Visual Studio Code 开发Angular 项目,保存时如何自动格式化代码?
当一个团队用Visual Studio Code开发Angular项目时,保持代码格式的一致性非常重要。因为一名程序员需要从git上获取团队项目代码,在此基础上进行开发。如果本地代码格式与其它程序员不同,在提交代码时会出现大量无意义的格式变化,不利于代码审查。
我们可以采用Visual Studio Code的tslint插件,使得所有人提交的typescript代码都遵循相同的格式规范。
-
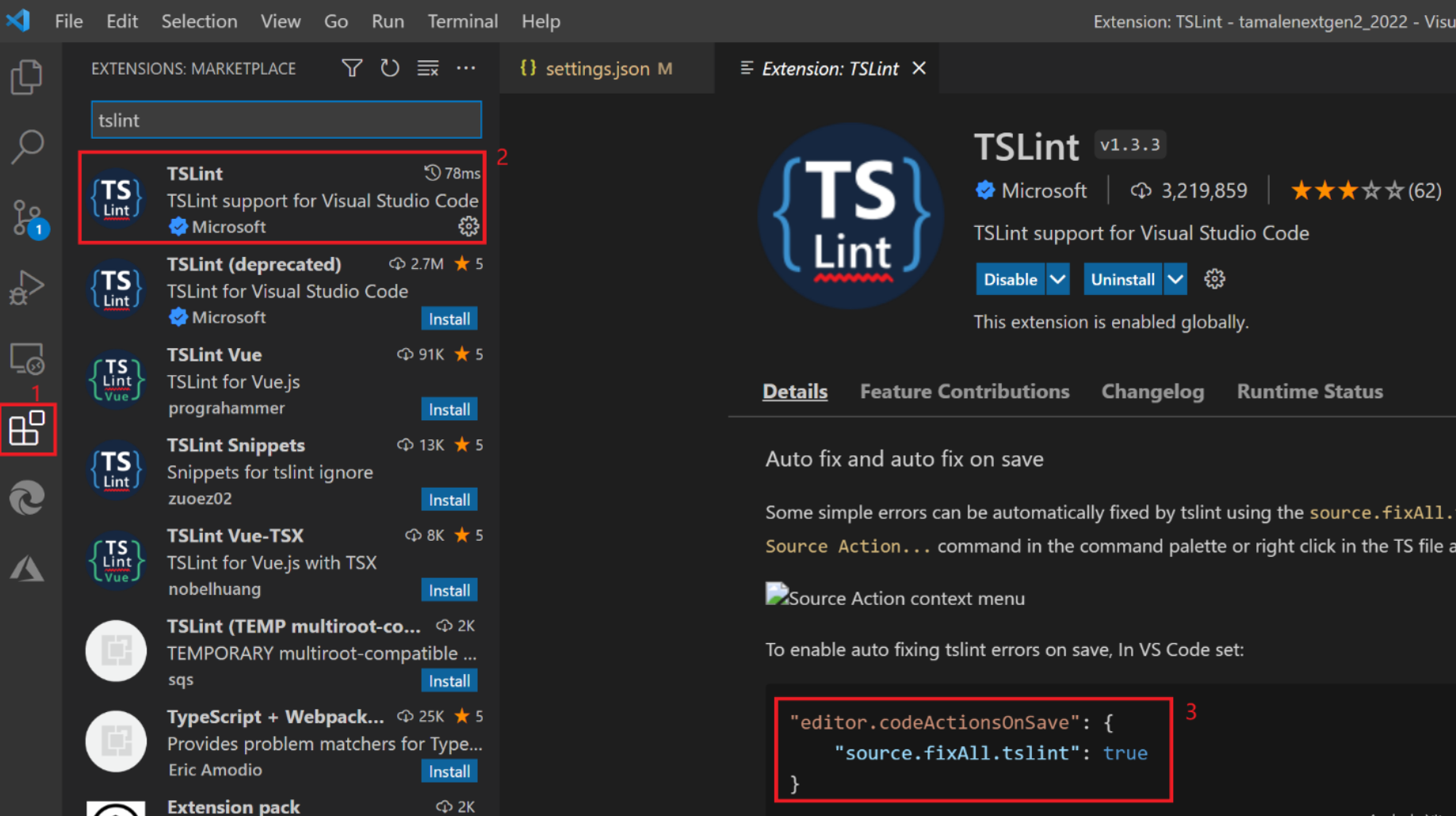
在Visual Studio Code的插件库中搜索tslint,安装。

-
打开.vscode->settings.json文件,加入以下代码。

完成上述步骤后,在Angular项目保存typescript文件时,会自动完成代码格式化。



