随笔分类 - three.js
摘要: 弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质
阅读全文
弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质
阅读全文
 弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质
阅读全文
弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质
阅读全文
摘要: 图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
 图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
阅读全文
摘要: 图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
 图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
摘要: 图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
 图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
阅读全文
摘要: 利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文
利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文
 利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文
利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
阅读全文
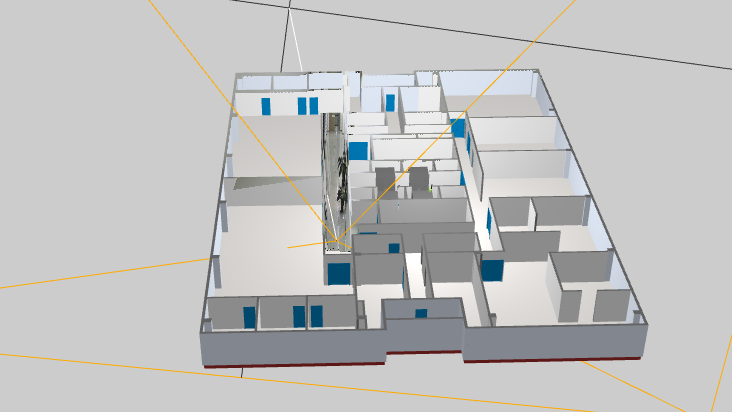
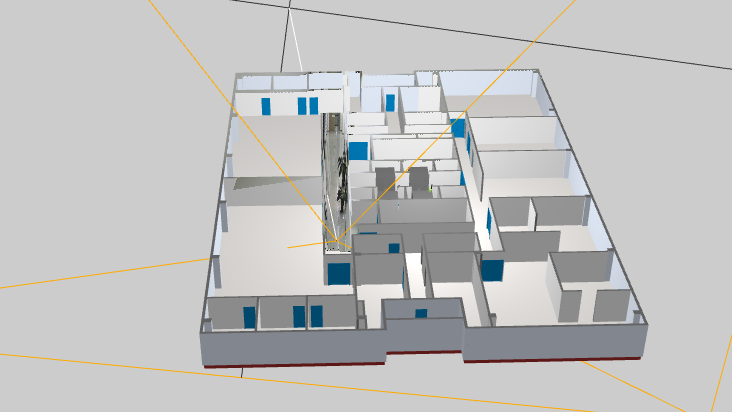
摘要: 视频投影分享 目录视频投影分享前置知识物体与纹理物体组成纹理映射3D 转换1. 存在一个物体2. 存在一个相机,用于观察物体3. 根据相机参数的不同,得到不同的结构4. 最终得到规范立方体(canonical view volume)5. 由最终三维场景到二维图像视频投影分析1. 建立与现实一致的虚
阅读全文
视频投影分享 目录视频投影分享前置知识物体与纹理物体组成纹理映射3D 转换1. 存在一个物体2. 存在一个相机,用于观察物体3. 根据相机参数的不同,得到不同的结构4. 最终得到规范立方体(canonical view volume)5. 由最终三维场景到二维图像视频投影分析1. 建立与现实一致的虚
阅读全文
