小程序 页面通信
一、小程序使用 npm 包
1.初始化 package.json
在当前项目打开命令行,运行
1 | npm init |
必须属性有 : name、version ,其他属性都可删除
2.勾选允许使用 npm
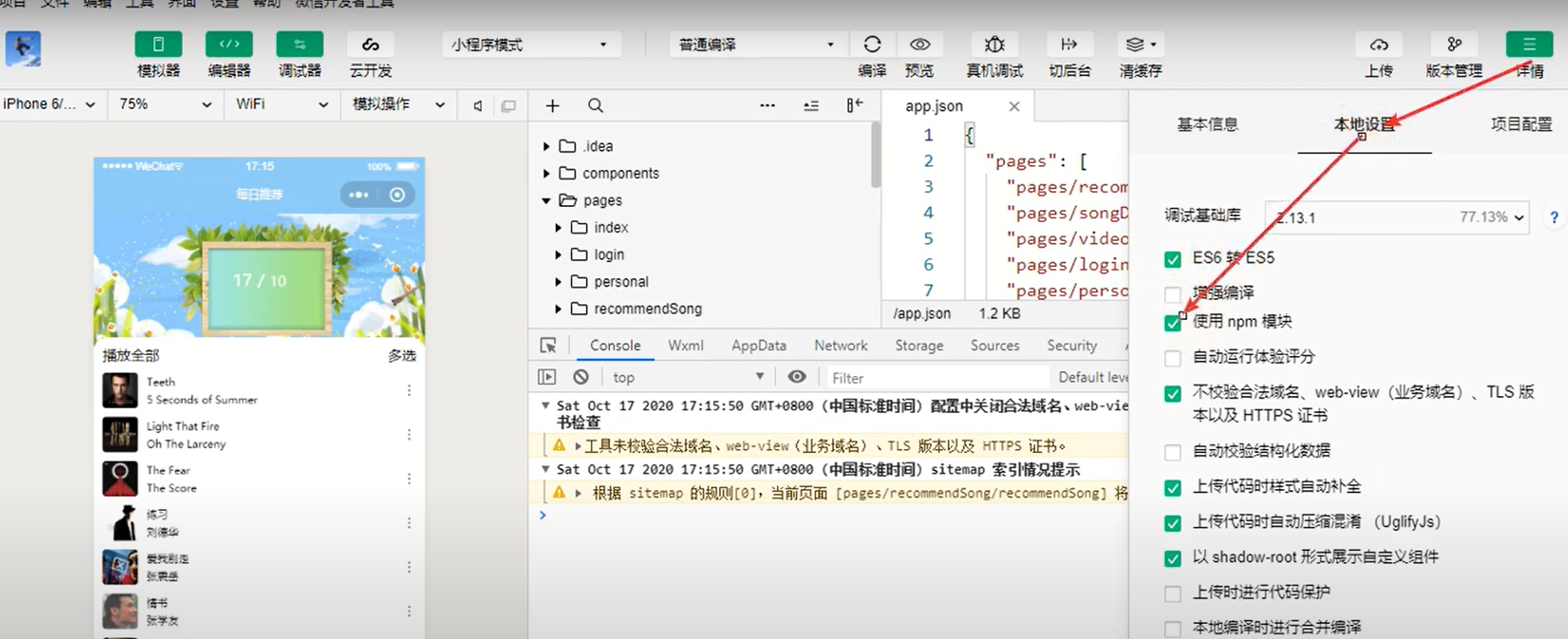
在微信开发者工具上,点击 详情->本地设置->使用 npm 模块。

3.下载npm包
1 | npm install packageName |
4.构建npm
在页面中引用包:import PubSub from 'pubsub-js';
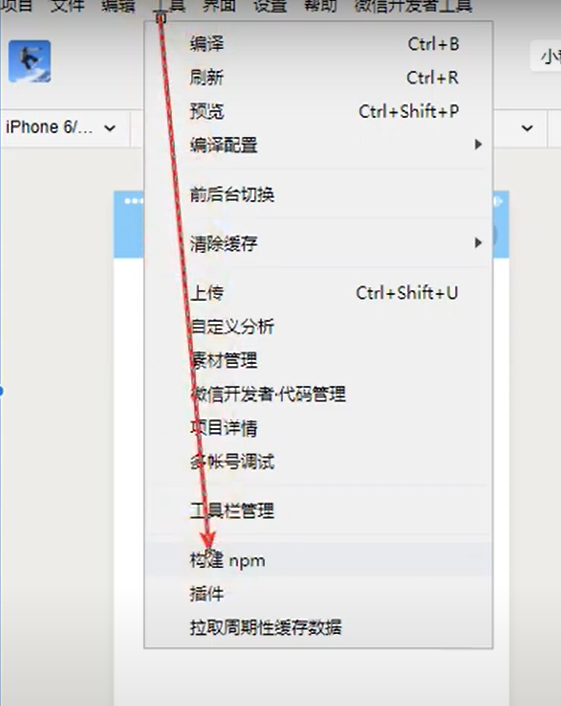
开发工具->工具->构建 npm
会将node_modules中的打包到miniprogram_npm中

二、常用的npm包
1. mroderick/PubSubJS
在 github.com 中收搜pubsub,选择mroderick/PubSubJS。
作用:实现页面与页面之间通信
订阅方:PubSub.subscribe(事件名,事件的回调)
发布方:PubSub.publish(事件名,提供的数据)
三、扩展内容
1.事件委托
1.1 什么是事件委托
将子元素的事件委托(绑定)给父元素
1.2 事件委托的好处
减少绑定的次数
后期新添加的元素也可以享用之前委托的事件
1.3 事件委托的原理
冒泡
1.4 触发事件的是谁
子元素
1.5 如何找到触发事件的对象
event.target
1.6 currentTarget VS target
currentTarget要求绑定事件的元素一定是触发事件的元素
target绑定的元素不一定时触发事件的元素
2. 定义事件相关
2.1 分类
标准DOM事件
自定义事件
2.2 标准的DOM事件
举例:click, input ...
事件名是固定的,事件由浏览器触发
2.3 自定义事件
绑定事件
事件名
事件的回调
订阅方:PubSub.subscribe(事件名,事件的回调)
订阅方是接受数据的一方
触发事件
事件名
提供事件参数对象,等同于原生事件的event对象
发布方:PubSub.publish(事件名,事件的回调)
发布方是提供数据的一方





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现