Css+JS模拟实现可编辑的表格
2017-12-19 14:56 xiashengwang 阅读(4194) 评论(0) 编辑 收藏 举报表格在未编辑状态和编辑状态,需要定义两个不同的样式。
比如未编辑状态是lable的样式,两边有两个括号[],表示该表格可以编辑;编辑中的表格则表示成一个input框,可以输入。
基本思路就是,在表格中直接放可输入的input标签,在未编辑的时候,利用css样式,把input标签模拟成不可编辑的lable样式。
实现代码。
CSS
.edit-marker { position: relative; } .edit-marker:before { position: absolute; content: '['; top: 0px; left: 2px; } .edit-marker:after { position: absolute; content: ']'; top: 0px; right: 2px; } .edit-marker input, .edit-marker select { border-color: transparent; box-shadow: none; } .edit-marker select.input-time { -moz-appearance: none; -webkit-appearance: none; padding-left: 18px; } .edit-marker select.input-time::-ms-expand { display: none; }
JS
<script> $(function(){ // 移除样式用的JS $(".edit-marker input, .edit-marker select").on("focus",function(){ $(this).closest(".edit-marker").attr("marker-container", true).removeClass("edit-marker"); }).on("blur",function(){ $(this).closest("[marker-container]").addClass("edit-marker").removeAttr("marker-container"); }); }); </script>
HTML
<table id="table" class="table table-bordered table-condensed"> <thead> <tr> <th>ID</th> <th><span>Name</span></th> </tr> </thead> <tbody> <tr> <td>input(td)</td> <td class="edit-marker"> <input type="text" class="form-control" value="wang" /> </td> </tr> <tr> <td>select(td)</td> <td class="edit-marker"> <select class="form-control input-sm input-time "> <option value="1">00:00</option> <option value="2">00:10</option> </select> </td> </tr> <tr> <td>select2(td)</td> <td class="edit-marker"> <select class="form-control input-sm kyumucombo"> <option value=""></option> <option value="0901">Item1</option> <option value="0902">Item2</option> <option value="0903">Item3</option> </select> </td> </tr> </tbody> </table>
※上面用到了bootstrap。使用上,只需在外围的容器(td,div都可以)上加上edit-marker类就行。
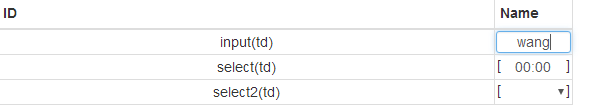
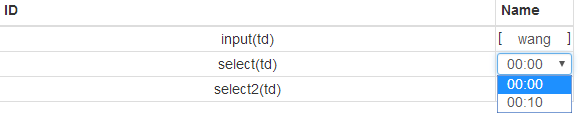
实现的效果如下
未编辑状态:

编辑状态:
3.1 普通输入框

3.2 下拉框(初期表示:没有下拉箭头,看起来完全和lable一样)

3.3 下拉框