 视频投影分享 目录视频投影分享前置知识物体与纹理物体组成纹理映射3D 转换1. 存在一个物体2. 存在一个相机,用于观察物体3. 根据相机参数的不同,得到不同的结构4. 最终得到规范立方体(canonical view volume)5. 由最终三维场景到二维图像视频投影分析1. 建立与现实一致的虚
阅读全文
视频投影分享 目录视频投影分享前置知识物体与纹理物体组成纹理映射3D 转换1. 存在一个物体2. 存在一个相机,用于观察物体3. 根据相机参数的不同,得到不同的结构4. 最终得到规范立方体(canonical view volume)5. 由最终三维场景到二维图像视频投影分析1. 建立与现实一致的虚
阅读全文
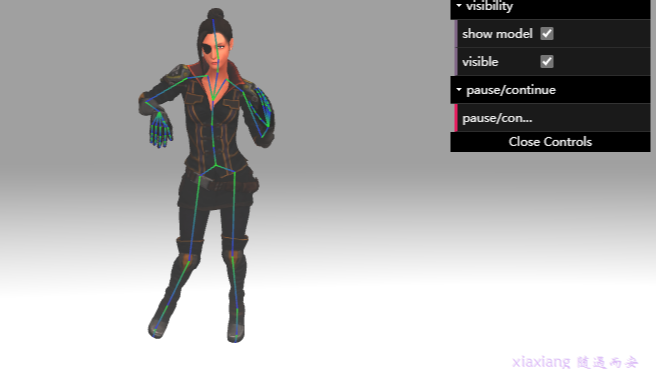
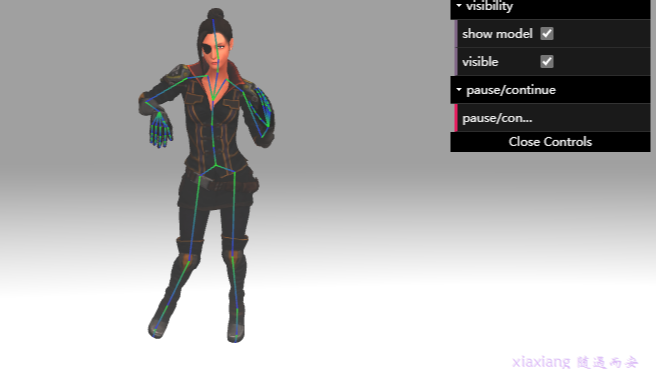
摘要: Animation 体验一 动画效果 其中涉及到 skeletion、clipAction、GUI Skeletion 在建模软件中可导出 skeletion,这里安利一个可以创建动画的网站 https://www.mixamo.com/ ,以上模型均从该网站创建下载,注意,在下载时需要勾选 Ske
阅读全文
Animation 体验一 动画效果 其中涉及到 skeletion、clipAction、GUI Skeletion 在建模软件中可导出 skeletion,这里安利一个可以创建动画的网站 https://www.mixamo.com/ ,以上模型均从该网站创建下载,注意,在下载时需要勾选 Ske
阅读全文
 Animation 体验一 动画效果 其中涉及到 skeletion、clipAction、GUI Skeletion 在建模软件中可导出 skeletion,这里安利一个可以创建动画的网站 https://www.mixamo.com/ ,以上模型均从该网站创建下载,注意,在下载时需要勾选 Ske
阅读全文
Animation 体验一 动画效果 其中涉及到 skeletion、clipAction、GUI Skeletion 在建模软件中可导出 skeletion,这里安利一个可以创建动画的网站 https://www.mixamo.com/ ,以上模型均从该网站创建下载,注意,在下载时需要勾选 Ske
阅读全文
摘要: Animation 初印象 动画效果 播放动画需要基本元素 AnimationMixer 一个对象所有动作的管理者 用于场景中特定对象的动画的播放器。一个对象可能有多个动作,Mixer 是用来管理所有动作的,它可以调度出对象的某个动作进行操控,如 mixer = new THREE.Animatio
阅读全文
Animation 初印象 动画效果 播放动画需要基本元素 AnimationMixer 一个对象所有动作的管理者 用于场景中特定对象的动画的播放器。一个对象可能有多个动作,Mixer 是用来管理所有动作的,它可以调度出对象的某个动作进行操控,如 mixer = new THREE.Animatio
阅读全文
