WPF Resources 资源
参考
环境
| 软件/系统 | 版本 | 说明 |
|---|---|---|
| Windows | Windows 10 专业版 22H2 19045.4046 | |
| Microsoft Visual Studio | Microsoft Visual Studio Community 2022 (64 位) - 17.6.5 | |
| Microsoft .Net SDK | 8.0.101 | 手动安装 |
| Microsoft .Net SDK | 7.0.306 | Microsoft Visual Studio 携带 |
| .net | 6.x | 创建当前文章演示 WPF 项目时指定 .net 版本所选择的框架 |
正文
资源是可以在应用中的不同位置重复使用的对象。
定义方式
- 定义到
Application.Resources中(App.xml),应用内所有页面都可以使用。<Application x:Class="学习.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:学习" StartupUri="MainWindow.xaml"> <Application.Resources> <SolidColorBrush x:Key="ButtonBackgroundBrush" Color="LightBlue" /> </Application.Resources> </Application> - 定义到
Window.Resources中(页面的 Window 对象中),当前页面可以使用。<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:学习" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Width="850" Height="700" mc:Ignorable="d"> <Window.Resources> <!-- 样式资源 --> <Style x:Key="CustomButtonStyle" TargetType="Button"> <Setter Property="Background" Value="LightBlue" /> <Setter Property="Foreground" Value="White" /> </Style> </Window.Resources> <Grid> </Grid> </Window> - 定义到
控件.Resource中,,当前控件内可以使用。<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:学习" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Width="850" Height="700" mc:Ignorable="d"> <Grid> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <StackPanel.Resources> <Style x:Key="CustomButtonStyle" TargetType="Button"> <Setter Property="Background" Value="LightBlue" /> <Setter Property="Foreground" Value="White" /> </Style> </StackPanel.Resources> <TextBlock>样式资源</TextBlock> <Button Content="Custom Button" Style="{StaticResource CustomButtonStyle}" /> </StackPanel> </Border> </Grid> </Window> - 代码创建资源。
- 定义到 单独文件 中,通过合并资源字典 ,然后在
Application.Resources、Window.Resources或控件.Resource中引入即可使用。- Dictionary1.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush x:Key="ButtonBackgroundBrush" Color="LightBlue" /> </ResourceDictionary> - App.xaml
<Application x:Class="学习.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:学习" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Dictionary1.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
- Dictionary1.xaml
资源使用
-
使用方式
标记 描述 StaticResource 通过查找对已定义资源的引用,为任何 XAML 属性提供值。 查找该资源的行为类似于加载时查找,将查找先前从当前 XAML 页面的标记以及其他应用程序源中加载的资源,并将生成该资源值作为运行时对象中的属性值。 DynamicResource 通过推迟一个值作为对已定义资源的引用,为任何 XAML 属性提供该值。 该资源的查找行为类似于运行时查找。 -
显式键与隐式键
- 尽管 ResourceDictionary 中的所有项都必须具有键,但这并不意味着所有资源都必须具有显式 x:Key。 多种对象类型在定义为资源时都支持隐式键,其键值会与另一属性的值绑定。 这类键被称为隐式键,而 x:Key 属性为显式键。 任何隐式键都可通过指定显式键来覆盖。
- 控件样式可通过隐式键来创建和引用。 用于定义控件默认外观的主题样式依赖于该隐式键。 从请求的角度来看,隐式键是控件本身的 Type。 从定义资源的角度来看,隐式键是样式的 TargetType。 因此,如果要创建自定义控件的主题或要创建会与现有主题样式交互的样式,则无需为该 Style 指定 x:Key 指令。
- DataTemplate 也有一个隐式键。 DataTemplate 的隐式键是 DataType 属性值。 DataType 也可以作为类型的名称来指定,而不是使用 {x:Type...} 来显式指定。
<Style TargetType="Button"> <Setter Property="Background" Value="#4E1A3D" /> <Setter Property="Foreground" Value="White" /> <Setter Property="BorderThickness" Value="5" /> <Setter Property="BorderBrush"> <Setter.Value> <LinearGradientBrush> <GradientStop Offset="0.0" Color="#4E1A3D"/> <GradientStop Offset="1.0" Color="Salmon"/> </LinearGradientBrush> </Setter.Value> </Setter> </Style>
示例
仅部分功能展示

- xaml
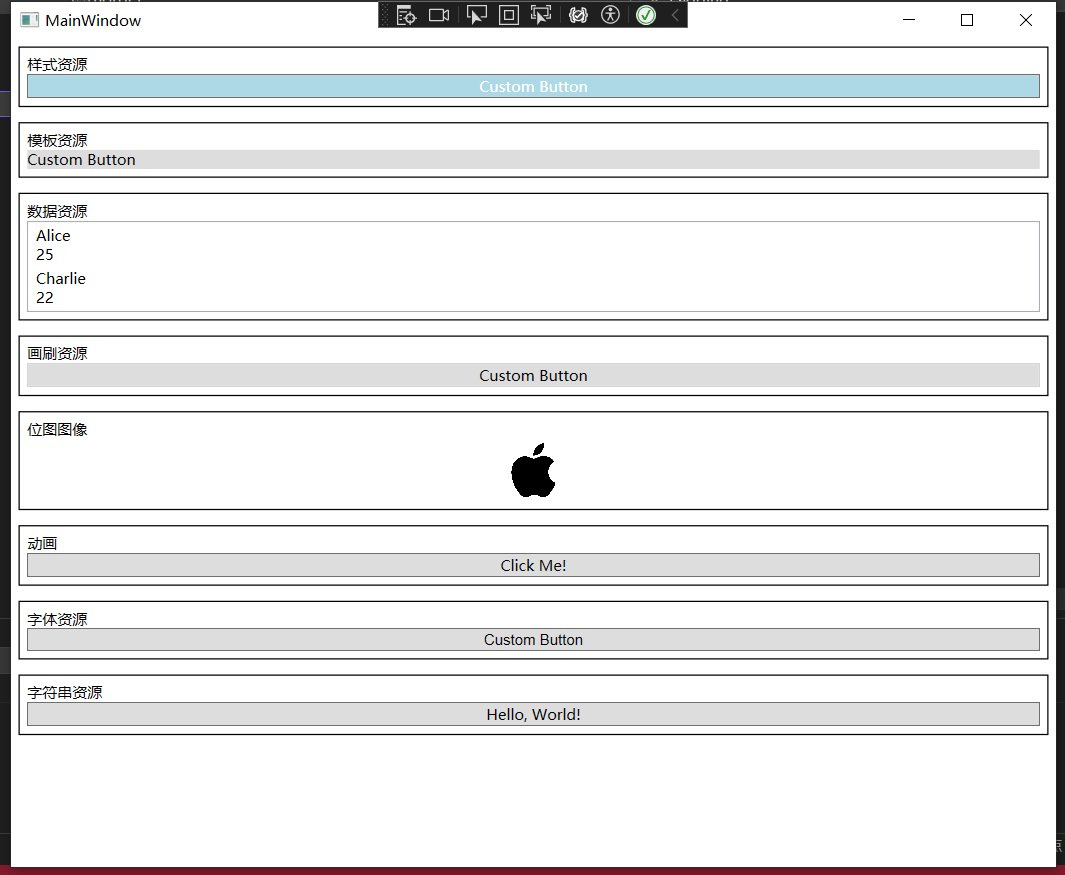
