JQuery Highcharts图表控件多样式显示多组数据
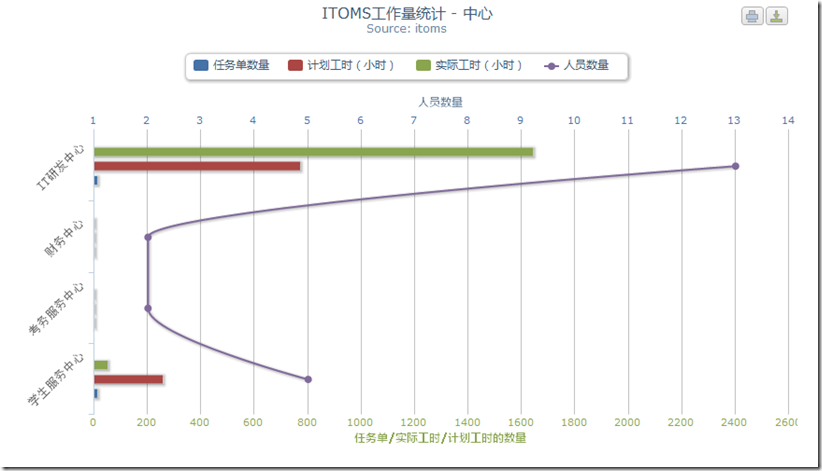
具体实现的效果如图:
具体代码:
ASP.NET前台脚本代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="WorkDoneChartByCenter.aspx.cs" Inherits="WorkDoneChartByCenter" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>工作量统计</title> <script type="text/javascript" src="JScript/jquery.min.js"></script> <script src="JScript/highcharts.js" type="text/javascript"></script> <script src="JScript/modules/exporting.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <script type="text/javascript"> var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'container', //放置图表的容器 //defaultSeriesType: 'column', //图表类型 inverted: true //左右显示,默认上下正向 }, title: { text: 'ITOMS工作量统计 - 中心', //图标的标题 style:{} //标题样式 }, subtitle: { text: 'Source: itoms' //图标的副标题 }, xAxis: { categories: <%= strXAxisCategories %>, //X轴的坐标值 labels: { rotation: -45, align: 'right', style: {font: 'normal 13px 宋体'} } }, yAxis: [{ labels: { formatter: function() { return this.value; }, style: { color: '#89A54E' } }, title: { text: '任务单/实际工时/计划工时的数量', style: { color: '#89A54E' } } }, { title: { text: '人员数量' }, labels: { formatter: function() { return this.value; }, style: { color: '#4572A7' } }, opposite: true }], legend: { //【图例】位置样式 layout: 'horizontal', //【图例】显示的样式:水平(horizontal)/垂直(vertical) backgroundColor: '#FFFFFF', borderColor: '#CCC', borderWidth: 1, align: 'center', verticalAlign: 'top', enabled:true, y: 50, shadow: true }, tooltip: { formatter: function() { //当鼠标悬置数据点时的格式化提示 return '<b>'+ this.x +'</b><br/>'+ this.series.name + ': '+ Highcharts.numberFormat(this.y, 1); } }, credits: { enabled: false }, plotOptions: { column: { pointPadding: 0.2, //图表柱形的 borderWidth: 0 //图表柱形的粗细 },bar: { dataLabels: { enabled: false } } }, series:<%= seriesData.ToString() %> }); }); </script> <div id="container" style="min-width: 800px; height: 500px; margin: 0 2em"></div> <div class="result"></div> </form> </body> </html>
CS获取数据并处理数据的代码段:
using System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using ITOMS.BusinessLogic.Report; using System.Text; public partial class WorkDoneChartByCenter : System.Web.UI.Page { public string strXAxisCategories = ""; public StringBuilder seriesData = new StringBuilder(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { StringBuilder xAxisCategories = new StringBuilder(); StringBuilder taskCount = new StringBuilder();//任务单数量 StringBuilder planHours = new StringBuilder();//计划工时(小时) StringBuilder peopleCount = new StringBuilder();//实际人数 StringBuilder realHours = new StringBuilder();//实际工时(小时) xAxisCategories.Append("["); ReportLogic Logic = new ReportLogic(); DataTable dataList = Logic.GetWorkDoneByCenter(); foreach (DataRow dr in dataList.Rows) { xAxisCategories.Append("'"); xAxisCategories.Append(dr["CenterName"] == null ? "未知中心" : dr["CenterName"].ToString()); xAxisCategories.Append("',"); taskCount.Append(dr.IsNull("taskCount") ? "0" : dr["taskCount"]); taskCount.Append(","); planHours.Append(dr.IsNull("planHours") ? "0" : dr["planHours"]); planHours.Append(","); realHours.Append(dr.IsNull("realHours") ? "0" : dr["realHours"]); realHours.Append(","); peopleCount.Append(dr.IsNull("peopleCount") ? "0" : dr["peopleCount"]); peopleCount.Append(","); } strXAxisCategories = xAxisCategories.Replace(",", "", xAxisCategories.Length - 1, 1).Append("]").ToString(); seriesData.Append("[{name: '任务单数量',type: 'column',data: ["); seriesData.Append(taskCount.Replace(",", "", taskCount.Length - 1, 1)); seriesData.Append("]}, {name: '计划工时(小时)',type: 'column',data: ["); seriesData.Append(planHours.Replace(",", "", planHours.Length - 1, 1)); seriesData.Append("]}, {name: '实际工时(小时)',type: 'column',data: ["); seriesData.Append(realHours.Replace(",", "", realHours.Length - 1, 1)); seriesData.Append("]}, {name: '人员数量',type: 'spline', yAxis: 1,data: ["); seriesData.Append(peopleCount.Replace(",", "", peopleCount.Length - 1, 1)); seriesData.Append("]}]"); } } }
屌丝一直很屌