 Animation 初印象 动画效果 播放动画需要基本元素 AnimationMixer 一个对象所有动作的管理者 用于场景中特定对象的动画的播放器。一个对象可能有多个动作,Mixer 是用来管理所有动作的,它可以调度出对象的某个动作进行操控,如 mixer = new THREE.Animatio
阅读全文
Animation 初印象 动画效果 播放动画需要基本元素 AnimationMixer 一个对象所有动作的管理者 用于场景中特定对象的动画的播放器。一个对象可能有多个动作,Mixer 是用来管理所有动作的,它可以调度出对象的某个动作进行操控,如 mixer = new THREE.Animatio
阅读全文
摘要: webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
 webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
webgl 图像处理 webgl 不仅仅可以用来进行图形可视化, 它还能进行图像处理 图像处理2 图像传输 之前已经进行了点和 uv 数据的传输 webgl 进行图形处理的第二步: 传输图片到 GPU 下图为传输图片并进行相应渲染的结果 对图像进行模糊处理, 并转换为数组输出 处理过程详解 加载图片
阅读全文
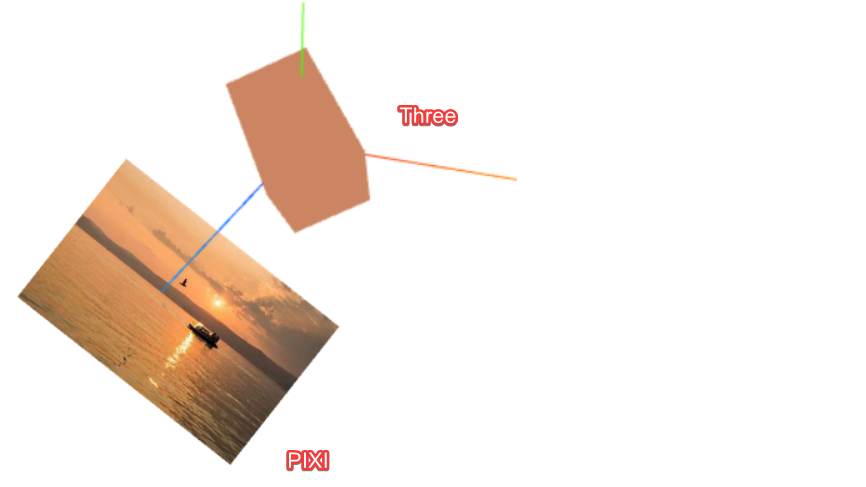
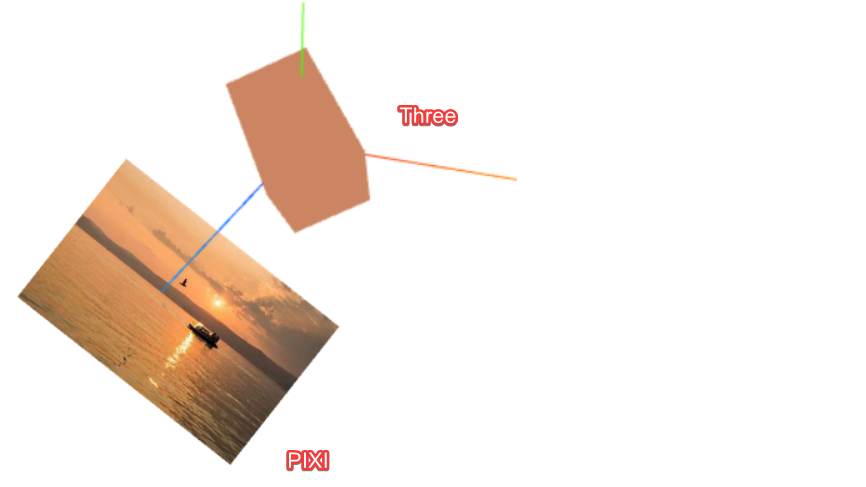
摘要: 使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文
使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文
 使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文
使用 PIXI 和 THREE 将三维和二维渲染在同一个 canvas 下面
阅读全文
摘要:GeometryCompressionUtils 来源 import { GeometryCompressionUtils } from './jsm/utils/GeometryCompressionUtils.js' GeometryCompressionUtils.compressPositi
阅读全文
摘要:最近功能总结 漫游功能, 具有2D鹰眼图 轨迹线, 接收实时轨迹线, 渲染出来 船移动的效果, 简单移动效果, 场景搭建 漫游, 漫游功能 模型交互 视频投影 分解爆炸图 已经完成, 待添加
阅读全文
摘要:ThreeJS系列2_effect插件集简介( 3d, vr等 ) ThreeJS 官方案例中有一些 js库 可以替代 render 将场景中的物质变换为其他效果的物质 1. anaglyph 立体影片效果 就像在电影院中看 3d 电影一样, 可以使用 3d 眼镜观看, 是不是很炫酷呢 不使用眼镜时
阅读全文