<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:学习" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Width="850" Height="700" mc:Ignorable="d"> <Window.Resources> <!-- 样式资源 --> <Style x:Key="CustomButtonStyle" TargetType="Button"> <Setter Property="Background" Value="LightBlue" /> <Setter Property="Foreground" Value="White" /> </Style> <!-- 模板资源 --> <ControlTemplate x:Key="CustomButtonTemplate" TargetType="Button"> <Border Background="{TemplateBinding Background}"> <!-- ContentPresenter 测试是当前控件的完整内容,自动也能显示 Content,这里TemplateBinding是为了演示绑定参数 --> <ContentPresenter Content="{TemplateBinding Content}" /> </Border> </ControlTemplate> <!-- 数据资源 --> <DataTemplate x:Key="PersonTemplate"> <StackPanel> <TextBlock Text="{Binding Name}" /> <TextBlock Text="{Binding Age}" /> </StackPanel> </DataTemplate> <!-- 画刷 --> <SolidColorBrush x:Key="CustomBrush" Color="LightGray" /> <!-- 动画资源 --> <Storyboard x:Key="FadeInAnimation"> <DoubleAnimation AutoReverse="True" RepeatBehavior="Forever" Storyboard.TargetProperty="Opacity" From="1.0" To="0.0" Duration="0:0:1" /> </Storyboard> <!-- 字体资源 --> <FontFamily x:Key="CustomFontFamily">Arial</FontFamily> <!-- 字符串资源 --> <sys:String x:Key="WelcomeMessage">Hello, World!</sys:String> </Window.Resources> <Grid> <StackPanel> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>样式资源</TextBlock> <Button Content="Custom Button" Style="{StaticResource CustomButtonStyle}" /> </StackPanel> </Border> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>模板资源</TextBlock> <Button Content="Custom Button" Template="{StaticResource CustomButtonTemplate}" /> </StackPanel> </Border> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>数据资源</TextBlock> <ListBox ItemTemplate="{StaticResource PersonTemplate}" ItemsSource="{Binding people}" /> </StackPanel> </Border> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>画刷资源</TextBlock> <Button BorderBrush="{StaticResource CustomBrush}" Content="Custom Button" /> </StackPanel> </Border> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>位图图像</TextBlock> <!-- 位图图像 --> <Image Width="50" Height="50" Source="/images/apple.jpg" /> </StackPanel> </Border> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>动画</TextBlock> <Button Content="Click Me!"> <Button.Triggers> <EventTrigger RoutedEvent="Button.Click"> <BeginStoryboard Storyboard="{StaticResource FadeInAnimation}" /> </EventTrigger> </Button.Triggers> </Button> </StackPanel> </Border> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>字体资源</TextBlock> <Button Content="Custom Button" FontFamily="{StaticResource CustomFontFamily}" /> </StackPanel> </Border> <Border Margin="6" Padding="6" BorderBrush="Black" BorderThickness="1"> <StackPanel> <TextBlock>字符串资源</TextBlock> <Button Content="{StaticResource WelcomeMessage}" /> </StackPanel> </Border> </StackPanel> </Grid> </Window> - C#
using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace 学习 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { List<Person> people = new List<Person> { new Person { Name = "Alice", Age = 25 }, new Person { Name = "Charlie", Age = 22 } }; public MainWindow() { InitializeComponent(); this.DataContext = new { people }; } } public class Person { public string Name { get; set; } public int Age { get; set; } } }
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/18048360
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/18048360
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2022-03-02 Java 数组阻塞队列 ArrayBlockingQueue
2022-03-02 Mysql 常用命令整理
2022-03-02 Java 读写锁 ReentrantReadWriteLock