,需要频繁交互的使用 pixi 偶然发现 d3js 可以进行各种力的模拟,学习后进行分析,希望大家能点个赞,让我有更多动力。
阅读全文
d3js 各种力的仿真 d3js 是一种可以自由组合图形的库 我的理解,简单图形,比如柱形图,饼状图,条形图,要求不高可以直接用 echarts,自由度需要高些的使用 d3js,需要频繁交互的使用 pixi 偶然发现 d3js 可以进行各种力的模拟,学习后进行分析,希望大家能点个赞,让我有更多动力。
阅读全文
摘要: 图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
 图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
摘要: 图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
 图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
摘要: 利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文
利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文
 利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文
利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文



