09 2021 档案
摘要: webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
 webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
摘要: webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理1 数据传输 webgl 进行图形处理的第一步: 传输数据到 GPU 下图为传输点数据到 GPU 并进行相应渲染的结果 数据传输过程 创建 canvas 元素, 用来承接 GPU 生成的数据 获取 cont
阅读全文
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理1 数据传输 webgl 进行图形处理的第一步: 传输数据到 GPU 下图为传输点数据到 GPU 并进行相应渲染的结果 数据传输过程 创建 canvas 元素, 用来承接 GPU 生成的数据 获取 cont
阅读全文
 webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理1 数据传输 webgl 进行图形处理的第一步: 传输数据到 GPU 下图为传输点数据到 GPU 并进行相应渲染的结果 数据传输过程 创建 canvas 元素, 用来承接 GPU 生成的数据 获取 cont
阅读全文
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理1 数据传输 webgl 进行图形处理的第一步: 传输数据到 GPU 下图为传输点数据到 GPU 并进行相应渲染的结果 数据传输过程 创建 canvas 元素, 用来承接 GPU 生成的数据 获取 cont
阅读全文
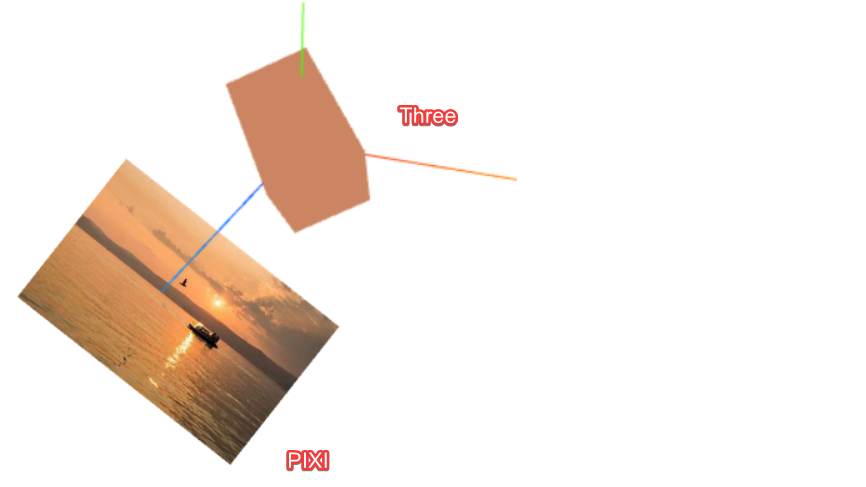
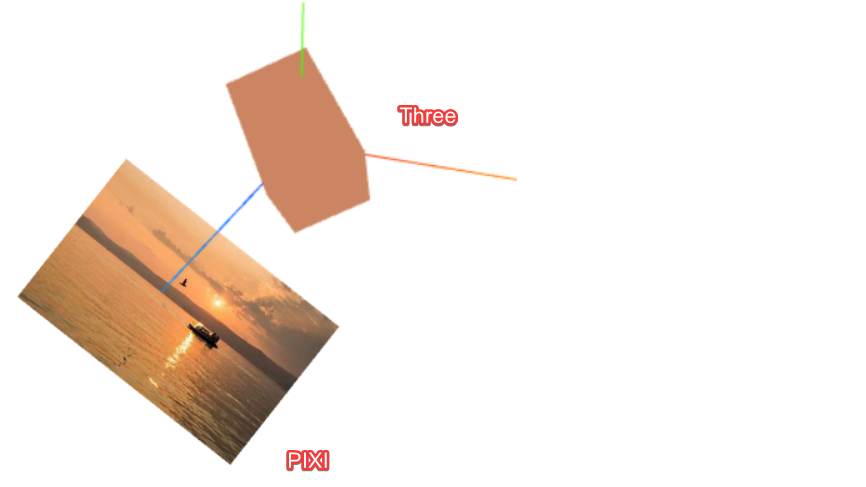
摘要: 使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文
使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文
 使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文
使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文