摘要:ThreeJS学习7_裁剪平面(clipping) 1. 裁剪平面简介 裁剪平面指的是存在一个平面, 能够对场景中的物质进行截断, 这个平面就是裁剪平面, 裁剪平面分为全局的裁剪和局部裁剪 全局裁剪指的有一个平面裁剪了整个场景的物体, 这需要在renderer中设置 局部裁剪指的有一个平面裁剪裁剪指
阅读全文
摘要:ThreeJS学习6_几何体相关(BufferGeometry) 使用 BufferGeometry 可以有效减少向 GPU 传输几何体相关数据所需的开销 可以自定义顶点位置, 面片索引, 法向量, 颜色值 1. BufferGeometry使用初体验 在之前的学习中, 我是已经了解到建立一个3d场
阅读全文
摘要:Three.js_解决谍影锯齿闪烁重影模型的方法 像素点重叠问题 问题展示 解决后效果 解决方法 renderer = new THREE.WebGLRenderer({ antialias: true, logarithmicDepthBuffer: true, }); 设置logarithmic
阅读全文
摘要:ThreeJS系列1_CinematicCameraJS插件详解 接着上篇 ThreeJS系列1_CinematicCameraJS插件介绍 1. 属性的来龙去脉 type // 描述信息 this.type = 'CinematicCamera'; shaderSettings 初始化代码 thi
阅读全文
摘要:ThreeJS系列1_CinematicCameraJS插件介绍 继承自PerspectiveCame 构造函数引用的PerspectiveCamera的构造函数, 代码如下 var CinematicCamera = function ( fov, aspect, near, far ) { Pe
阅读全文
摘要:THREE.WebGLRenderer WebGL Render 用WebGL渲染出你精心制作的场景 介绍 在之前的介绍中, 已经介绍过场景, 相机, 光源, 有了这些后, 就可以形成一个可观的三维展示效果, 但是, 若想让它展示在网页上, 就需要渲染器渲染到网页上 那WebGL又是啥, 这里借用百
阅读全文
摘要: 在一个场景中, 光源是十分重要的, 无论是在生活中还是在程序中, 有了光, 才能看到物体, 本文首先使用半球光引用的效果, 光源直接放置于场景之上,光照颜色从天空光线颜色颜色渐变到地面光线颜色, 而后...
阅读全文
在一个场景中, 光源是十分重要的, 无论是在生活中还是在程序中, 有了光, 才能看到物体, 本文首先使用半球光引用的效果, 光源直接放置于场景之上,光照颜色从天空光线颜色颜色渐变到地面光线颜色, 而后...
阅读全文
 在一个场景中, 光源是十分重要的, 无论是在生活中还是在程序中, 有了光, 才能看到物体, 本文首先使用半球光引用的效果, 光源直接放置于场景之上,光照颜色从天空光线颜色颜色渐变到地面光线颜色, 而后...
阅读全文
在一个场景中, 光源是十分重要的, 无论是在生活中还是在程序中, 有了光, 才能看到物体, 本文首先使用半球光引用的效果, 光源直接放置于场景之上,光照颜色从天空光线颜色颜色渐变到地面光线颜色, 而后...
阅读全文



